Refactoring_UI中译(未完结)
Refactoring UI
第一章:从零开始
从功能出发,而非布局
想象一下,当你着手设计一个全新的应用时,你会先设计什么?如果你首先想到的是页面顶部的导航栏,那可能就走错方向了。
人们在设计应用时,常犯的一个错误就是过早地陷入整体布局的纠结。他们考虑的是应用的“外壳”,比如:
- 是否应该使用顶部导航栏或侧边栏?
- 导航项应该放左边还是右边?
- 页面内容应该限制在容器内,还是全屏显示?
- LOGO 应该如何放置?
然而,一个应用实质上是众多功能的集合。在设计了几个功能之后,你才能获得足够的信息来决定导航的最佳布局。这就是为什么过早关注整体布局会让人倍感挫折。
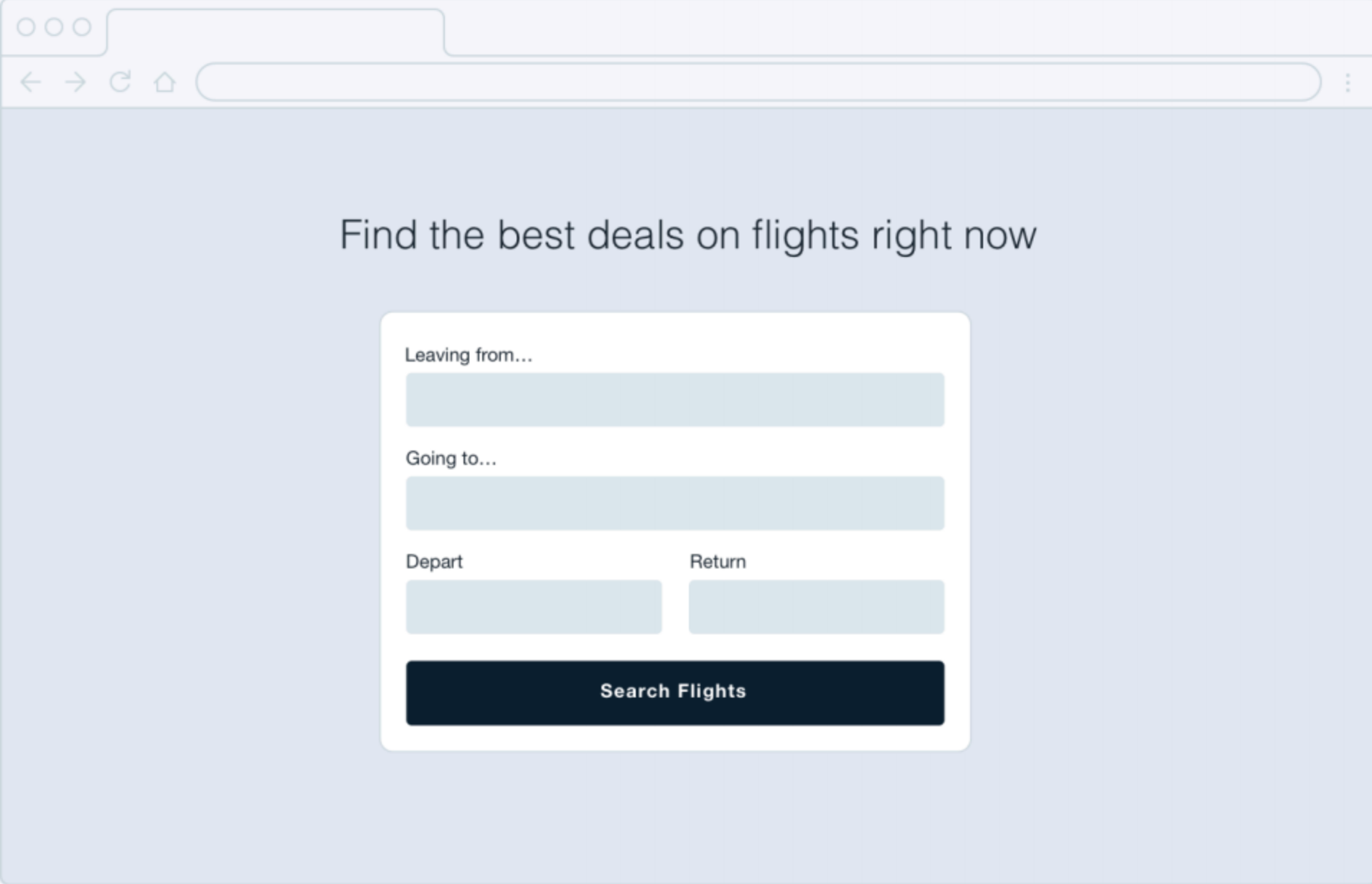
摆脱这种困境的方法是,从具体的功能出发,而非整体布局。以一个实际的功能为例,比如你正在开发一个航班预订服务,你可以从“搜索航班”这一功能着手。
你的界面可能需要以下元素:
- 出发城市的输入框
- 目的地城市的输入框
- 出发日期的输入框
- 返回日期的输入框
- 执行搜索的按钮
然后从这些基本元素开始设计。


细节稍后再来添加
在设计新功能的初期阶段,不要急于做出一些细节层面的决策,比如字体选择、阴影效果或是图标设计等。
这些细节最终当然很重要,但在早期阶段,它们并不是你最关心的问题。如果你发现自己在使用高保真工具时难以忽略细节,那么可以尝试用纸笔来进行初步设计。使用粗头的Sharpie笔在纸上草拟设计,这样你就无法深入细节,从而快速探索不同的布局方案。

即便在准备细化设计时,也建议先不要急于加入颜色。在灰度模式下工作,迫使你依靠间距、对比度和大小来构建清晰的界面层次,这比直接使用颜色更为挑战,但最终会得到一个结构清晰、易于着色的界面。
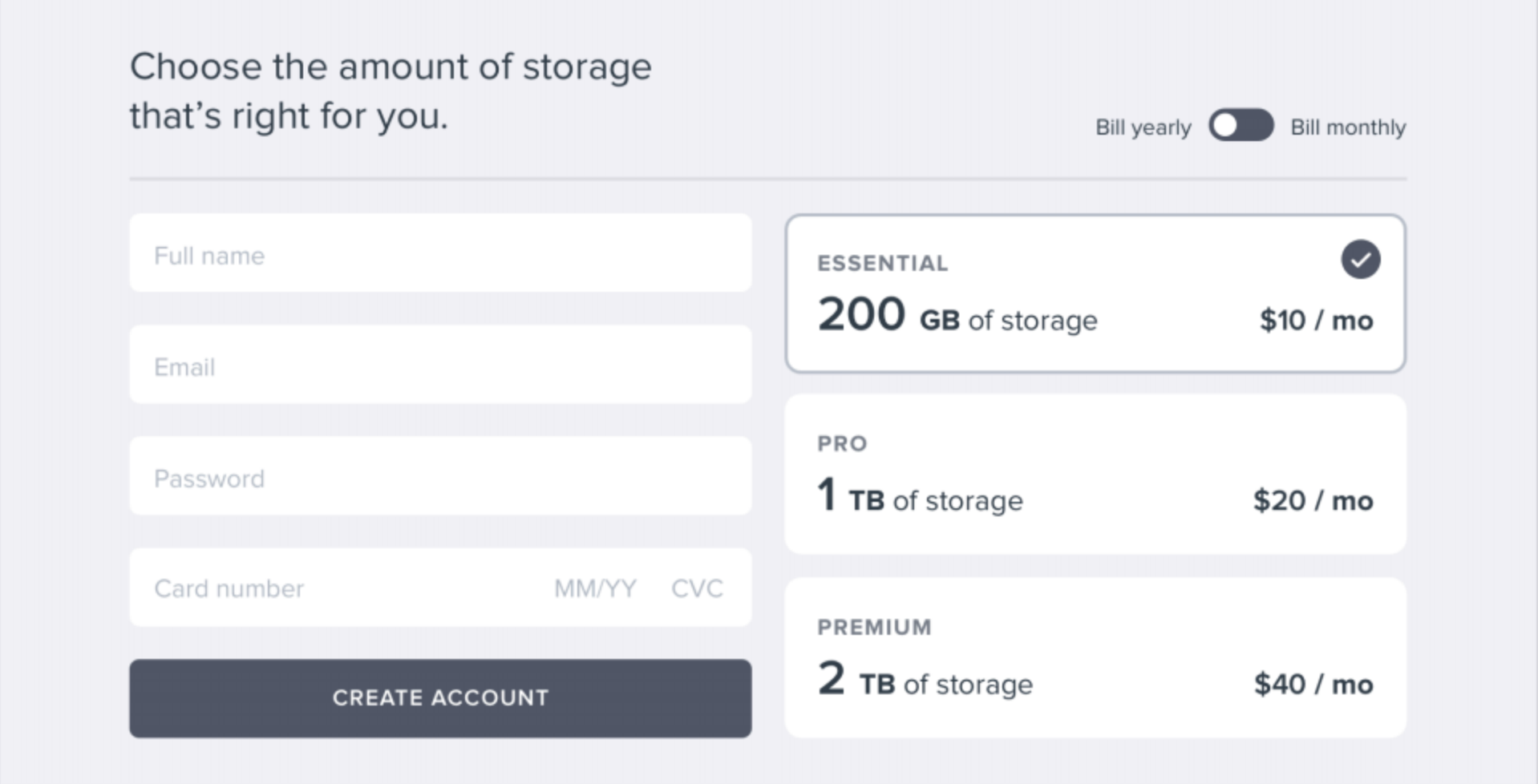
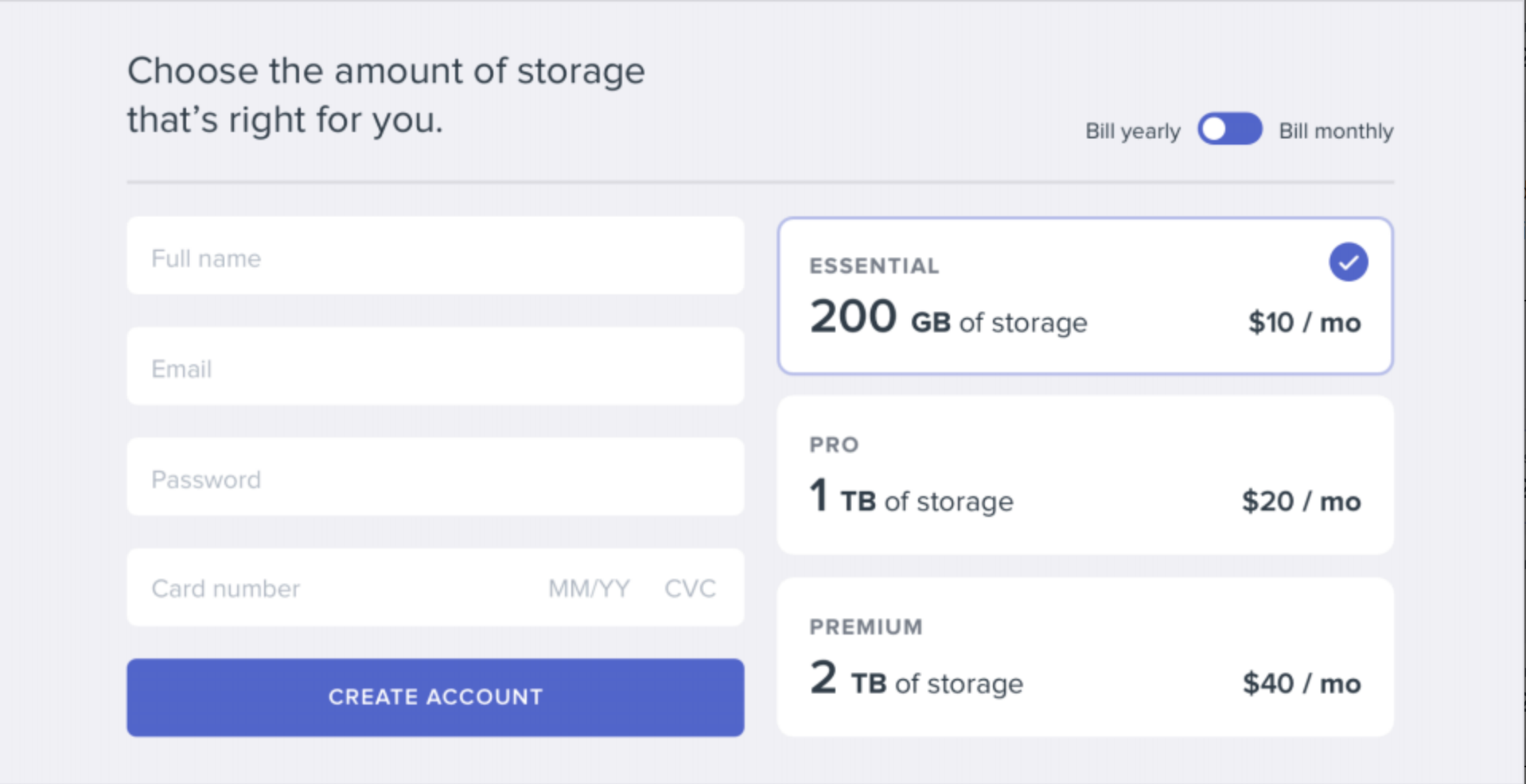
保持颜色不变
即便你准备在更高保真度下细化一个想法时,也要抵制立即引入颜色的诱惑。
通过在灰度模式下设计,你被迫使用间距、对比度和大小来做所有的工作,这更具挑战性,但你最终会得到一个更清晰的界面,拥有强烈的层级感,稍后很容易用颜色增强。

在设计初期,专注于间距、对比度和大小,而不是急着引入颜色,这将帮助你构建一个更清晰、更有层次感的界面。
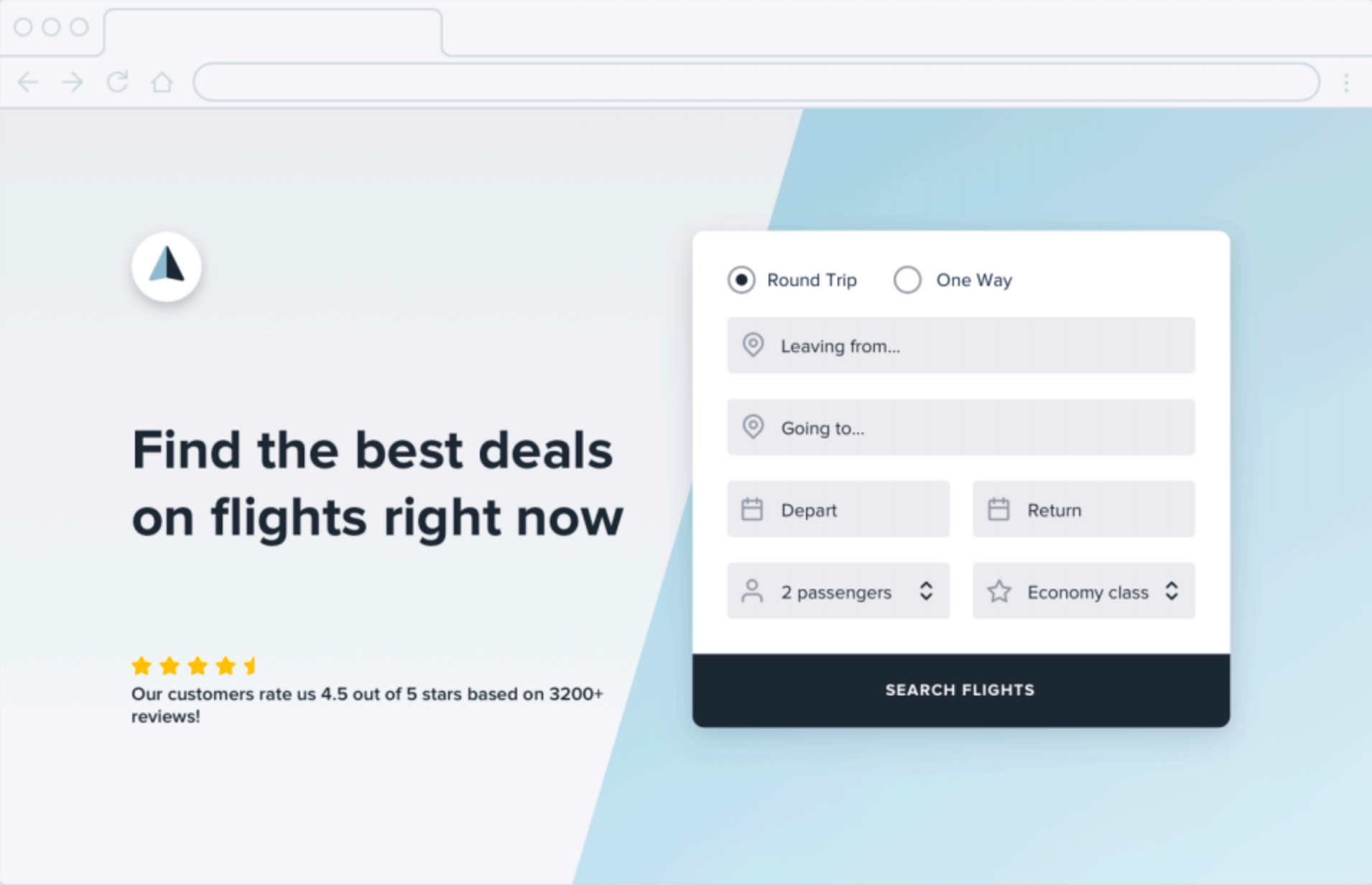
一旦这些基础打好,再引入颜色来增强视觉体验。

低投入-快速迭代
设计低保真原型的目的是为了快速迭代,以便尽早开始构建实际的产品。
草图和线框图是一次性的,用户无法与之交互。利用它们来探索想法,一旦做出决策,就将它们丢弃。
避免过度设计
在进入实施阶段之前,你无需设计应用中的每一个功能。实际上,这样可能会更好。试图抽象地解决每个功能的交互方式和功能边界情况是非常困难的。

相反,采用分阶段的方法,首先设计出一个功能的基本版本。

一旦你对基本设计感到满意,就开始实现它。在实现过程中,你可能会碰到一些意料之外的复杂性,但这正是分阶段设计的目的——在实际可用的界面中修复设计问题,比提前预设所有功能边界容易得多。
迭代你的工作设计,直到没有更多问题需要解决,然后再回到设计阶段,开始下一个功能。

不要在抽象概念中感到不知所措,尽早构建实际产品,这样你的想象力就不必承担所有重担。
做一个悲观主义者
不要在你的设计中暗示你还没有准备好构建的功能。
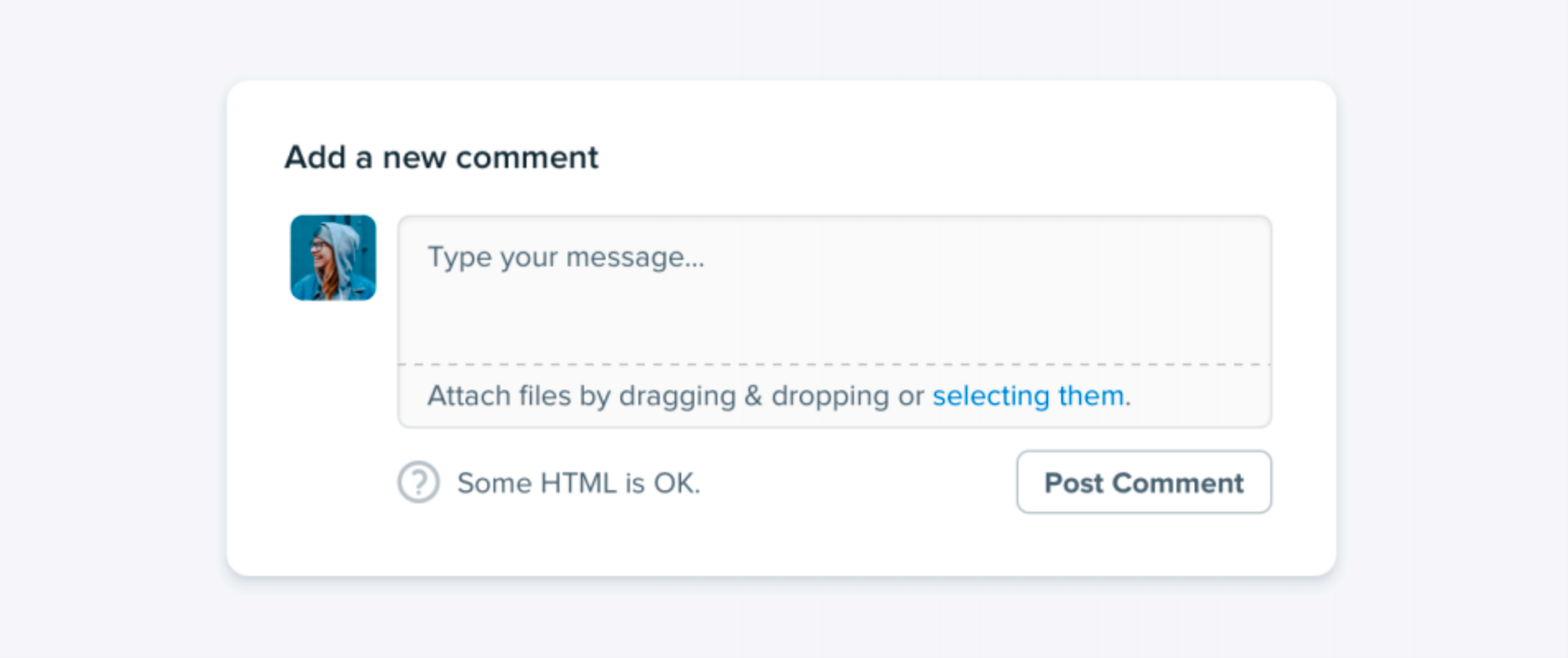
例如,假设你正在为项目管理工具工作于一个评论系统。你知道将来某一天,你希望用户能够在他们的评论中附加文件,所以你在设计中包含了一个附件部分。

但当你深入实现时,你发现支持附件将比你预期的工作要多得多。现在你没有办法完成它,所以整个评论系统就被搁置了,而你转而去处理其他优先事项。
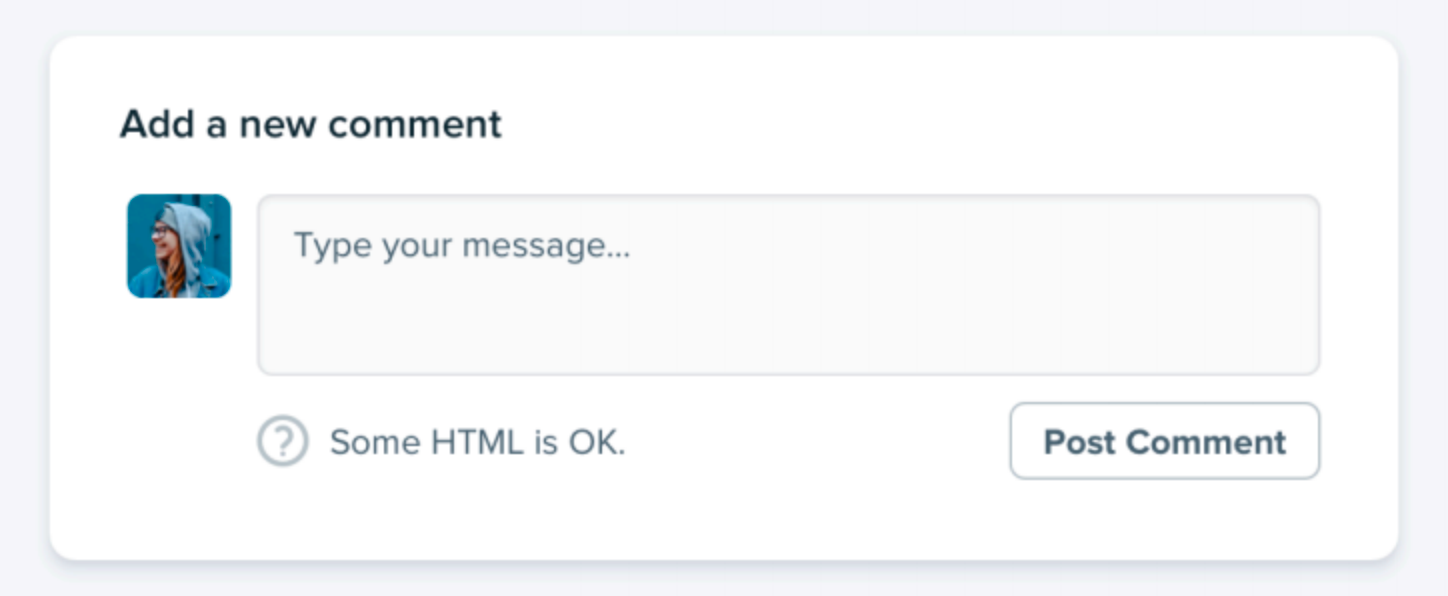
问题是,没有附件的评论系统仍然比根本没有评论系统要好,但由于你从第一天开始就计划包含它,结果你什么都发布不了。
当你设计一个新功能时,预期构建它会是困难的,那么先设计一个你能发布的最小可用版本可以大大降低这种风险。

如果一个功能的一部分只是“锦上添花”,那么稍后再设计它。首先构建最简单的版本。
通过这种方式,你可以确保即使在后续开发中遇到障碍或需要暂缓某些功能的开发,用户依然能够使用到产品的核心功能。这种方法有助于降低风险,确保产品开发的连续性和稳定性。同时,它也让你能够更快地向用户交付可用的产品,并根据用户反馈进行迭代改进。
选择一个个性
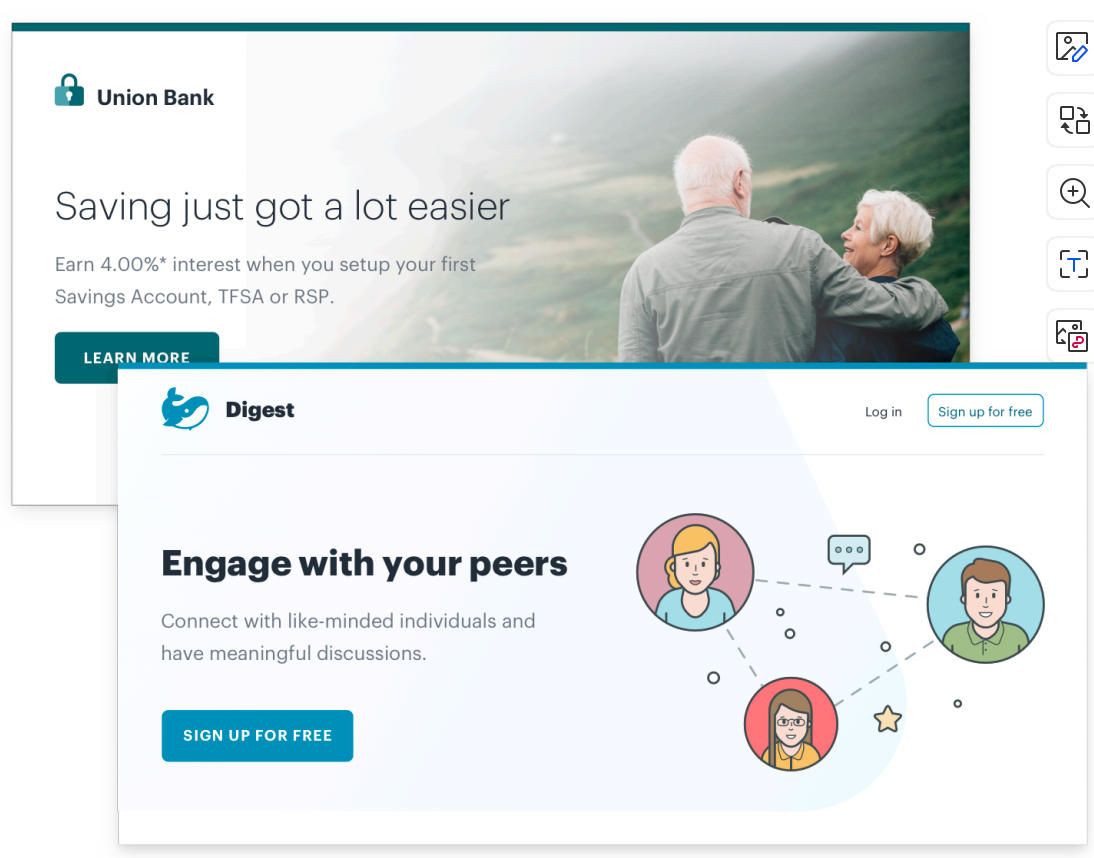
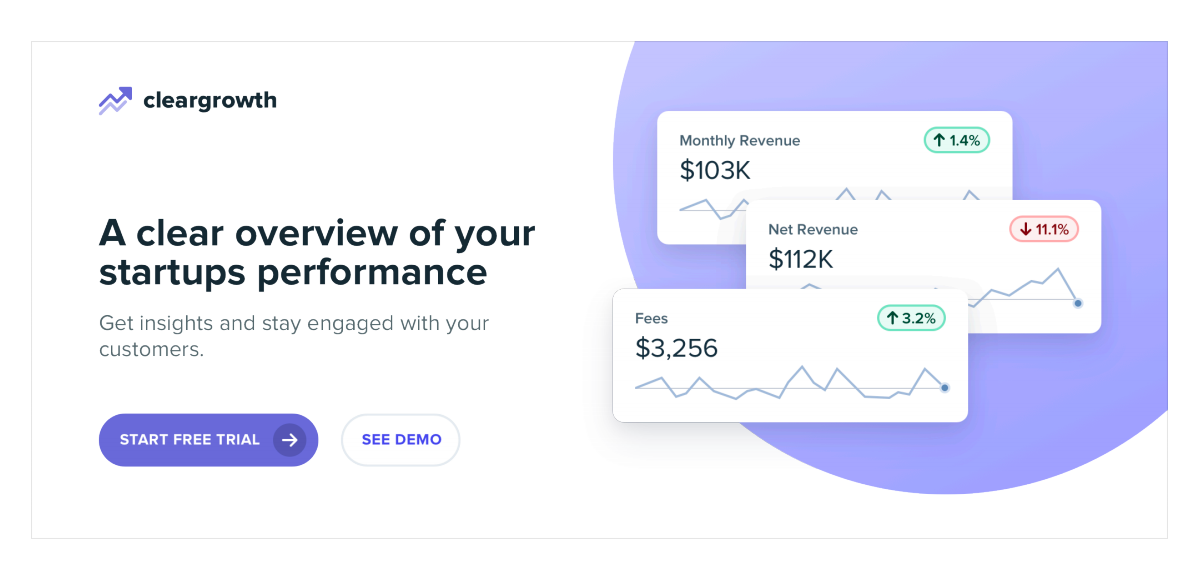
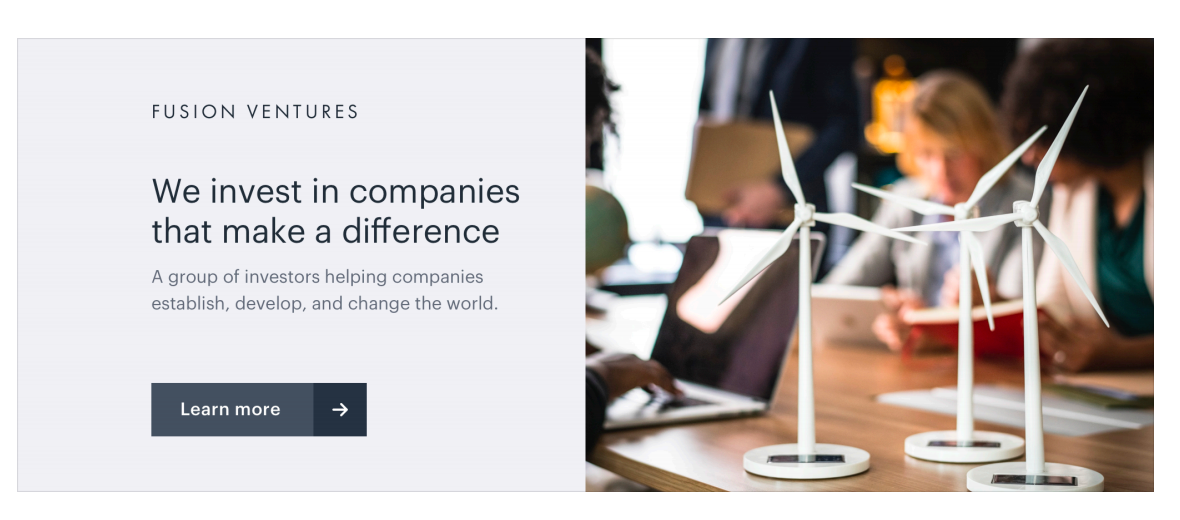
每个设计都有其独特的个性。例如,银行网站可能追求安全和专业的形象,而一个新兴的创业公司可能希望设计看起来有趣和活泼。

虽然为设计赋予特定个性听起来可能有些抽象,但实际上很多个性特征都可以通过一些具体的设计决策来实现:
-
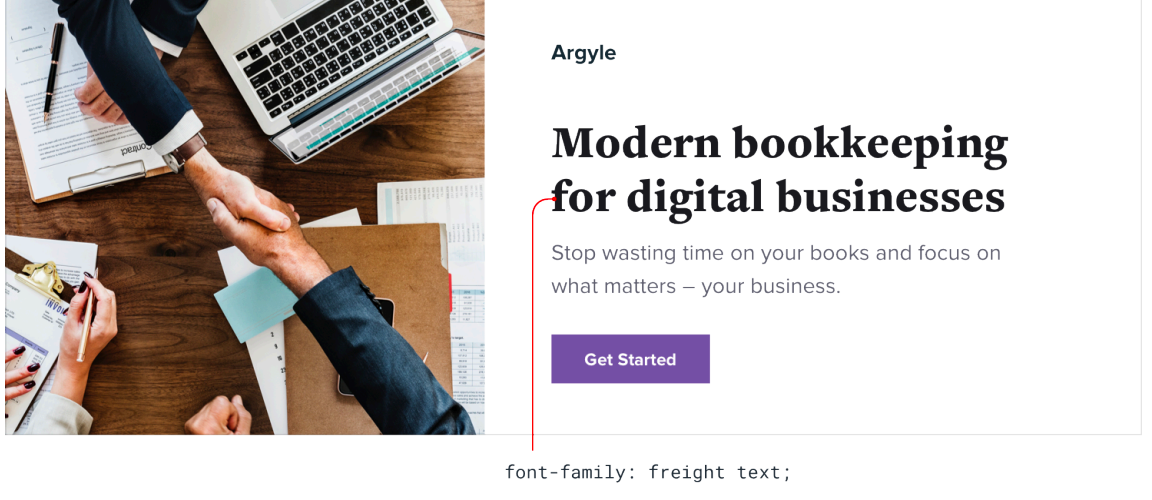
字体选择:
-
字体在塑造设计感觉方面扮演着重要角色。如果你想让设计看起来优雅或经典,可以考虑使用衬线字体。

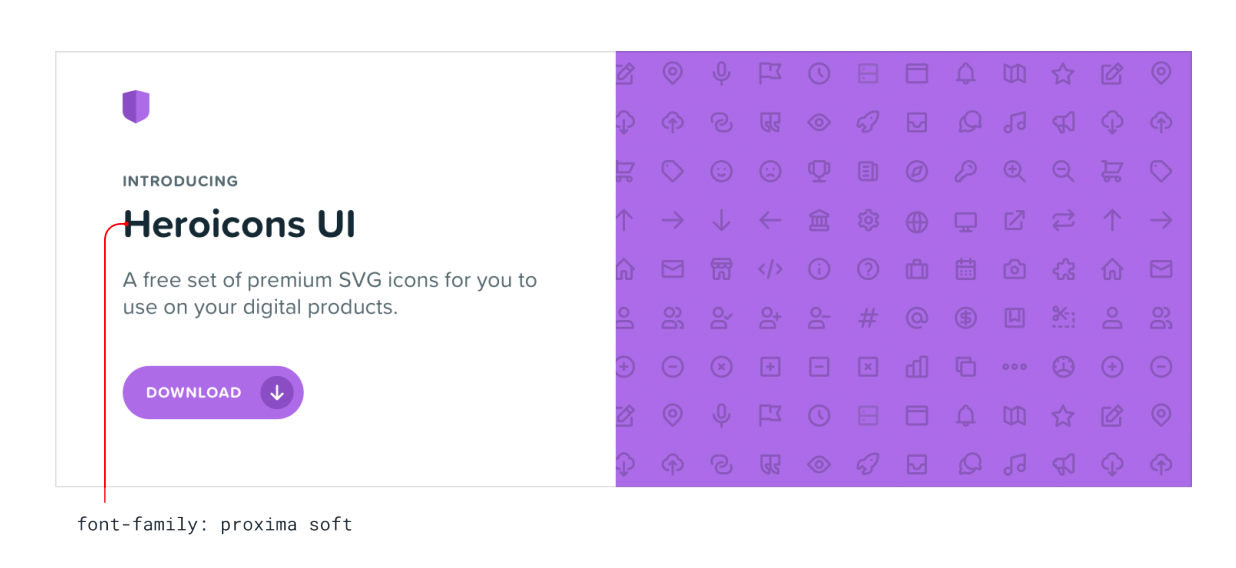
-
对于更活泼的外观,可以选择圆滑的无衬线字体(rounded sans serif)。

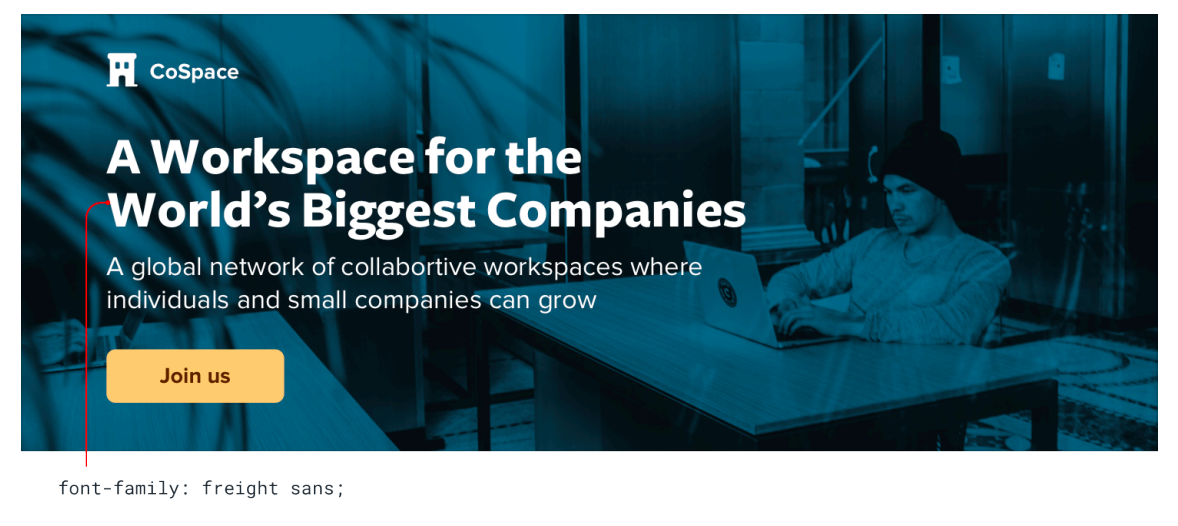
-
若要传达中性或简约的风格,普通的无衬线字体会是不错的选择。

-
-
颜色:颜色虽然复杂的论题,但实际应用时,你只需关注不同颜色给你的感觉。
-
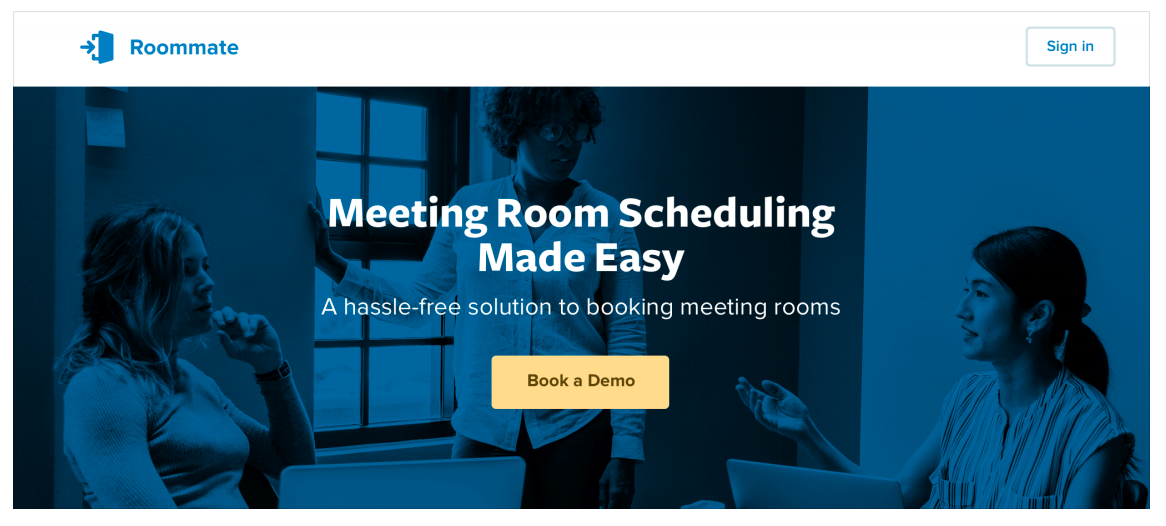
蓝色给人以安全和熟悉的感觉

-
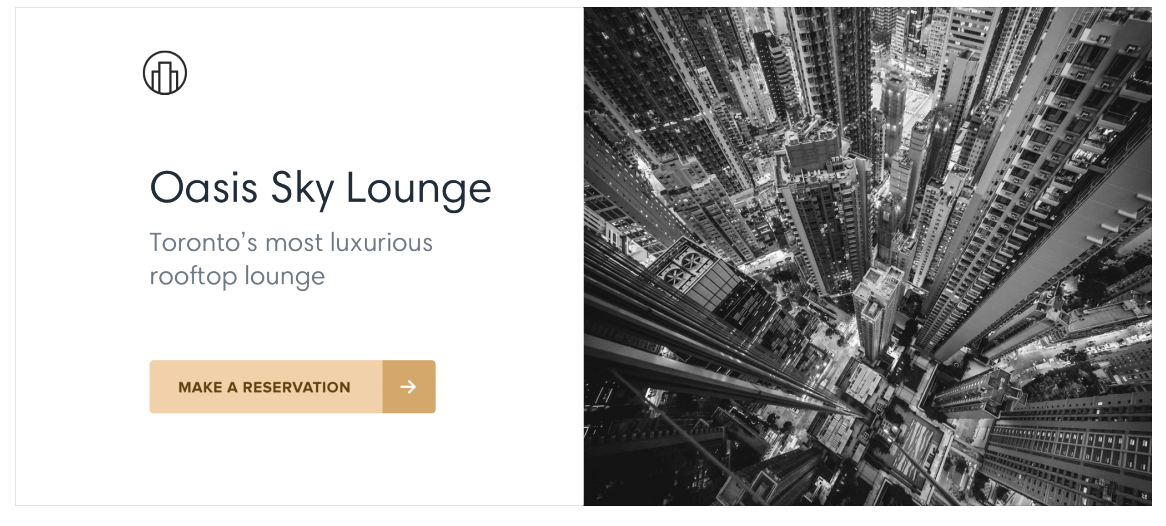
金色可能传达“昂贵”和“精致”的印象

-
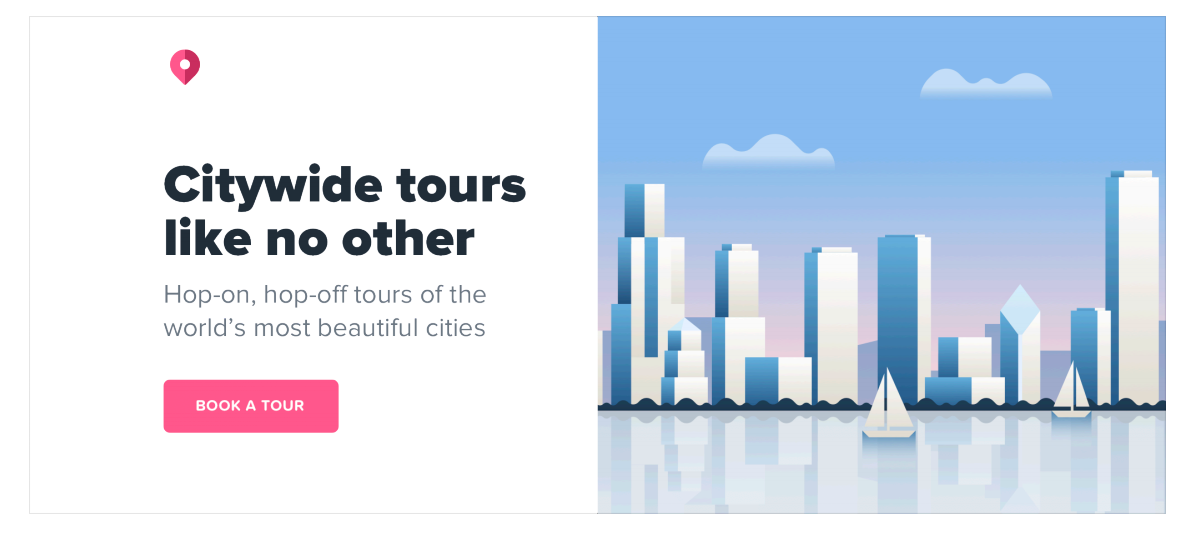
而粉色则显得更轻松愉快。

-
-
边框圆角:即便是如此微小的设计细节,如边框圆角,也能显著影响整体感受。
-
小圆角显得中性,不传达太多个性。

-
大圆角则开始显得更有趣。

-
而没有圆角则给人更严肃或正式的感觉。

-
-
语言:虽然不是视觉设计技巧,但界面中使用的语言对整体个性有巨大影响。使用不太个人化的语气可能让人感觉更官方或专业,而更友好、随意的语言则让网站感觉更亲切。
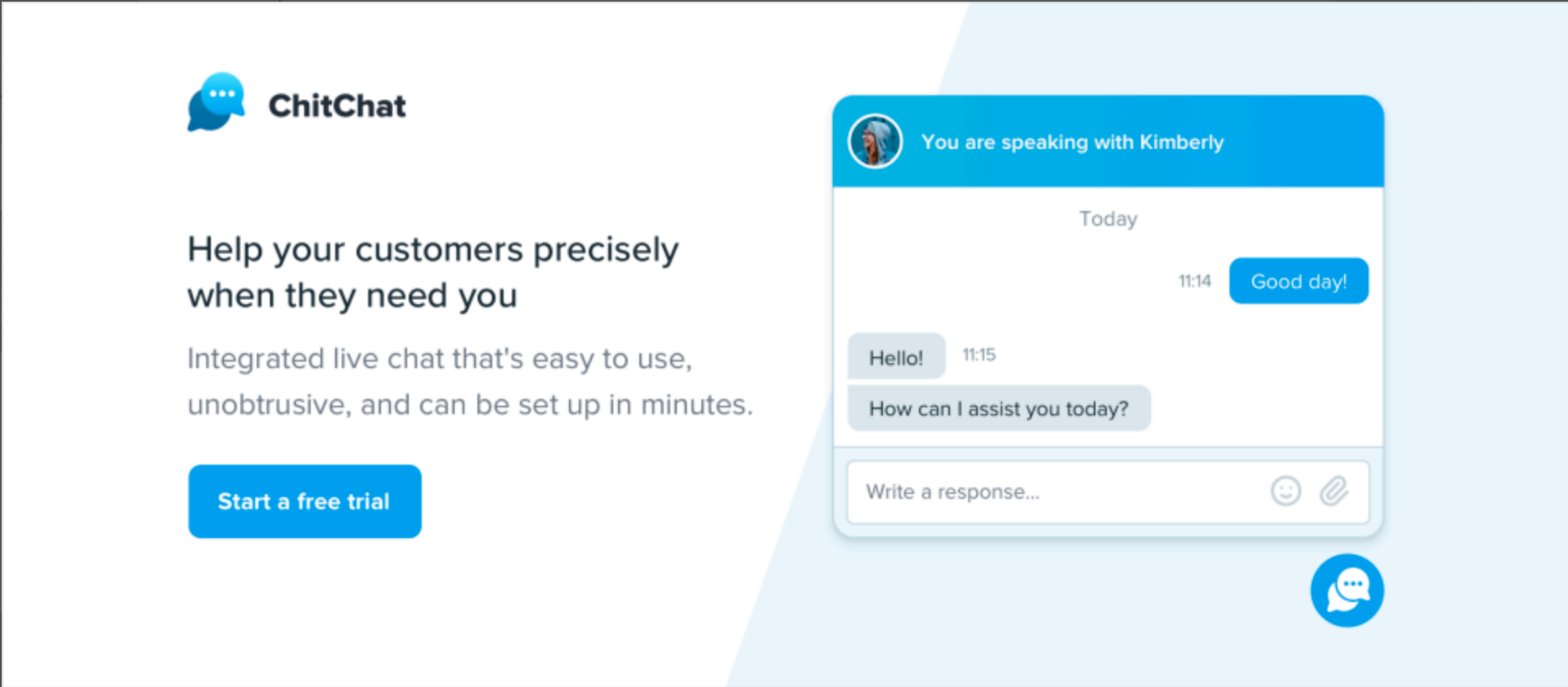
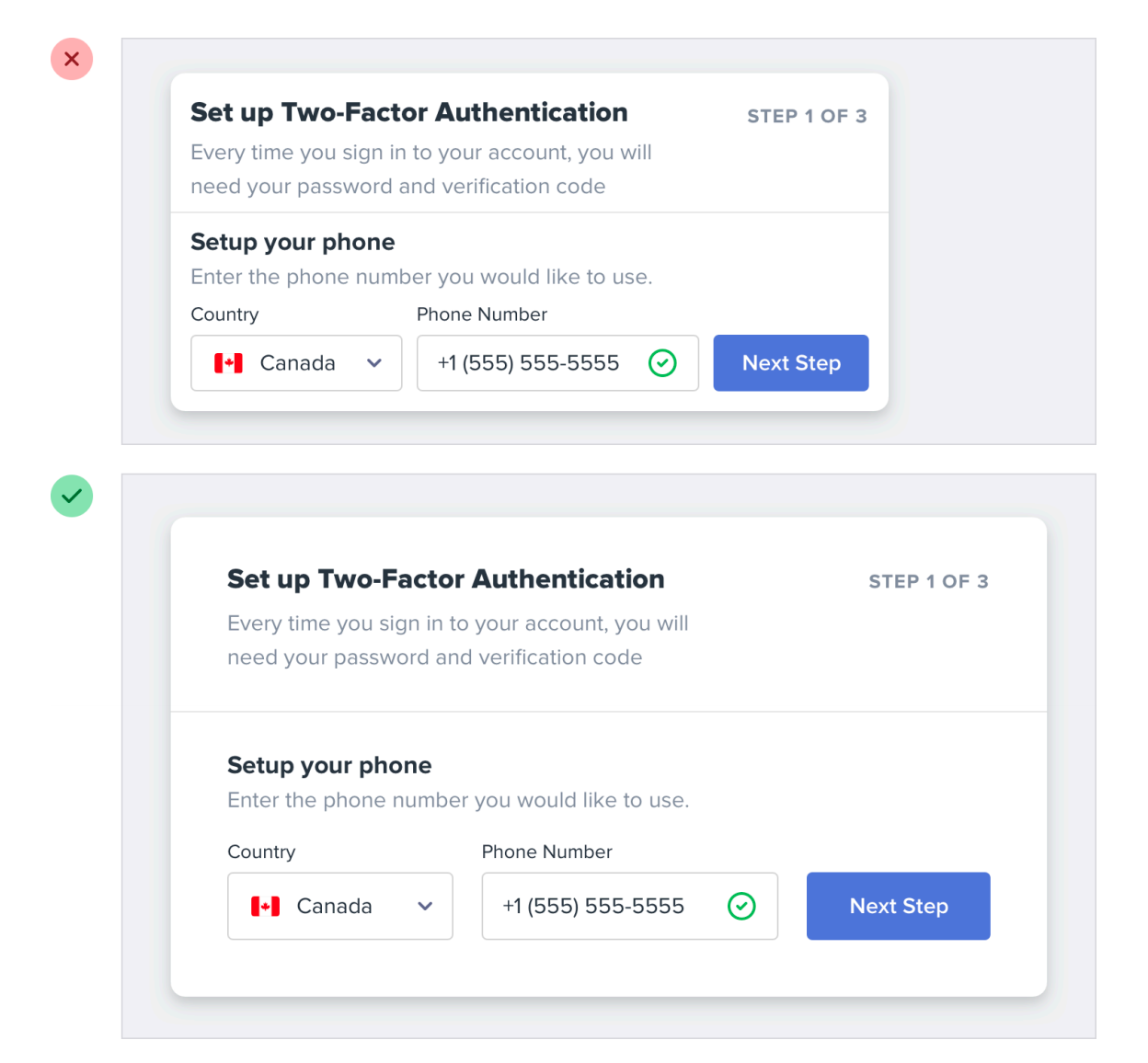
Thank you Mr. Benson. To confirm your identity, please provide a phone number where we can send you a verification code.
Sweet, thanks Steve! Just to make sure this is really you, where can we send you a verification code?Sweet, thanks Steve! Just to make sure this is really you, where can we send you a verification code?
-
决定你想要的:很多时候,你可能对想要传达的个性有一个直观的感觉。如果没有,一个简化决策的好方法是看看你的目标用户群体通常使用哪些网站。如果他们大多数使用的是“严肃商业”类型的网站,也许你的网站也应该呈现类似的风格。如果他们使用的是更有趣、带点幽默感的网站,那么这也许是一个更好的方向。
限制你的选择
理论上,拥有数百万种颜色和数千种字体可供选择听起来很不错,但实际上这通常会让人陷入选择困难。不仅仅是字体和颜色,你也可能很容易在几乎所有小设计决策上耗费大量时间。
例如,你会纠结于:
- 文字应该是12像素还是13像素?
- 这个框阴影的透明度应该是10%还是15%?
- 这个头像应该是24像素还是25像素高?
- 我应该为这个按钮使用中等字重还是半粗体?
- 这个标题应该有18像素还是20像素的下边距?
当你在设计时没有约束,决策制定就会变得痛苦,因为总存在不止一个正确的选择。
提前定义系统
不要每次需要做决定时都从无限的选项中手工挑选值,而是从一开始就选择一个较小的选项集。不要每次需要选择新蓝色阴影时都去拿颜色选择器 —— 选择一组8-10种事先挑选好的蓝色阴影。同样,不要逐像素调整字体大小直到看起来完美,事先定义一个限制性的字体大小刻度,并使用它来做出未来的所有字体大小决策。
通过排除法设计
当你使用一组受限的值进行设计时,决策变得更加容易,因为“正确”选择的数量大大减少。例如,假设你正在尝试选择图标的大小。你事先定义了一个尺寸刻度,你唯一的小到中等尺寸的选项是12像素、16像素、24像素和32像素。
为了选择最佳选项,先猜测哪个看起来最好,也许是16像素。然后尝试两边的值(12像素和24像素)进行比较。很可能,这两个选项中的一个会明显是一个不好的选项。如果它是外部选项之一,你的决策就完成了 —— 中间选项是唯一的好选择。
如果外部选项之一看起来最好,请再次进行比较,这次使用该选项作为“中间”值,并确保没有更好的选择。
系统化一切
你建立的系统越多,你就能越快地工作,你对决策的犹豫就会越少。你会想要为以下事项建立系统:
- 字体大小
- 字重
- 行高
- 颜色
- 边距
- 内边距
- 宽度
- 高度
- 阴影
- 边框半径
- 边框宽度
- 不透明度
- ……以及任何其他你觉得自己在低层次设计决策上劳神费力的地方。
你不必事先定义所有这些东西,只是要确保你以系统为中心的心态来接近设计。在做出新决策时寻找引入新系统的机会,并尽量避免两次做出相同的小决策。
设计中采用系统化的方法将是本书贯穿始终的一个主题,在后面的章节中,我们将更详细地讨论构建许多这些系统的方法。
第二章:层级就是一切
并非所有元素都平等对待
当你认为视觉设计就是“让事物看起来漂亮”时,不难理解为何没有天生的艺术天赋就很难达到这一目标。然而,事实证明,让某物“看起来漂亮”的一个关键因素与表面的样式无关。
视觉层级是指界面中元素的重要性如何相互关联,这是让你的设计看起来“有设计感”的最有效工具。
如果界面中的所有元素都在争夺注意力,就会感觉嘈杂混乱,就像一堵内容墙,让人不清楚什么才是真正重要的:
当你有意识地降低次要和第三层级信息的显著性,并努力突出最重要的元素时,结果会立即更加令人愉悦,即便配色方案、字体选择和布局都没有变化。
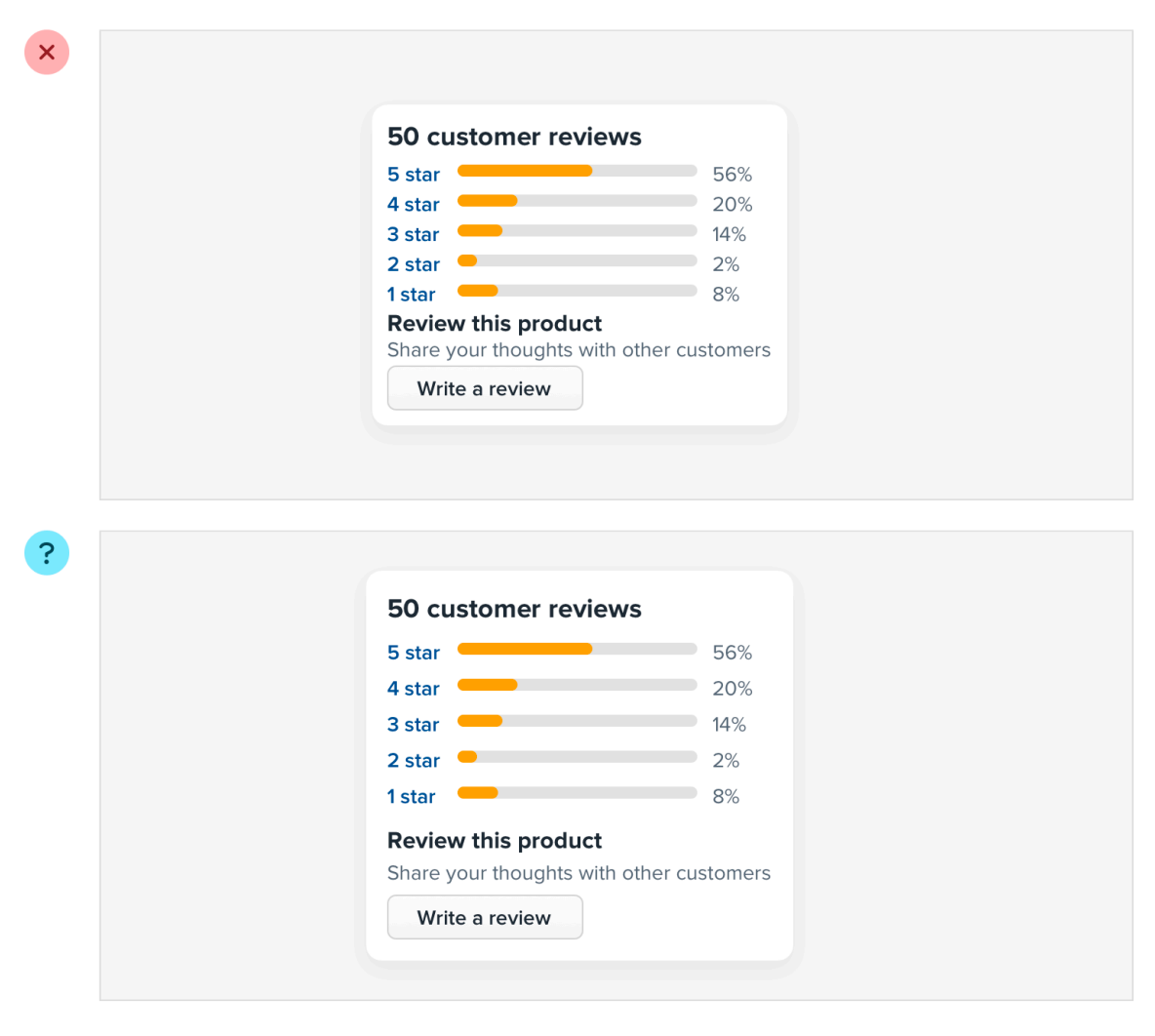
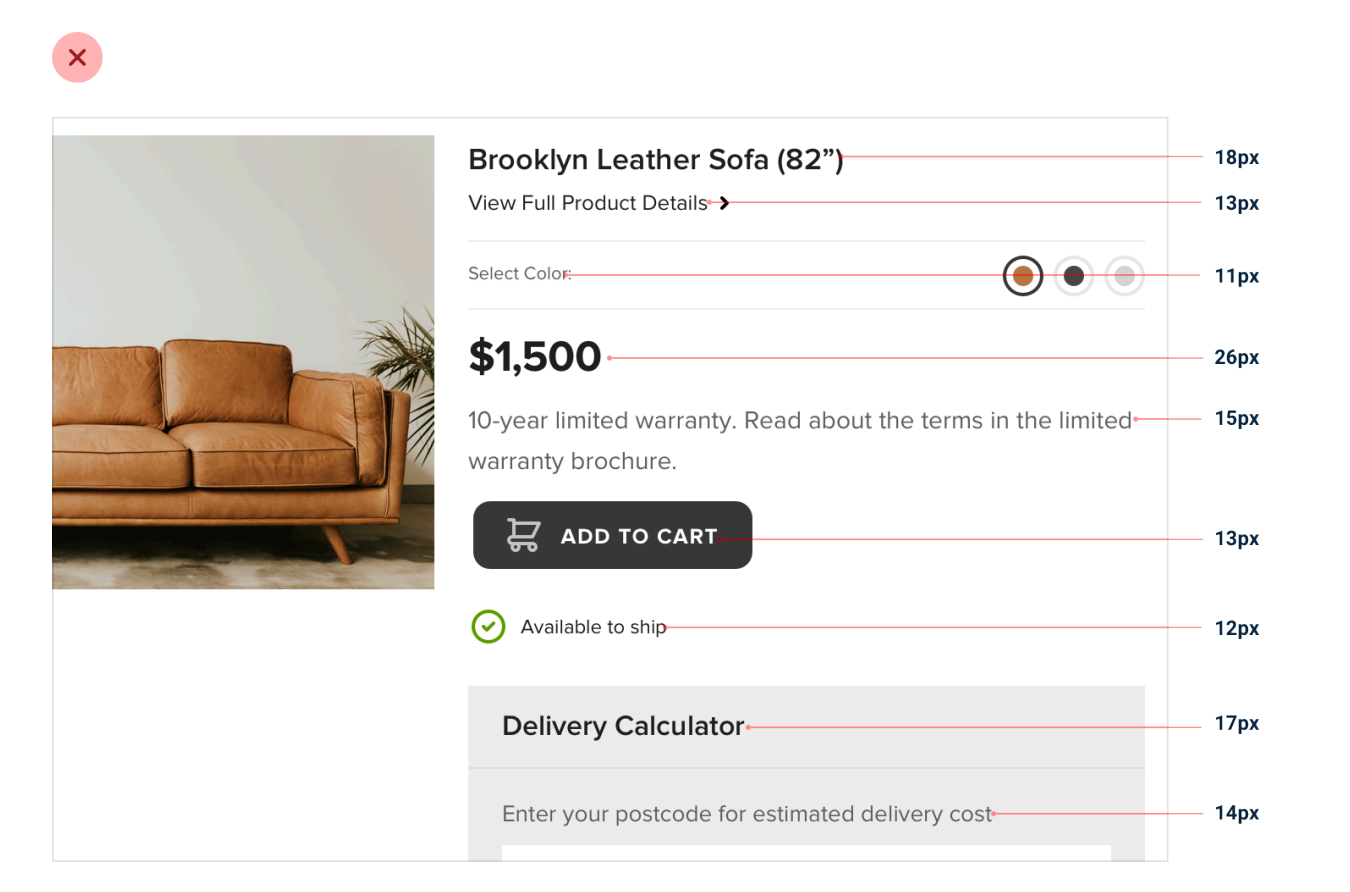
尺寸并非一切
过分依赖字号来控制层级是错误的——这通常会导致主要内容过大,次要内容过小。
不要仅用字号来承担所有工作,尝试使用字体粗细或颜色来完成相同的任务。
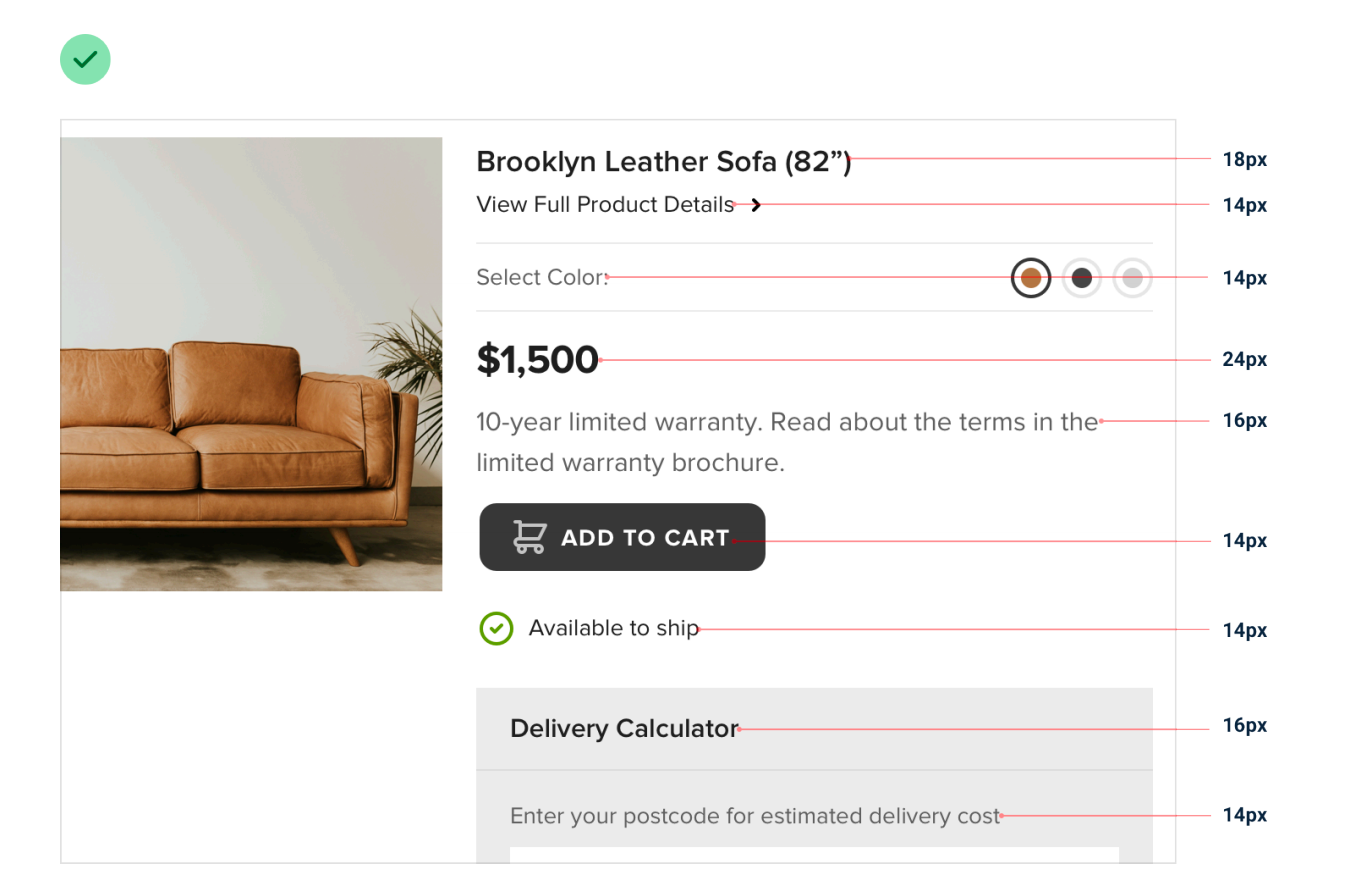
例如,使主要元素更粗体,可以让你使用更合理的字号,并且通常在传达其重要性方面做得更好:
同样,对于辅助文本使用较柔和的颜色而不是极小的字号,可以在不牺牲可读性的情况下,清晰地表明文本是次要的。
不要在彩色背景上使用灰色文字
在白色背景上使用较浅的灰色文字是降低其重要性的好方法,但在彩色背景上效果并不佳。
这是因为灰色在白色背景上的效果实际上是降低了对比度。
使文字更接近背景色是真正有助于创建层级的方式,而不是仅仅让它变灰。
你可能认为最简单的方法是使用白色文字并降低不透明度:
虽然这样确实降低了对比度,但通常会导致文字看起来沉闷、褪色,有时甚至像是被禁用了。
更好的方法是根据背景色手工选择新颜色。
选择与基础色相同色调的颜色,并调整饱和度和亮度,直到看起来恰到好处。
通过降低其他元素的重要性来强调
有时你会遇到这样的情况:界面的主要元素没有足够的突出显示,但你无法向它添加所需的强调。
例如,尽管尝试通过给它不同的颜色来使这个活动导航项“脱颖而出”,但与非活动项相比,它仍然没有真正突出。
当你遇到这样的情况时,不要试图进一步强调你想要吸引注意力的元素,而是找出如何降低与之竞争的元素的重要性。
在这个例子中,你可以通过给非活动项更柔和的颜色,使它们更多地退到背景中:
你也可以将这种思考应用到界面的更大区域。
例如,如果侧边栏感觉它正在与你的主要内容区域竞争,不要给它背景颜色——让内容直接放在页面背景上。
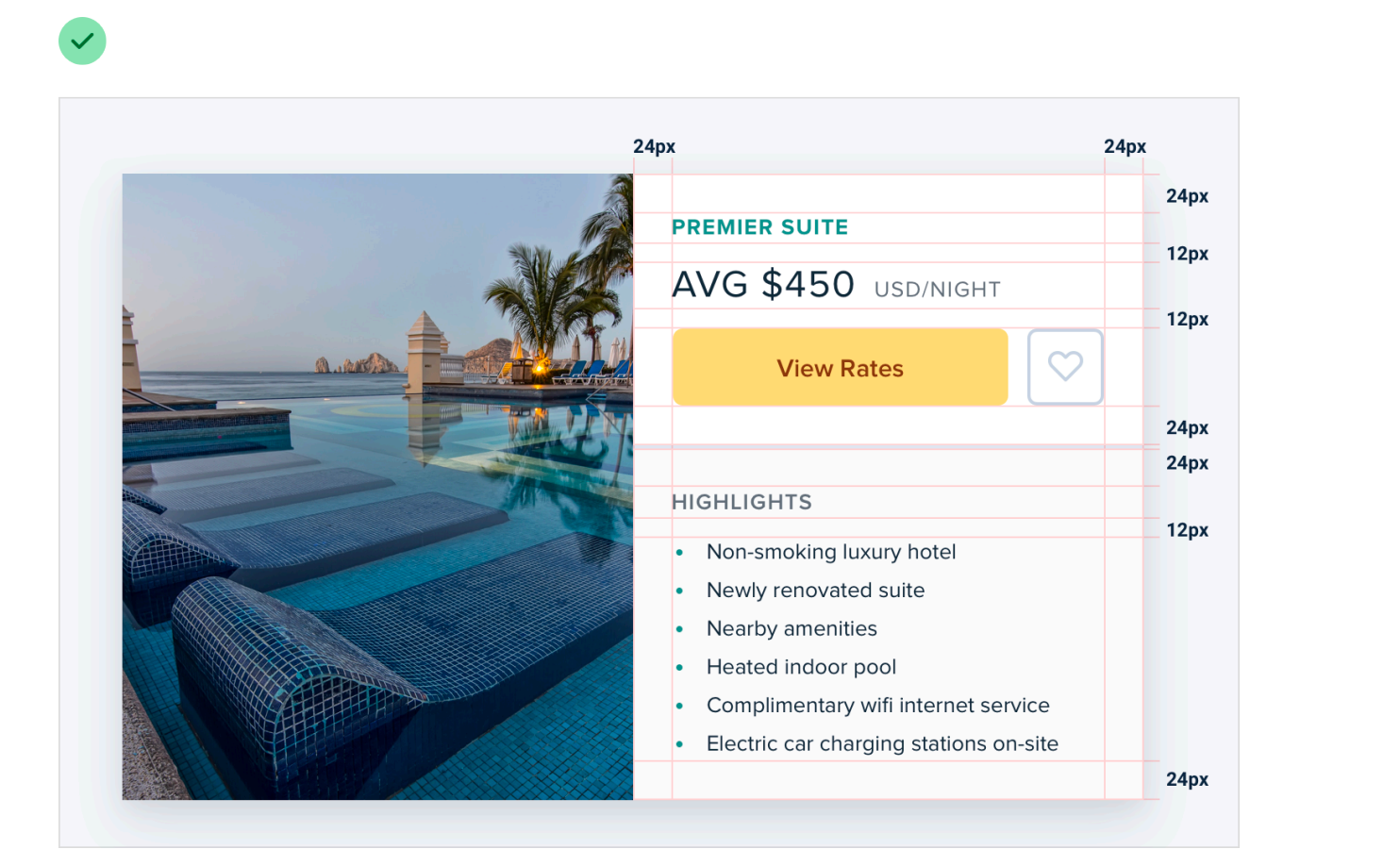
标签是最后的手段
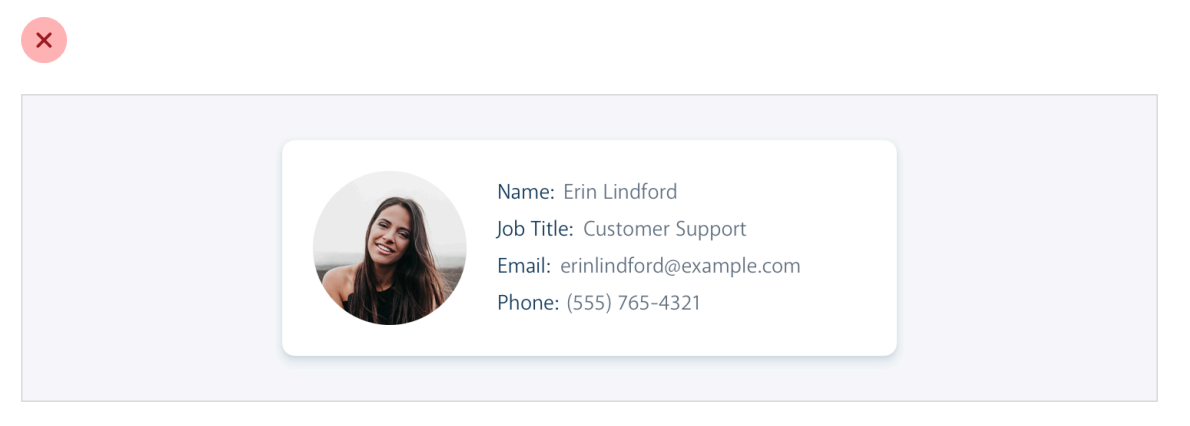
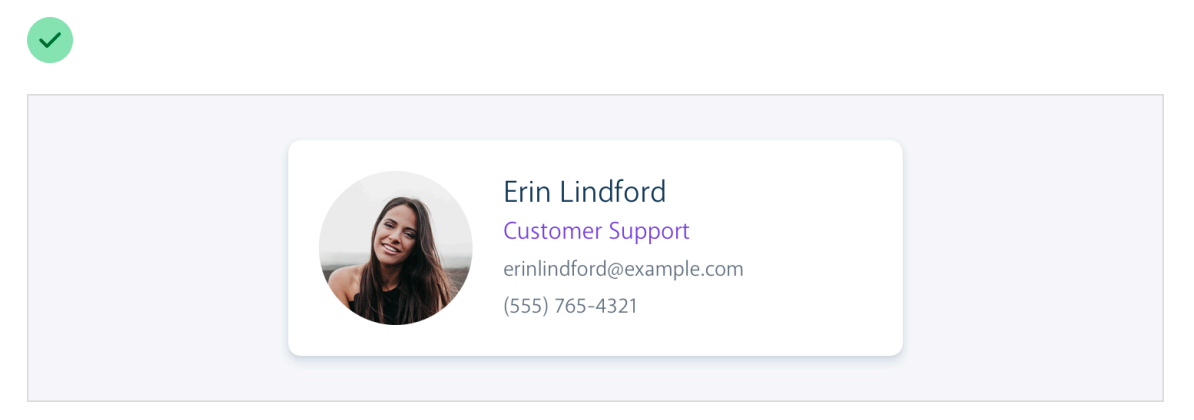
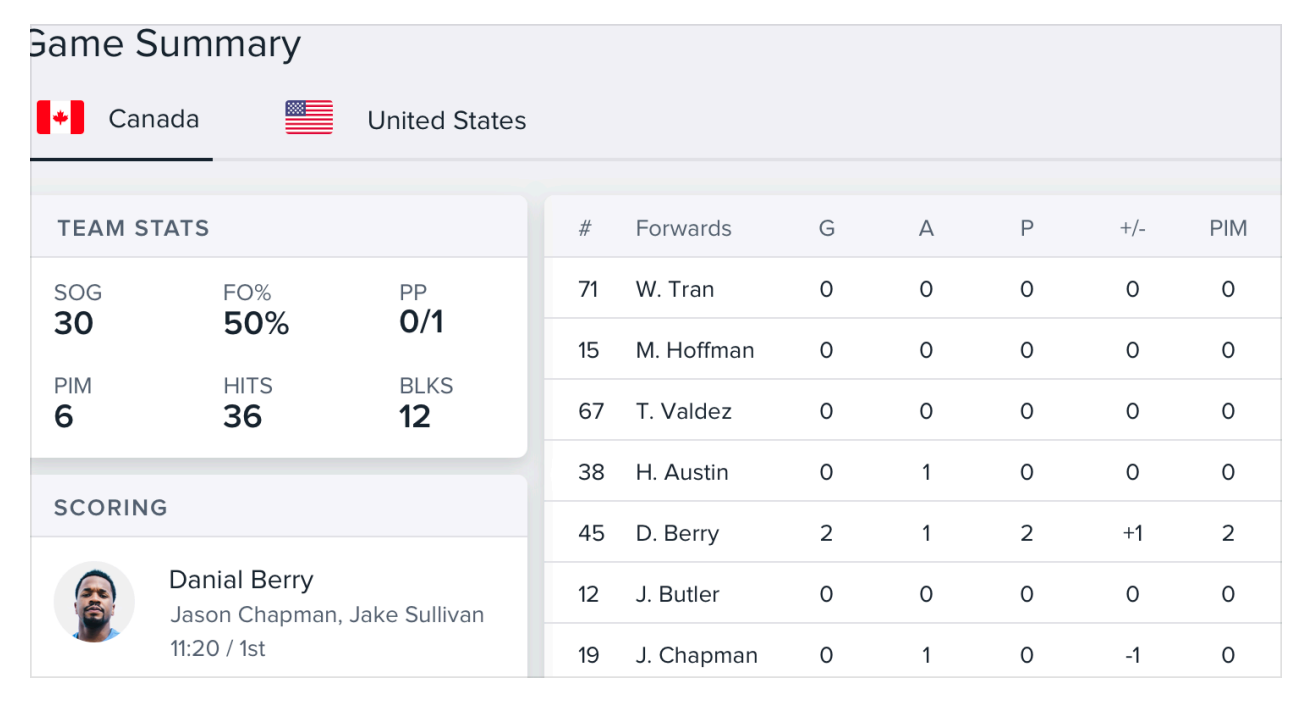
放下那些关于表单的可访问性争论——当向用户展示数据时(尤其是来自数据库的数据),很容易陷入使用简单的标签:值格式来显示数据的陷阱。

这种方法的问题在于,它使得数据展示难以具有任何层级;每个数据项都被赋予了同等的强调。
你可能根本不需要标签
在许多情况下,你可以通过查看格式来了解数据项是什么。
例如,[email protected] 是一个电子邮件地址,(555) 765-4321 是一个电话号码,$19.99 是一个价格。
当格式不够时,上下文通常是足够的。当你在员工目录中看到“客户支持”列在某人的名字下面时,你不需要标签就能建立这个人在部门工作的联系。

当你能够不使用标签来展示数据时,更容易强调重要或标识信息,使界面更易于使用,同时也让它感觉更具“设计感”。
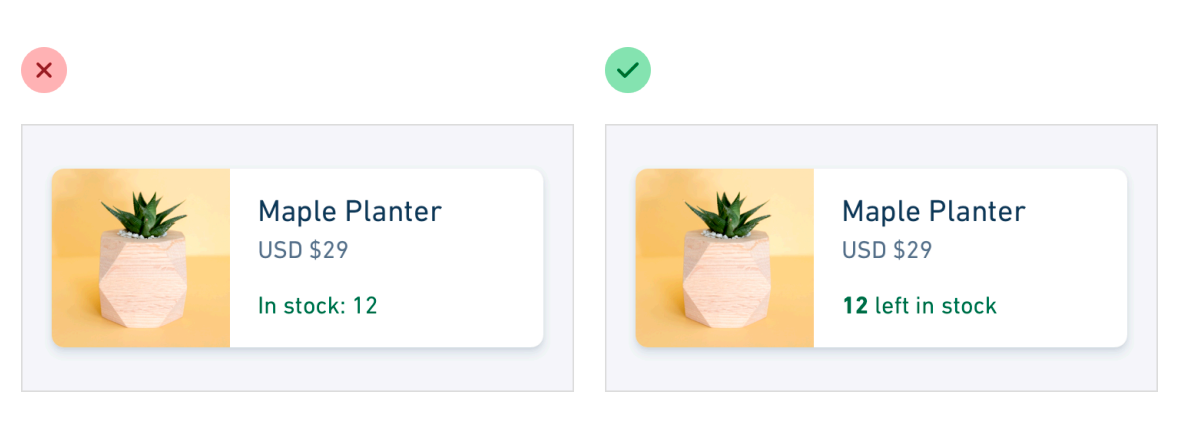
即使不需要标签,你也可以通过添加澄清文本到值来避免添加标签。
例如,如果你需要在电子商务界面中显示库存,不要使用“stock:12”,而是尝试像“12 left in stock”这样的表达。

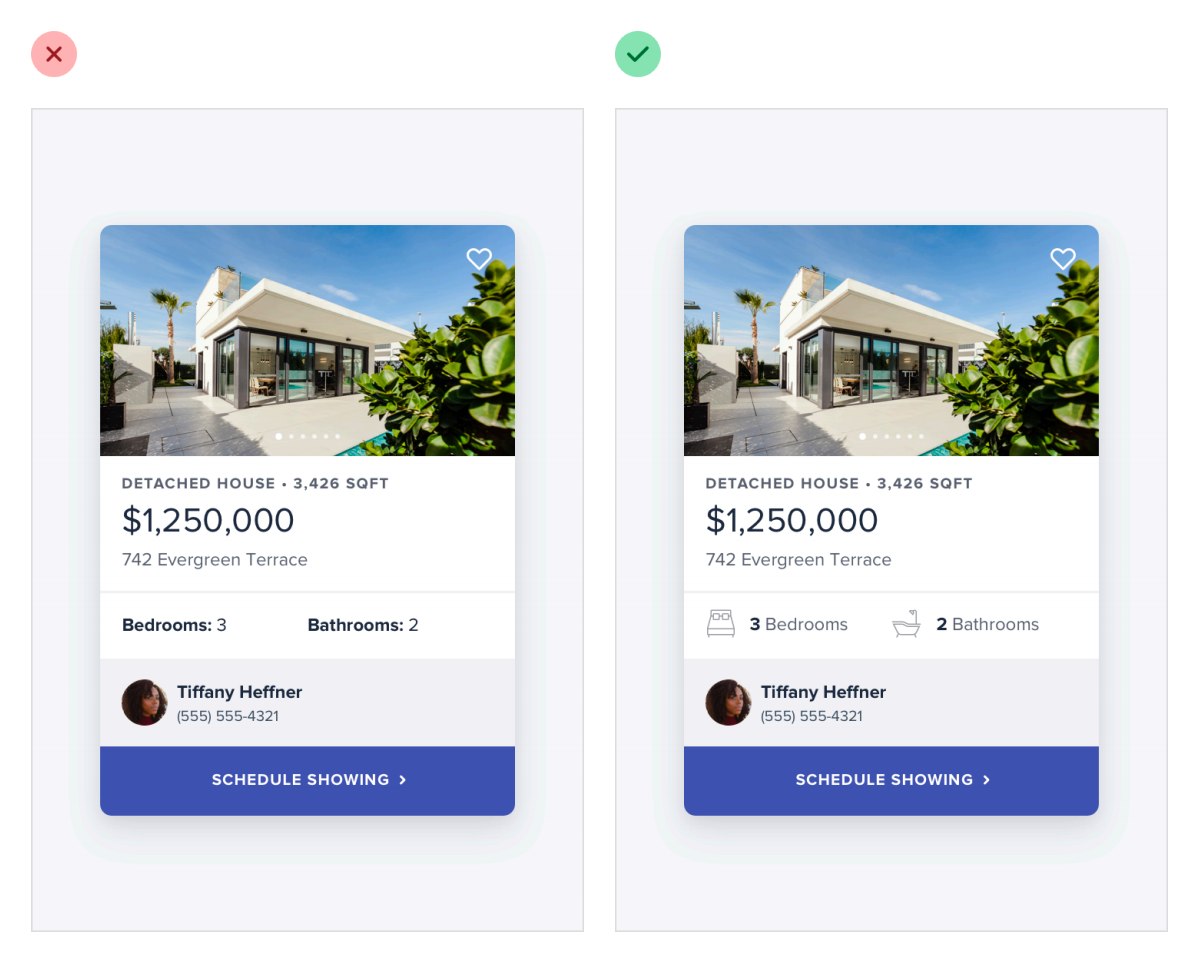
如果你正在开发一款房地产应用,像“卧室3”这样的东西就可以简单地变成“3间卧室”。

当你能够将标签和值合并为一个单元时,更容易在不牺牲清晰度的情况下为每个数据项进行有意义的样式设置。
有时你确实需要一个标签
例如,当你展示多个类似数据项并且它们需要易于扫描时,就像在仪表板上一样。
在这些情况下,添加标签,但将其视为支持内容。数据本身是重要的,标签只是为了清晰而存在。

在需要时强调标签
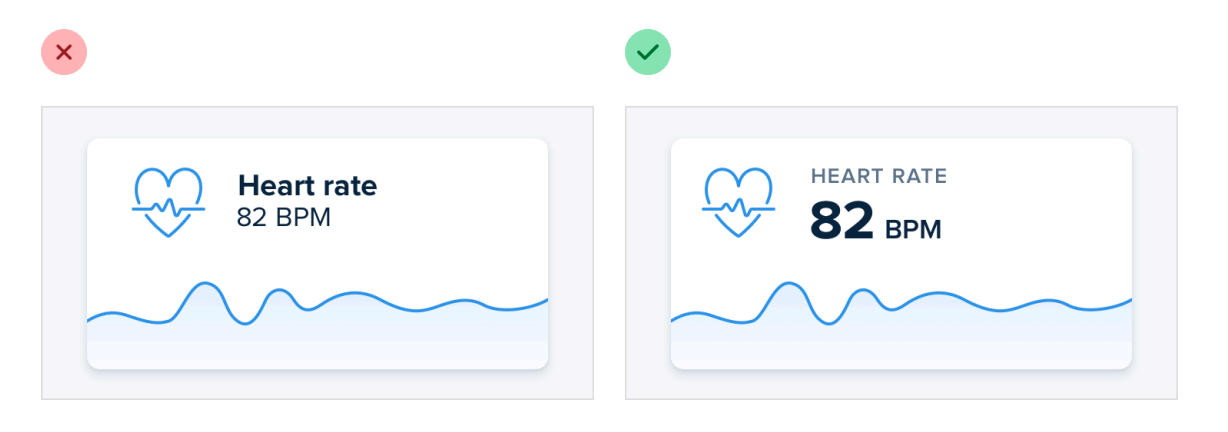
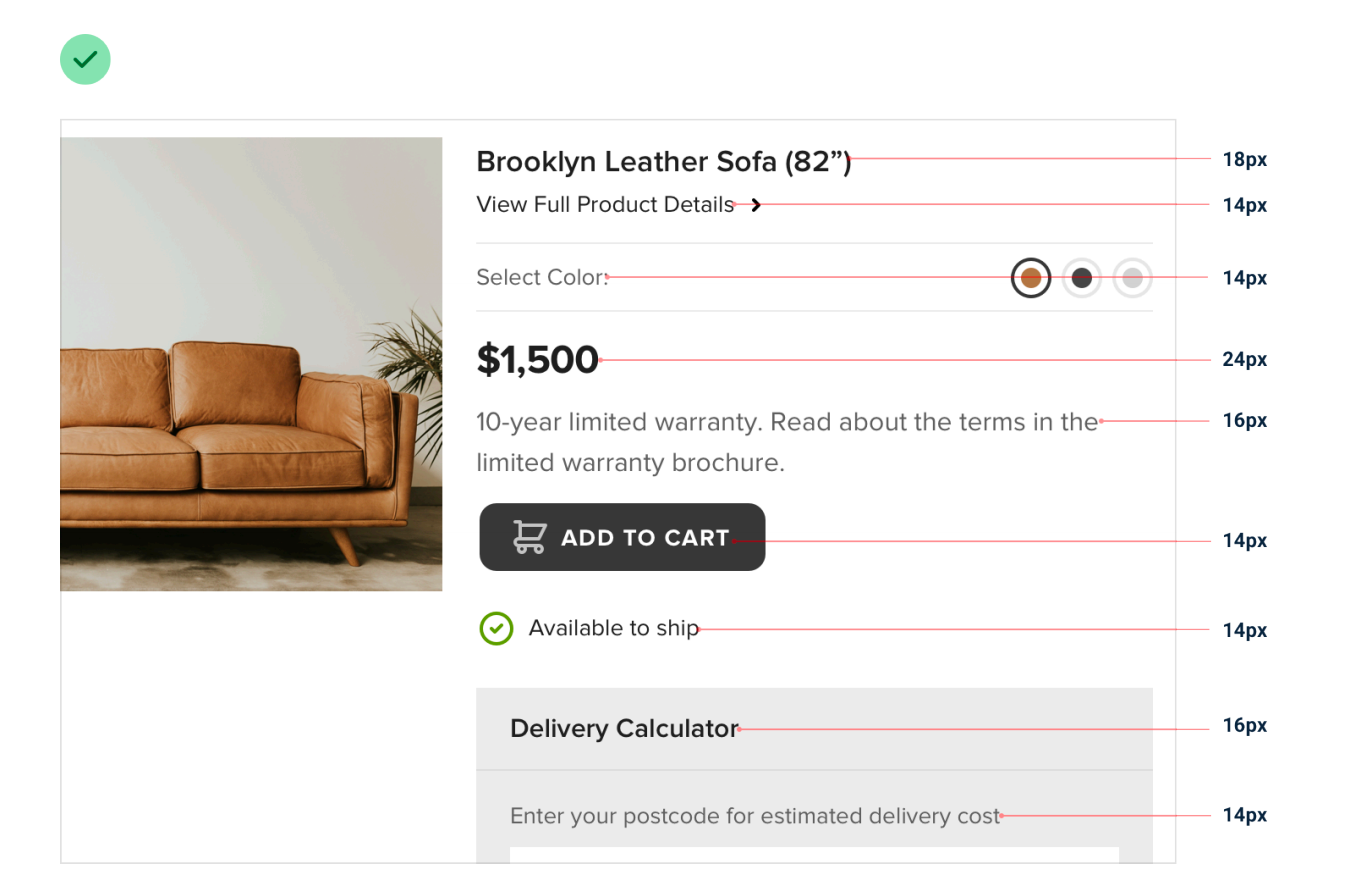
如果你正在设计一个界面,你知道用户将寻找标签,强调标签而不是数据可能是有意义的。

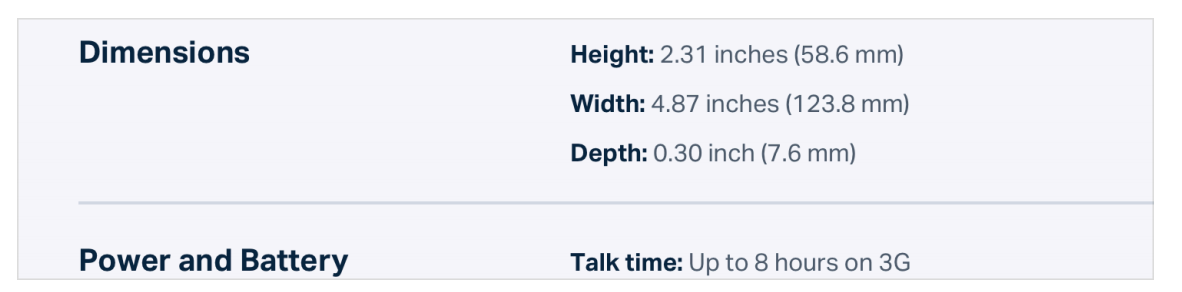
这通常是在信息密集的页面上的情况,比如产品技术规格。
如果用户想知道智能手机的尺寸,他们可能会扫描页面寻找“深度”这样的词,而不是“7.6mm”。
在这些情况下,不要过分降低数据的重要性;它仍然是重要信息。简单地使用较暗的颜色为标签和较浅的颜色为值通常就足够了。
将视觉层级与文档层级分开
当你使用语义化标记构建网页时,你经常会使用像h1、h2或h3这样的标题标签,如果你决定给界面的某个部分添加标题。
默认情况下,网络浏览器会给标题元素分配逐渐减小的字号,所以h1相当大,h6相当小。这对于像文章或文档这样的文档样式内容很有帮助,但它可能会在应用程序UI中导致一些糟糕的决策。
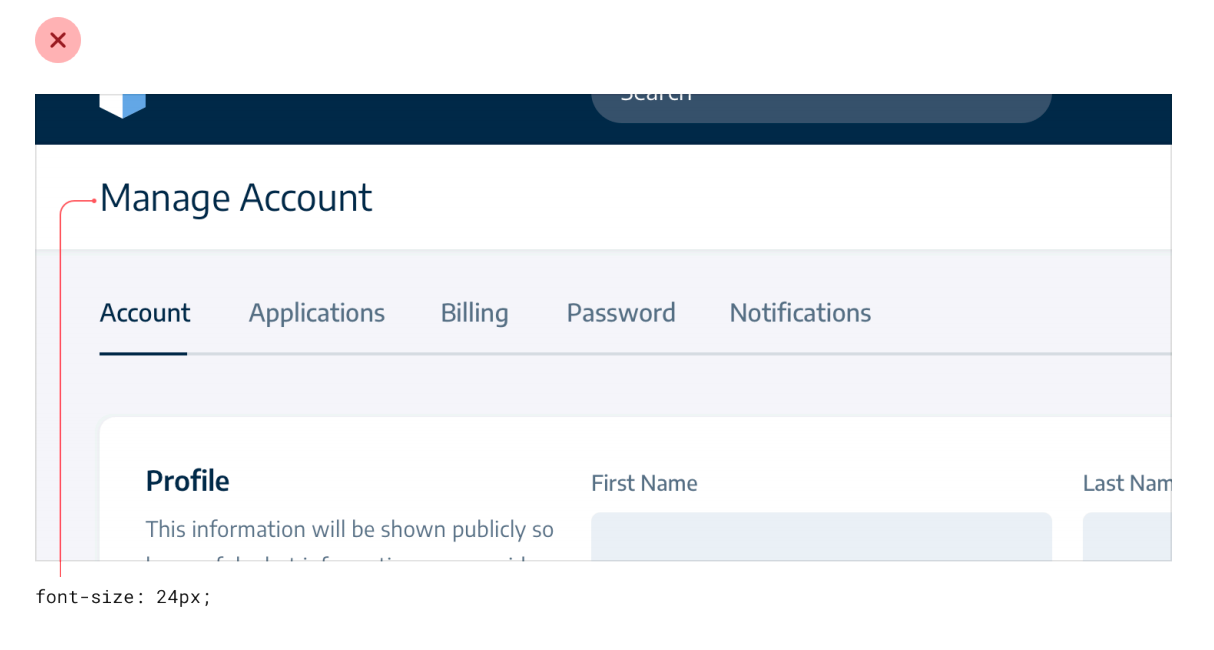
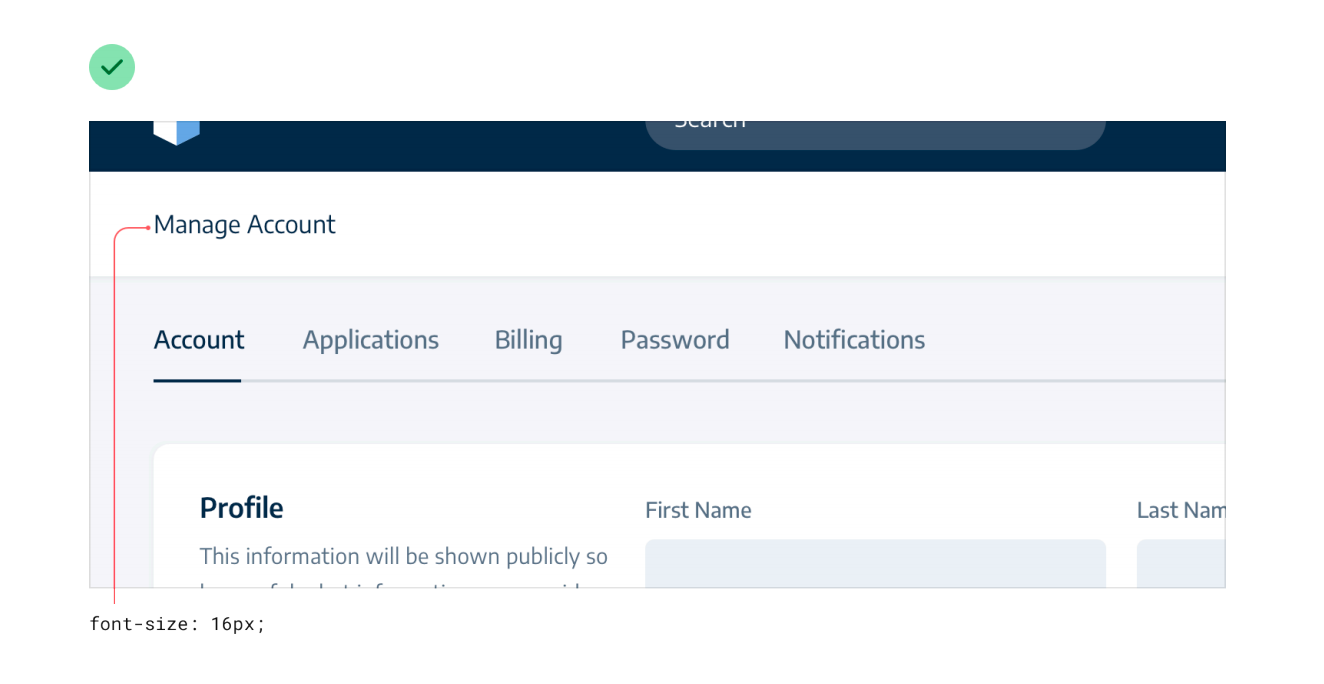
使用h1标签给页面添加像“管理账户”这样的标题在语义上是完美的,但由于我们习惯于认为h1元素应该很大,所以很容易陷入让这些标题比实际需要的更大的陷阱。

很多时候,小节标题更像是标签而不是标题——它们是支持内容,它们不应该抢占所有的注意力。

通常,该部分的内容应该是焦点,而不是标题。这意味着很多时候,标题实际上应该很小:
不要让你使用的元素影响你选择样式的方式——根据语义目的选择元素,并根据需要对它们进行样式设置,以创建最佳的视觉层级。
平衡重量和对比度
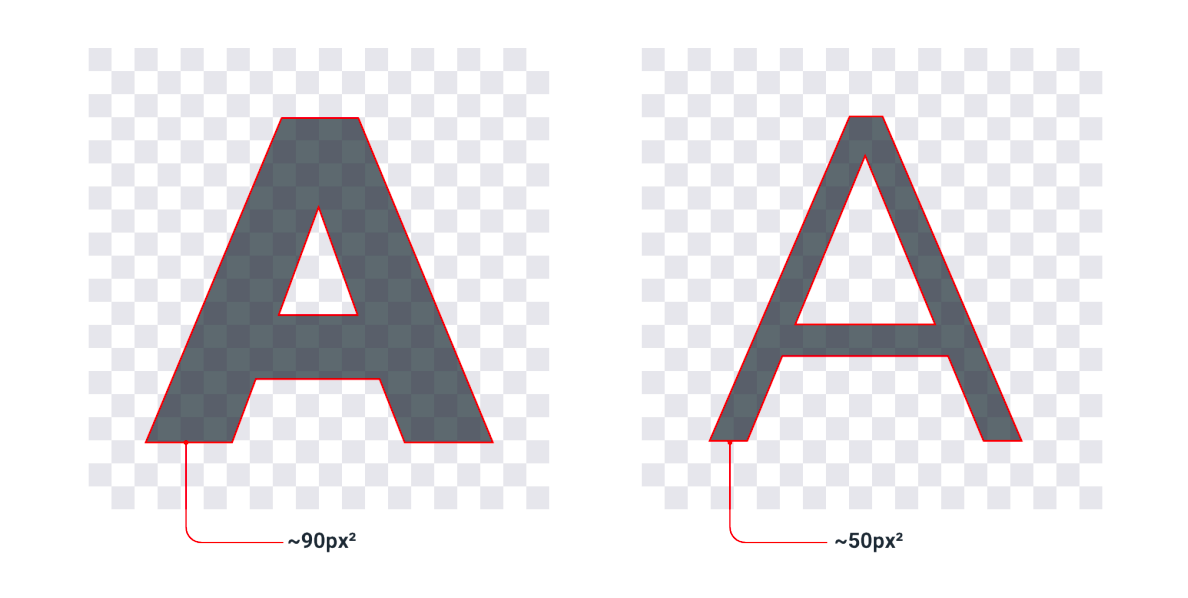
粗体文本之所以感觉比普通文本更突出,是因为粗体文本覆盖了更多的表面区域——在相同的空间内,用于文本的像素比用于背景的多。

那么,为什么这很有趣呢?嗯,事实证明,表面区域和层级之间的关系对于UI中的其他元素也有影响。
使用对比度来补偿重量
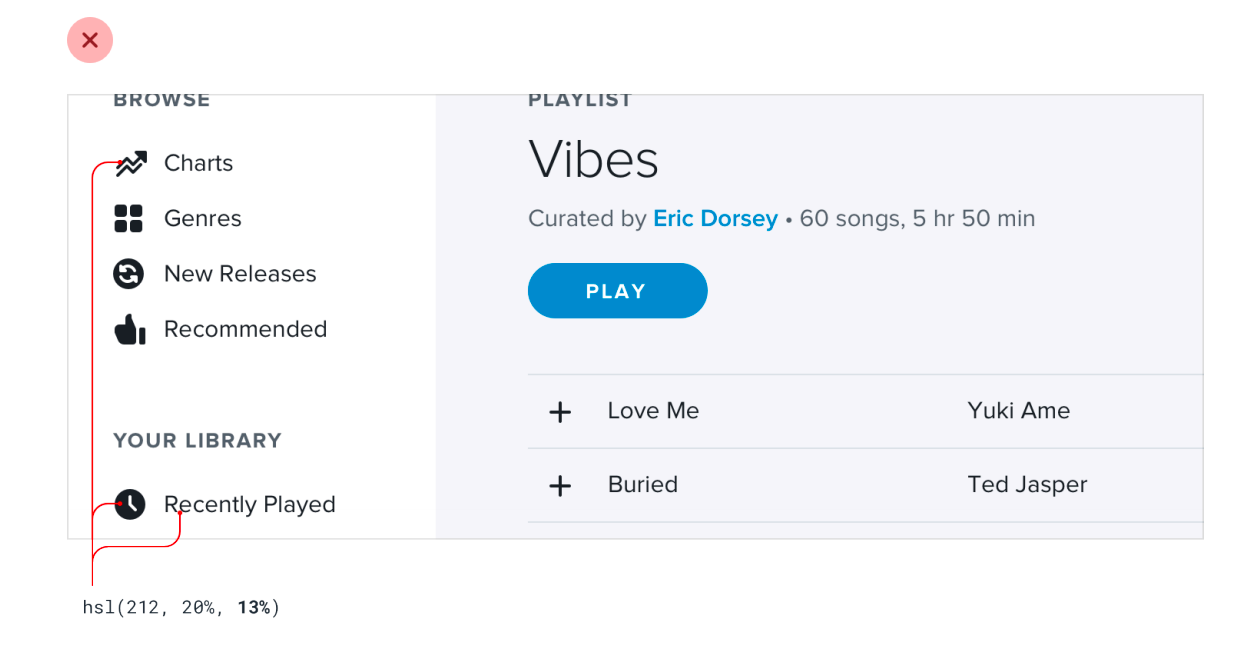
理解这种关系变得重要的地方之一是当你使用图标时。
就像粗体文本一样,图标(尤其是实心图标)通常非常“重”,并且覆盖了很多表面区域。因此,当你将图标放在一些文本旁边时,图标往往会感觉更突出。

与文本不同,没有办法改变图标的“重量”,所以为了创建平衡,它需要以其他方式被淡化。
一种简单而有效的方法是通过给它一个更柔和的颜色来降低图标的对比度。

这在你需要平衡具有不同权重的元素的任何地方都有效。降低对比度就像一个平衡器,使更重的元素感觉更轻,即使重量没有改变。
使用重量来补偿对比度
就像降低对比度有助于降低重元素的重要性一样,增加重量是为低对比度元素增加一些强调的好方法。
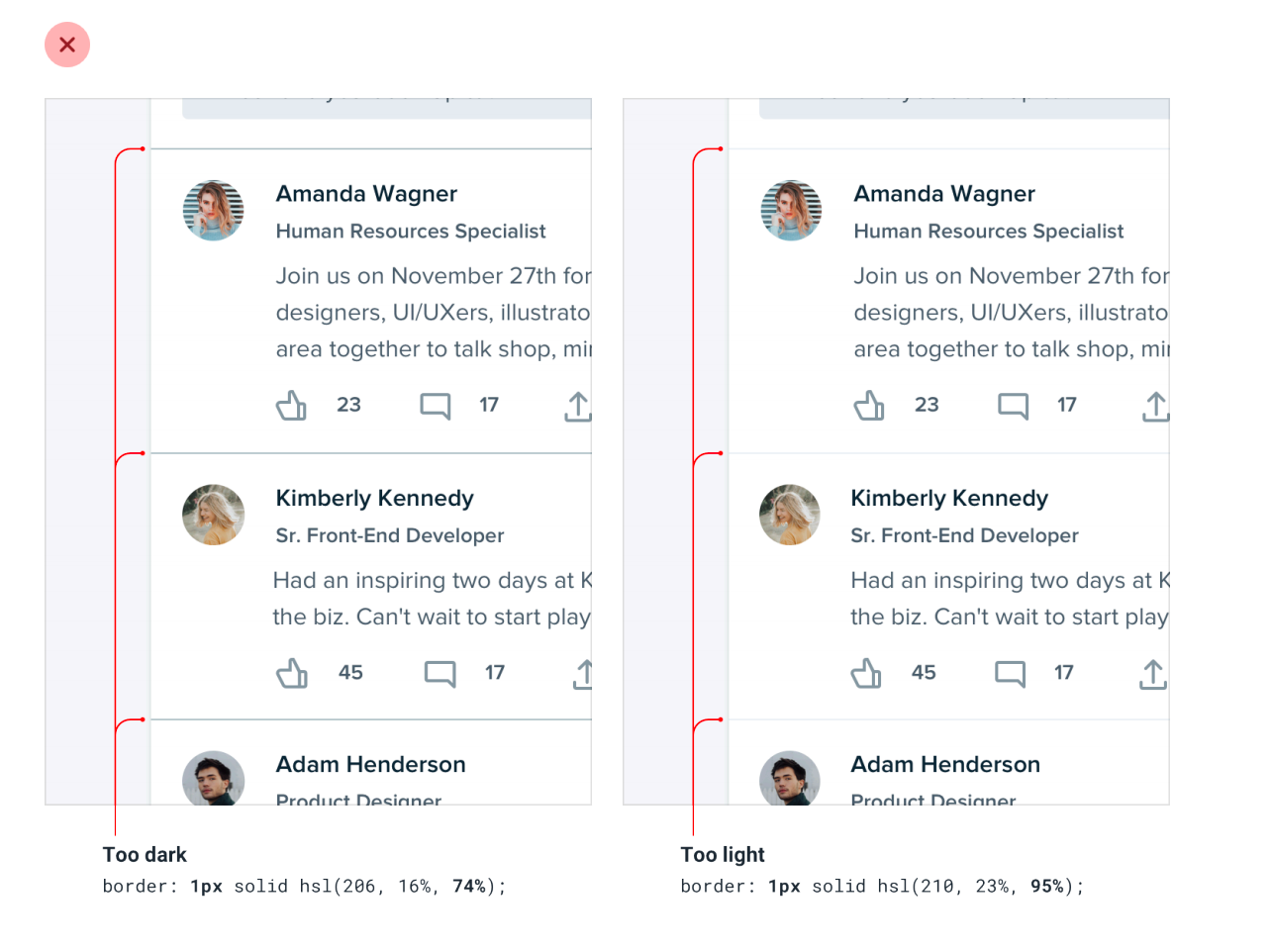
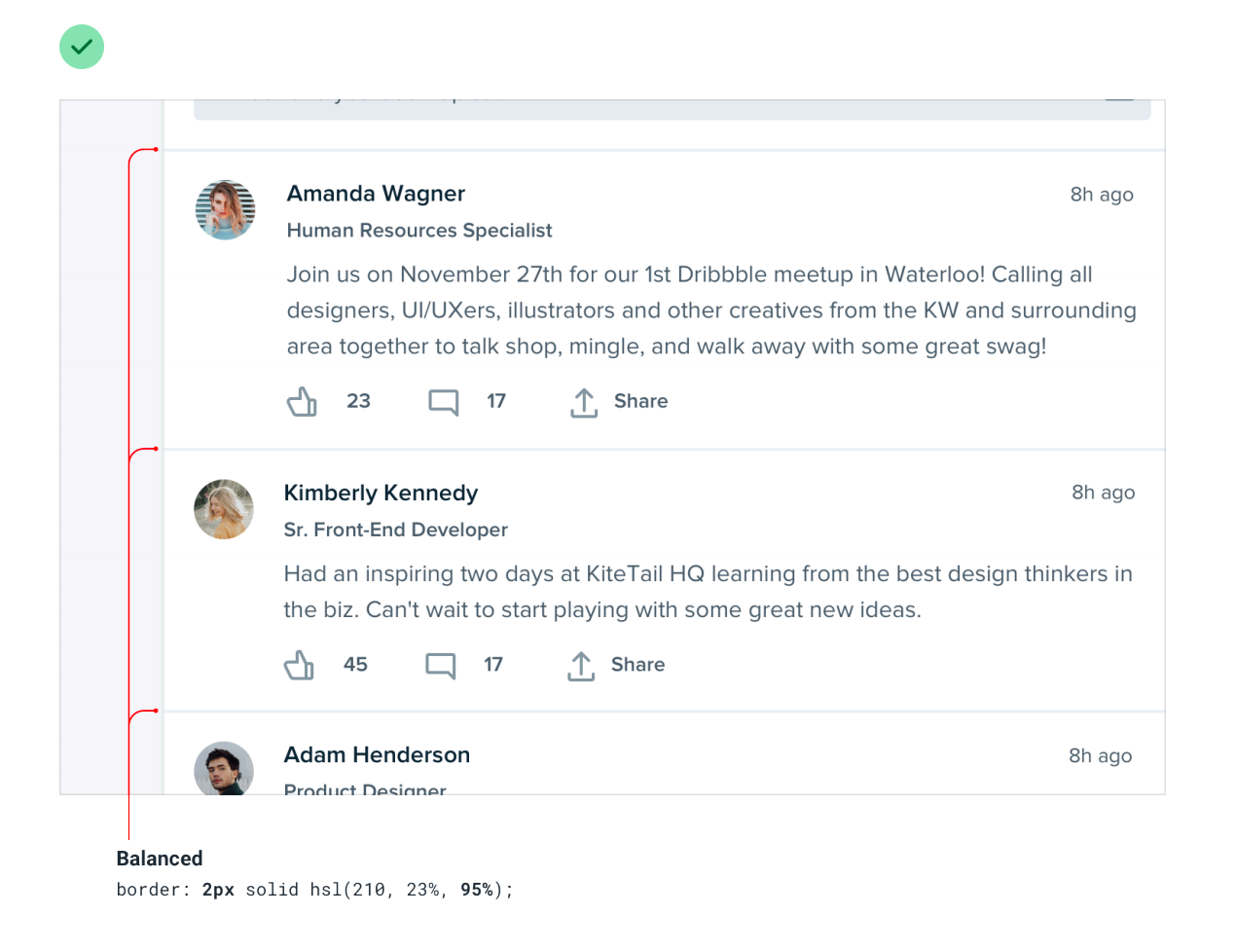
这在像细1像素边框这样的元素使用柔和颜色太微妙,但加深颜色使设计感觉过于苛刻和嘈杂时非常有用。

通过增加边框宽度使其更重一些,有助于强调它,而不会失去柔和的外观。

语义是次要的
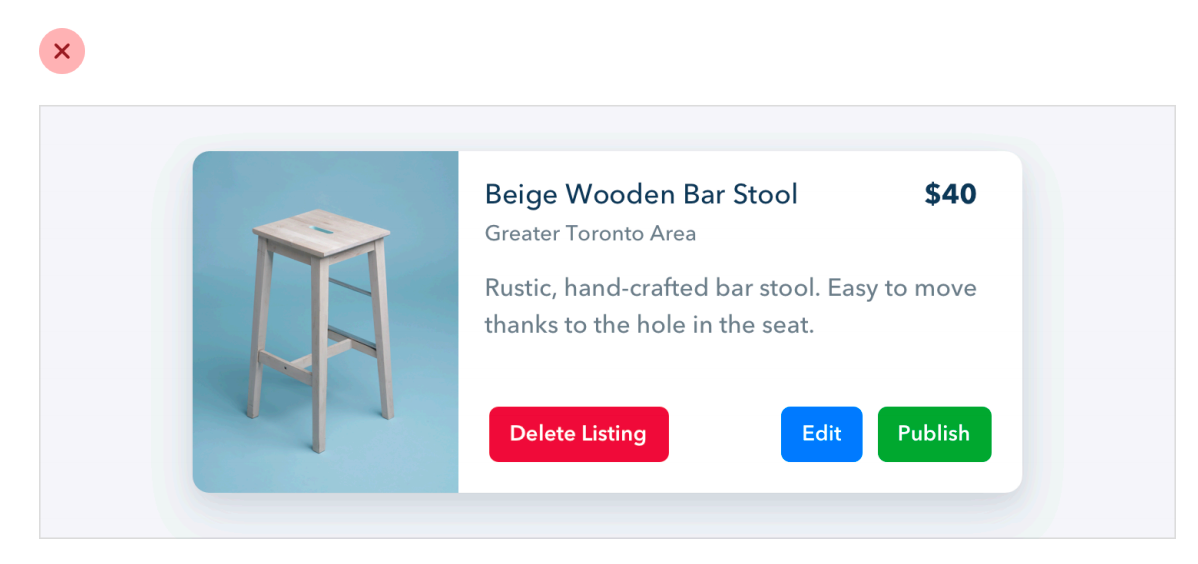
当页面上有多用户可以执行的操作时,很容易陷入仅基于语义设计这些操作的陷阱。

语义是按钮设计的重要组成部分,但这并不意味着你可以忽略层级。
大多数页面只有一个真正的主要操作,几个不太重要的次要操作,以及一些很少使用的第三操作。
在设计这些操作时,重要的是要传达它们在层级中的位置。
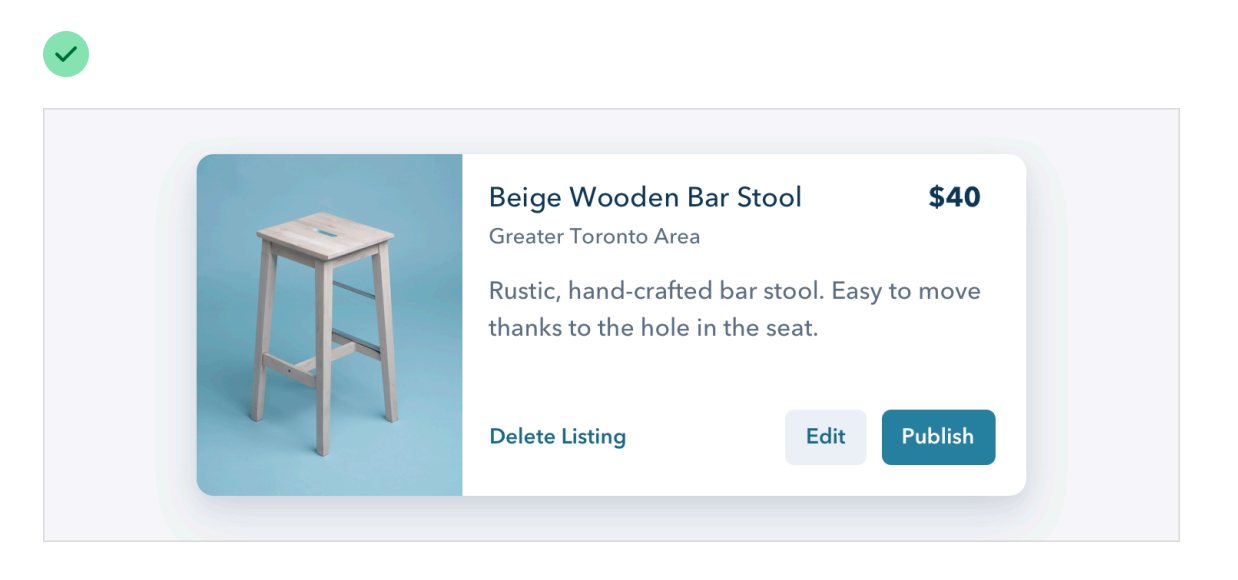
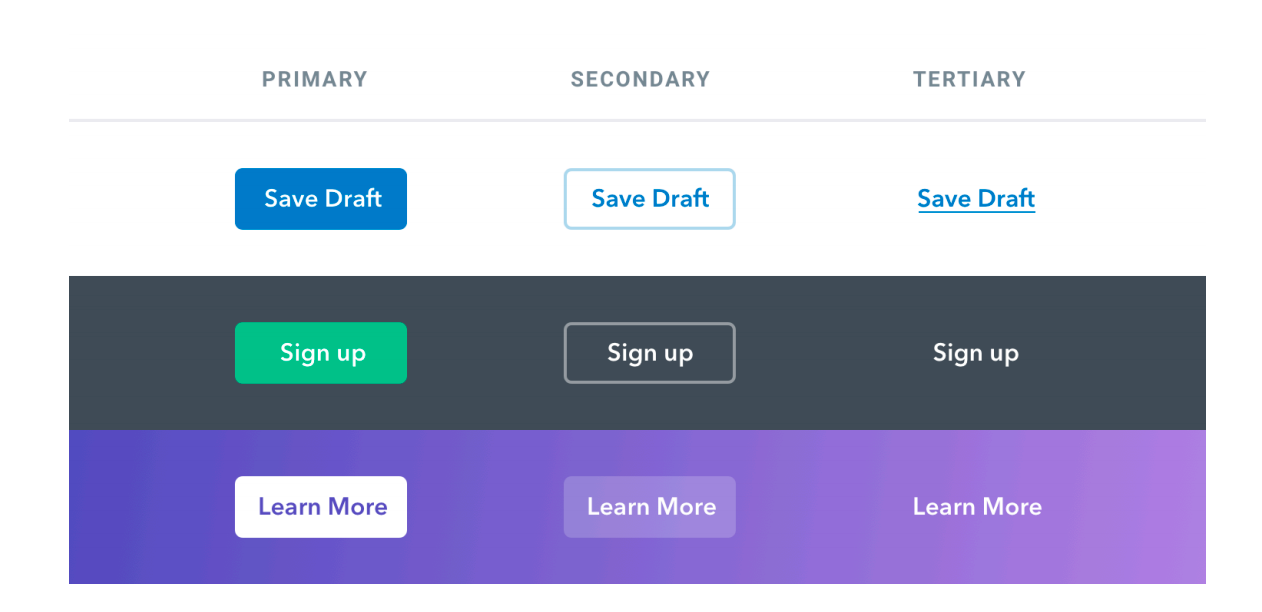
- 主要操作应该是显而易见的。实心的、高对比度背景颜色在这里效果很好。
- 次要操作应该清晰但不突出。轮廓样式或较低对比度背景颜色是不错的选择。
- 第三操作应该是可发现的,但不显眼。将这些操作样式化为链接通常是最佳方法。

当你以层级为先的方法设计页面上的操作时,结果会是一个不那么繁忙的UI,并且更清晰地传达信息。

破坏性操作
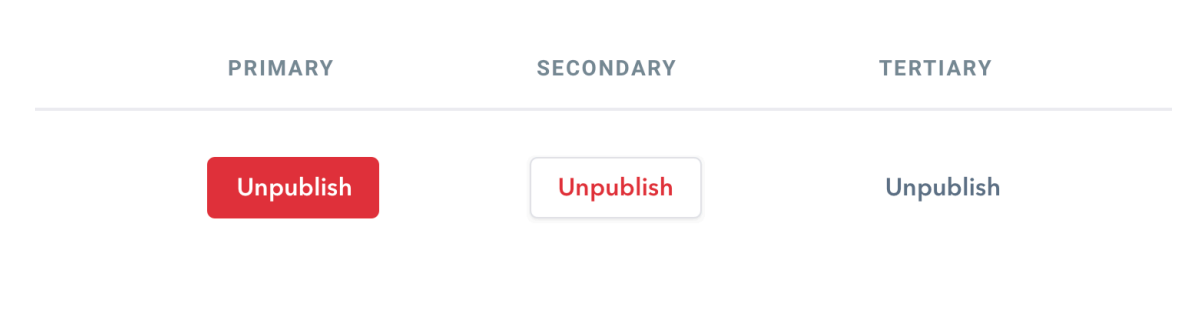
具有破坏性或高严重性并不自动意味着按钮应该是大的、红色的和粗体的。
如果破坏性操作不是页面上的主要操作,最好给它一个次要或第三按钮处理。

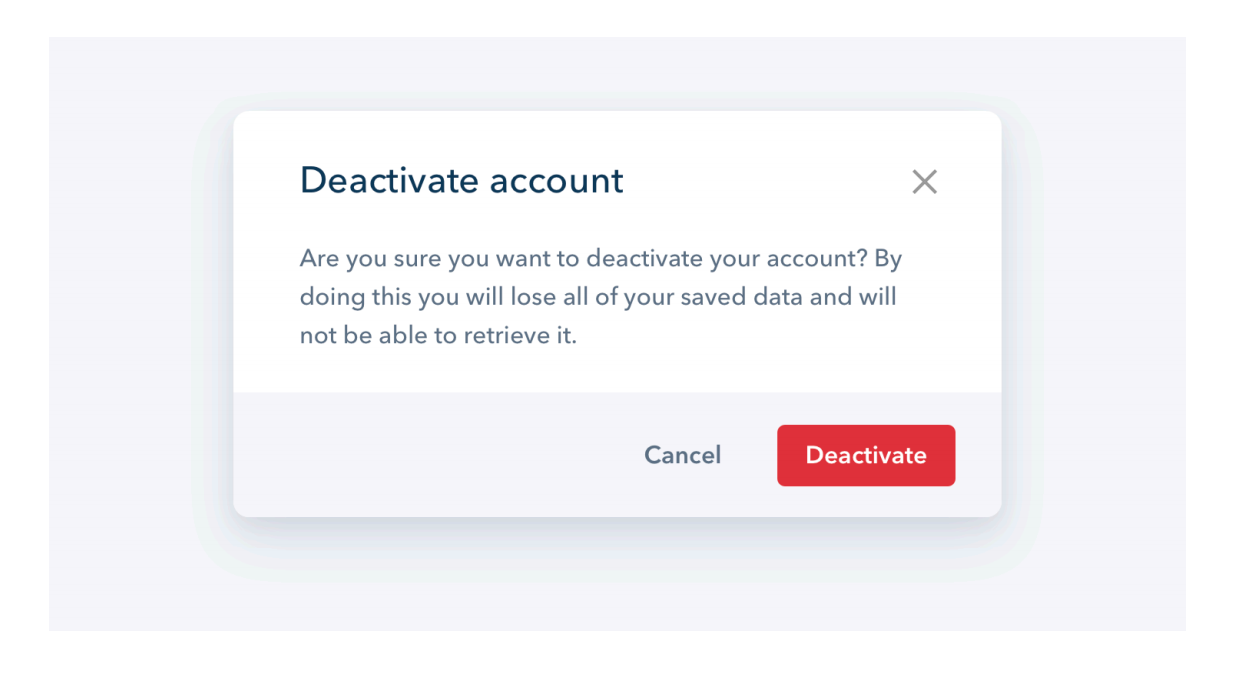
结合这一点,在破坏性操作实际上是主要操作的确认步骤中,应用大的、红色的、粗体的风格。

第三章:布局与间距
从过多的空白开始
一种最简单的整理设计的方法就是给每个元素更多的呼吸空间。听起来很简单,对吧?那我们通常为什么不这么做呢?

白空间应该被移除,而不是添加
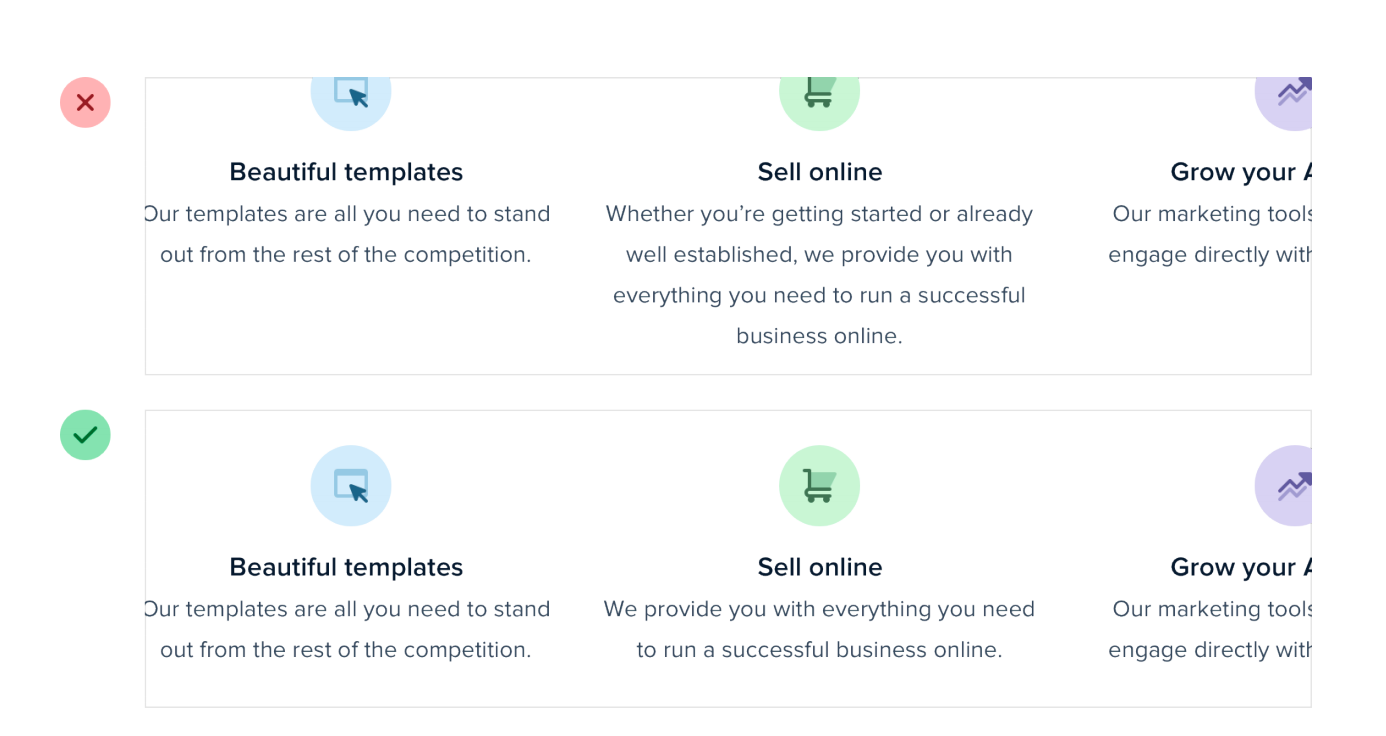
在为网络设计时,空白空间几乎总是被添加到设计中 - 如果某些东西看起来有点太拥挤,你会添加一些边距或填充,直到看起来更好。

这种方法的问题在于,元素只被赋予了看起来不积极糟糕的最小呼吸空间。要真正让某物看起来很棒,你通常需要更多的空白空间。
更好的方法是先给东西太多的空间,然后移除它,直到你满意为止。

你可能认为这样会留下太多的空白空间,但实际上,当专注于单个元素时似乎”有点太多”最终在完整的UI的背景下更接近”刚刚好”。
紧凑的UI也有其适用之处
虽然有很多呼吸空间的界面几乎总是感觉更干净、更简单,但肯定有情况下,让设计更紧凑是有意义的。
例如,如果你正在设计某种需要一次显示大量信息的仪表板,将所有信息打包在一起,使其适应一个屏幕,可能值得让设计感觉更忙碌。

重要的是要做出这个有意识的决定,而不是让它成为默认设置。当你需要移除空白空间时,显然比需要添加它时更明显。
建立间距和尺寸系统
你不应该在决定UI元素的完美大小时,在120px和125px之间挑三拣四。
逐像素试验任意值不仅会大大减慢你的工作速度,而且在最坏的情况下,还会创建丑陋、不一致的设计。

相反,限制自己在预先定义的一组值中。
线性倍数并不是一个有效的解决方案
创建间距和尺寸系统并不像”确保一切都是4px的倍数”那样简单 - 这种简单方法并不能让你更容易在120px和125px之间做出选择。
一个系统要真正有用,它需要考虑到相邻值之间的相对差异。
在刻度的较小端(如图标的大小,或按钮内的填充),几个像素可以产生很大的差异。从12px跳到16px是33%的增长!

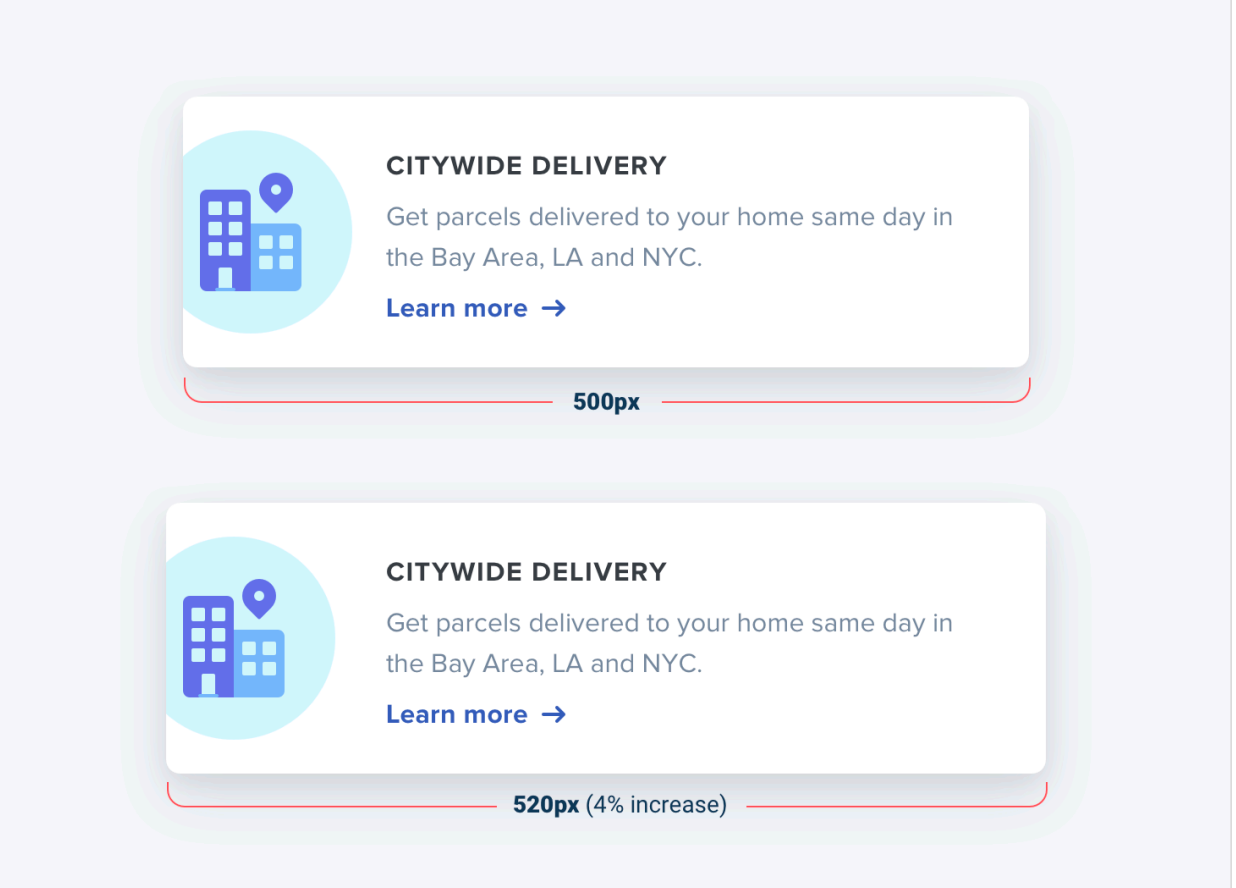
但在较大的端(如卡片的宽度,或着landing page hero的垂直间距),几个像素基本上是不可察觉的。即使将卡片的宽度从500px增加到520px,差异也只有4%,这比从12px跳到16px的差异小八倍。

如果你想让你的系统使尺寸决策变得容易,请确保你的刻度中任意两个值之间的差异永远不少于大约25%。
这意味着在你的设计系统中,各个尺寸值之间应该有明显的区分,避免过于接近。
定义系统
就像你不想在调整元素大小时对任意值进行艰苦的逐个测验一样,你也不想从任意值构建你的间距和尺寸比例。
一个简单的方法是从一个合理的(sensible)基础值开始,然后使用该值的因子和倍数构建刻度。
16px是一个很好的起点,因为它可以很好地分割,而且碰巧是大多数主流Web浏览器的默认字体大小。

使用系统
一旦你定义了你的间距和尺寸系统,你会发现你能够更快地设计,尤其是如果你在浏览器中设计(坚持一个系统更容易,当你输入数字时,而不是用鼠标拖动时)。
需要在元素下添加一些空间吗?从你的刻度中获取一个值并尝试一下。不够吗?下一个值可能是完美的。
当你的工作流程优化之后,你能从中获得最大化的收益,磨刀不费砍材功嘛,你会发现你的设计中出现了一种微妙的一致性,之前并没有,这样会让元素看起来更加整洁干净、有序一点。

间距和尺寸系统将帮助你以更少的付出,在更短的时间内,创建更好的设计。这是更有价值的设计建议。
你不必填满整个屏幕
曾几何时,960px是桌面大小主流布局宽度。如今,你很难找到分辨率那么低的手机。
当我们在高分辨率显示器上打开我们选择的设计工具时,大多数人都会给自己留出至少1200-1400像素的空间来进行设计。这并不奇怪。仅仅因为你有这么多空间,并不意味着你必须全部用完。

如果你只需要600像素的空间,那就只用600像素。把内容分散开来或将其做得不必要地宽高只会使界面更难理解,而在边缘留出一些额外的空间不会有任何的坏处。

这同样适用于界面的各个部分。你不必仅仅因为其他东西(比如你的导航)是全宽的,就使所有东西都变成全宽。给定每个元素它所需要的空间大小,不要为了让它和其他内容宽度匹配而影响一些其他的事情。

缩小画布
如果你发现在大画布上设计一个小界面很困难,就缩小画布!很多时候,当限制是真实的时候,设计一个小东西更容易。
如果你正在构建一个响应式Web应用程序,试着从一个约400px的画布开始,首先设计移动布局。

一旦你对移动端的设计感到满意,就将其带到更大的屏幕尺寸上,并调整任何在较小屏幕上感觉像是妥协的内容。其实很可能你不需要像你想的那样改变太多东西。

按列思考
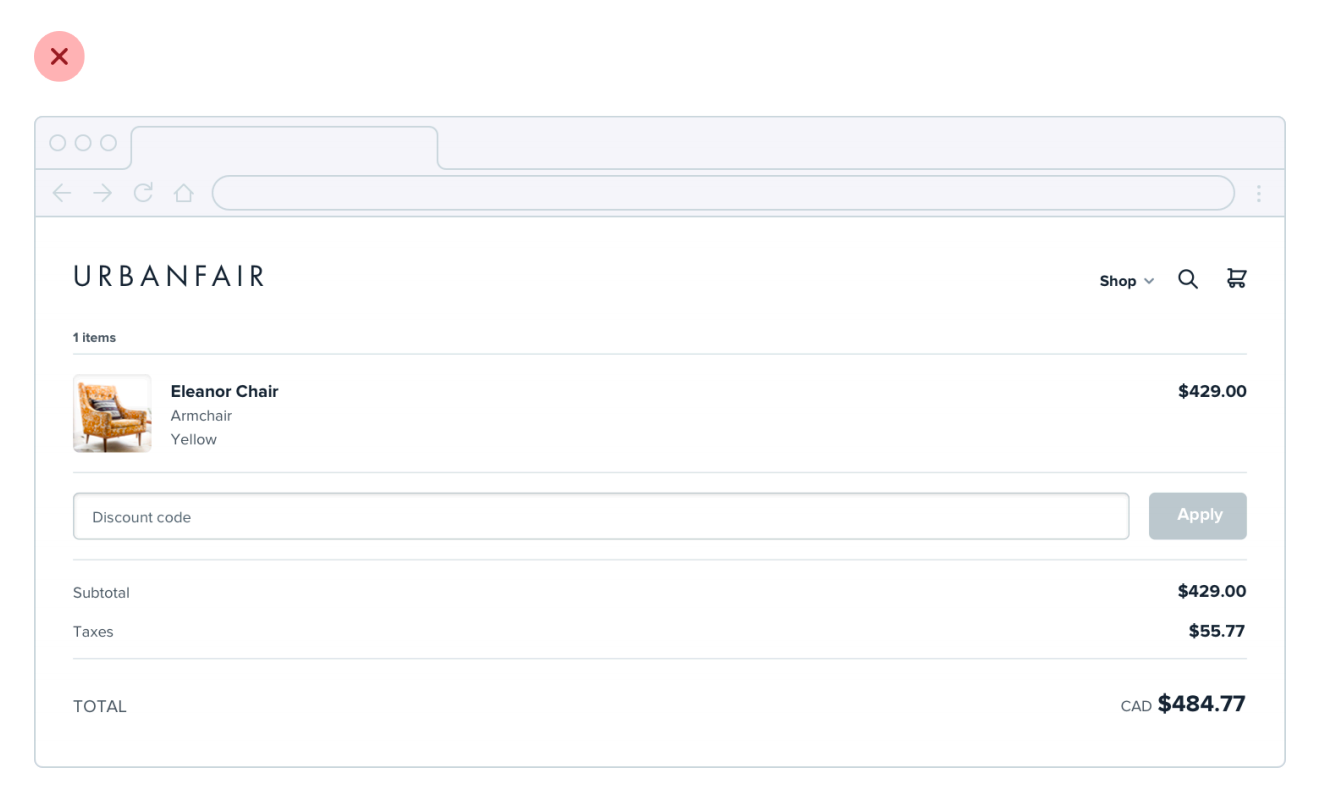
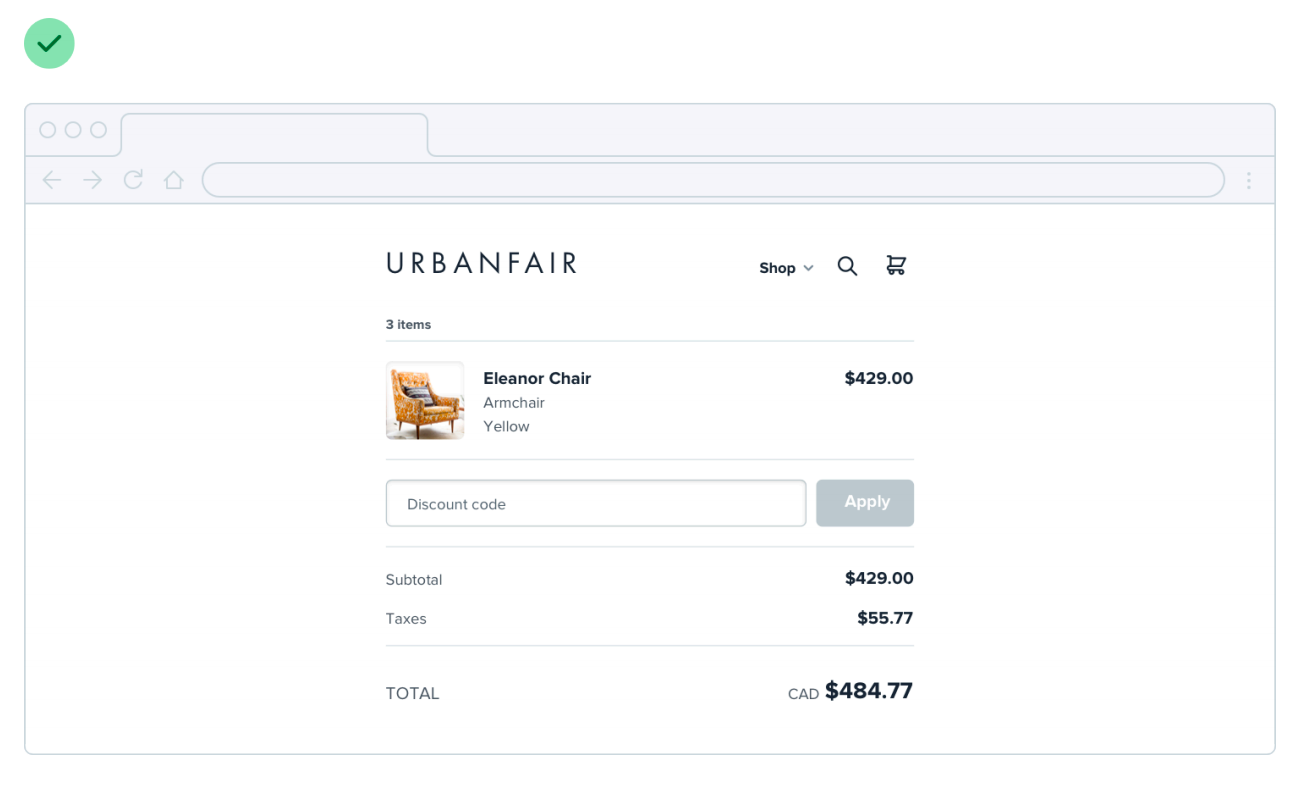
如果你正在设计一些东西,这些东西在较窄的宽度下效果最佳,但在其他宽UI的背景下感觉不平衡,看看是否可以将其分成多列,而不仅仅是使其变宽。
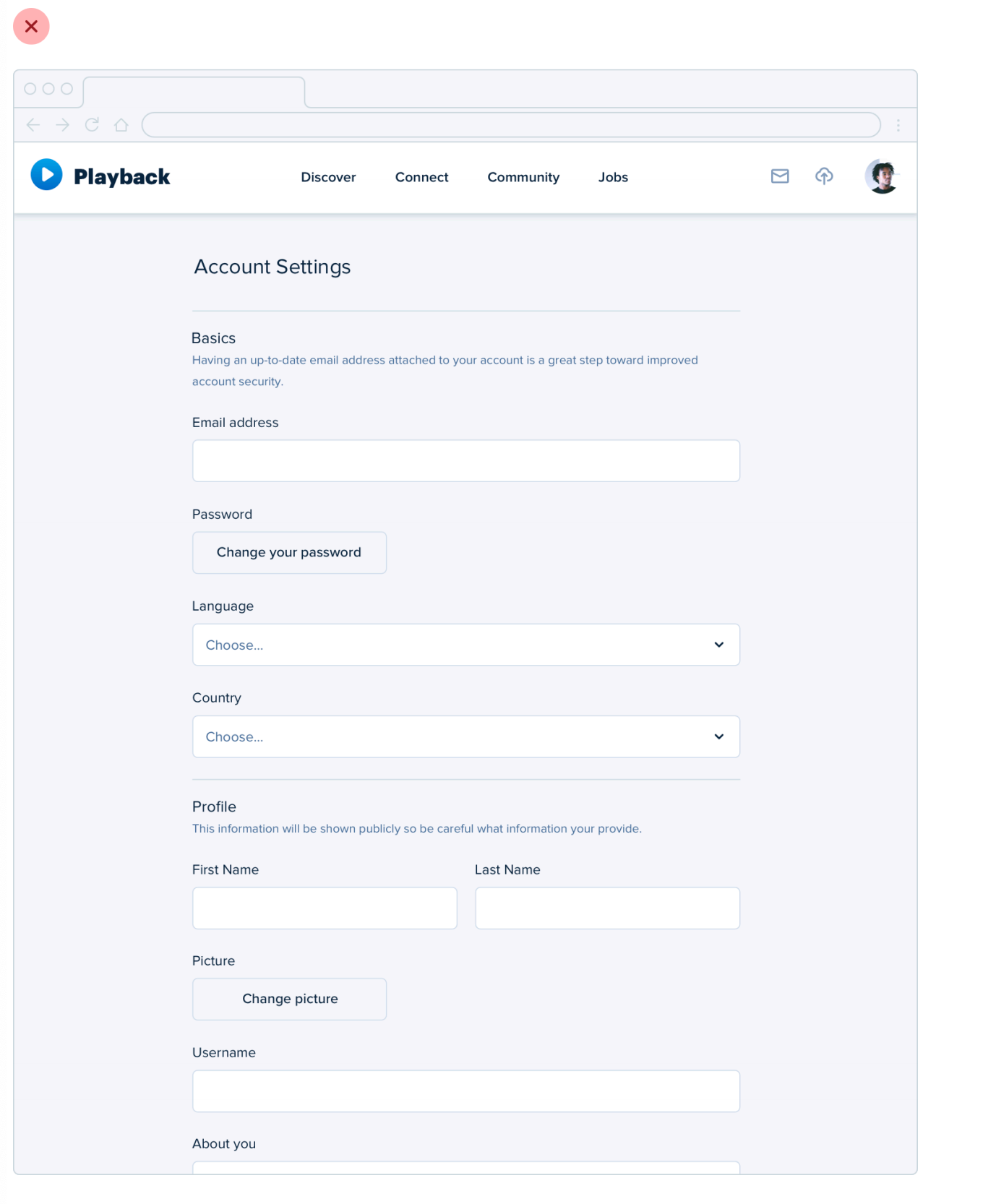
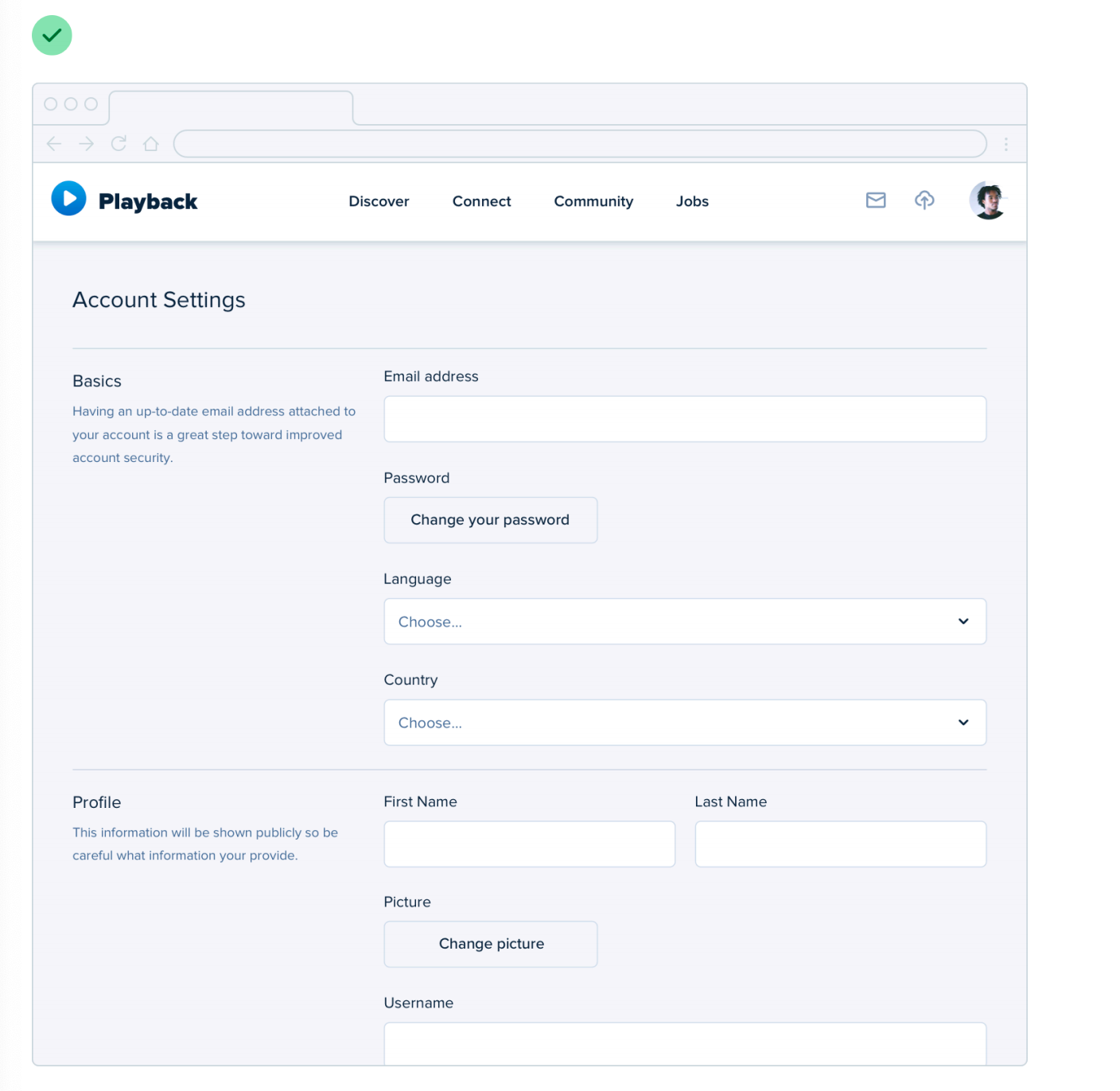
例如,考虑这个狭窄的表单布局:

如果你想要更好地利用可用空间,而不让表单更难使用,可以将支持文本拆分到一个单独的列中:

这使得设计感觉更平衡和一致,而不影响表单本身的最优宽度。
不要强迫
就像你不应该担心填满整个屏幕一样,你也不应该在不必要的情况下试图把所有东西都塞进一个小区域。
如果你需要很多空间,那就去争取吧!只是如果你没有必要,就不要觉得必须需要去填满它。
网格被高估了
使用像12列网格这样的系统是简化布局决策的好方法,可以给你的设计带来令人满意的秩序感。

但即使网格可以很有用,把你所有的布局都使用网格可能会弊大于利。
不是所有元素都应该使用流式布局
从根本上说,网格系统只是允许元素流式布局、基于百分比的宽度,你从一个受限的百分比集中选择。
例如,在一个12列网格中,每列都占用宽8.33%。只要一个元素的宽度是8.33%的倍数(包括任何凹槽),那个元素就在”网格”上。
痴迷网格系统在很多情况下,给元素一个固定宽度而不是相对宽度更有意义。
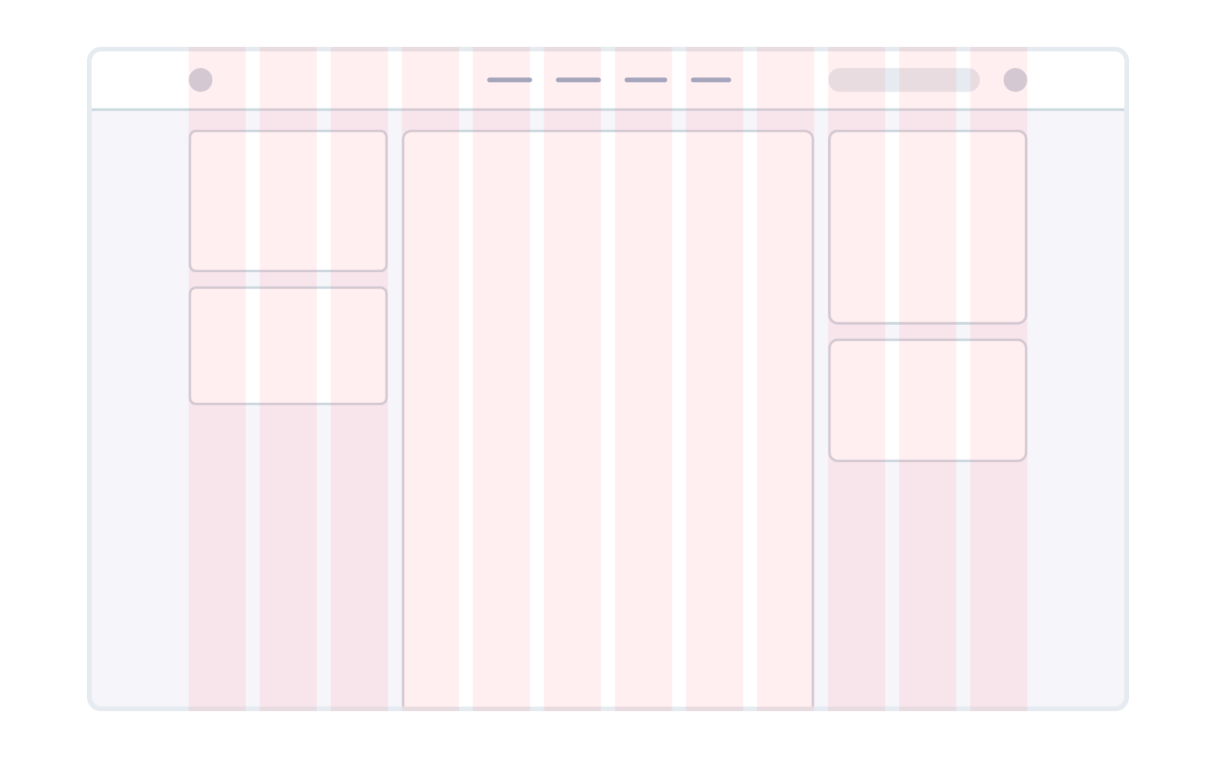
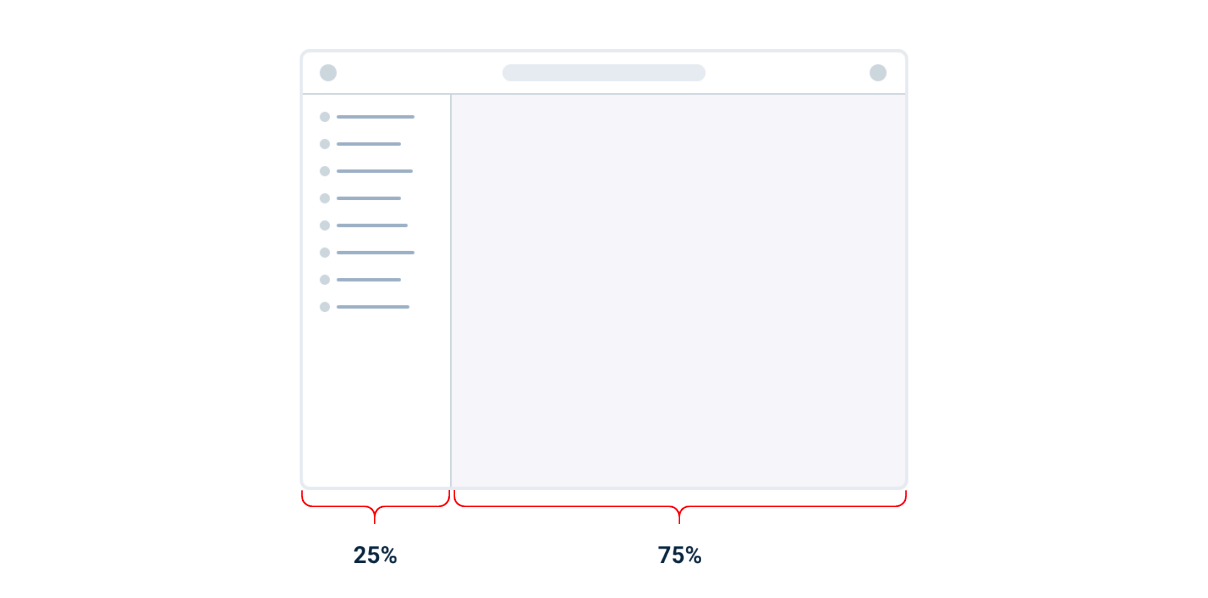
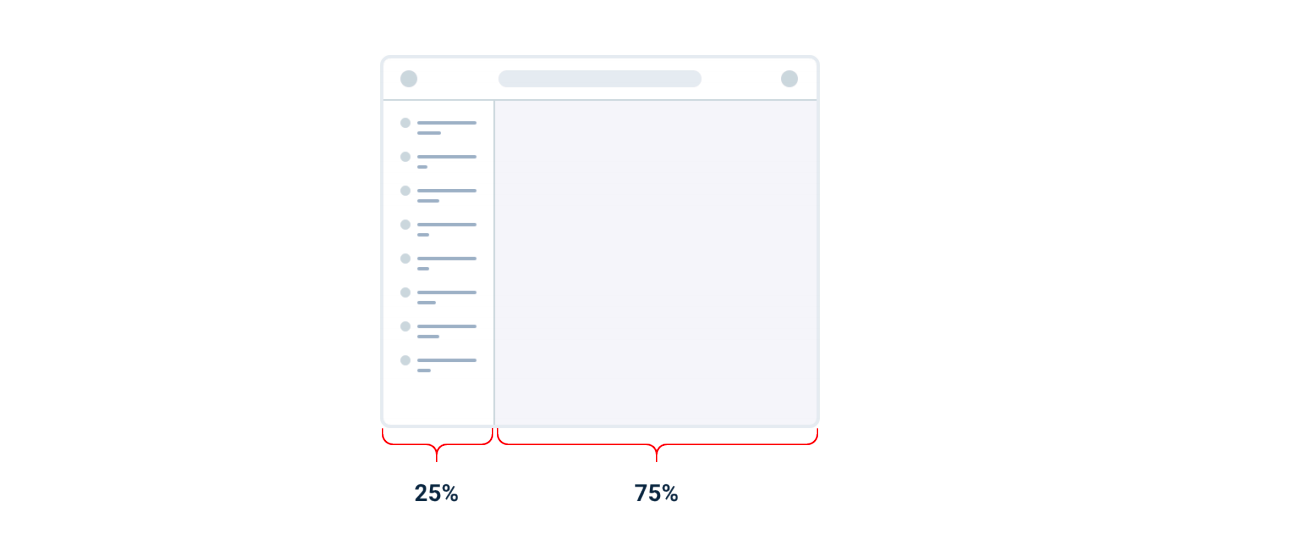
例如,考虑一个传统的侧边栏布局。使用12列网格系统,你可能会给侧边栏一个三列(25%)的宽度,给主要内容区域一个九列(75%)的宽度。

这一开始可能看起来不错,但是想想当你调整屏幕大小时会发生什么。
如果你使屏幕变宽,侧边栏也会变宽,占用本来可以更好地利用主要内容区域的空间。
类似地,如果你使屏幕变窄,侧边栏可能会收缩到其最小合理宽度以下,导致尴尬的文本换行或截断。

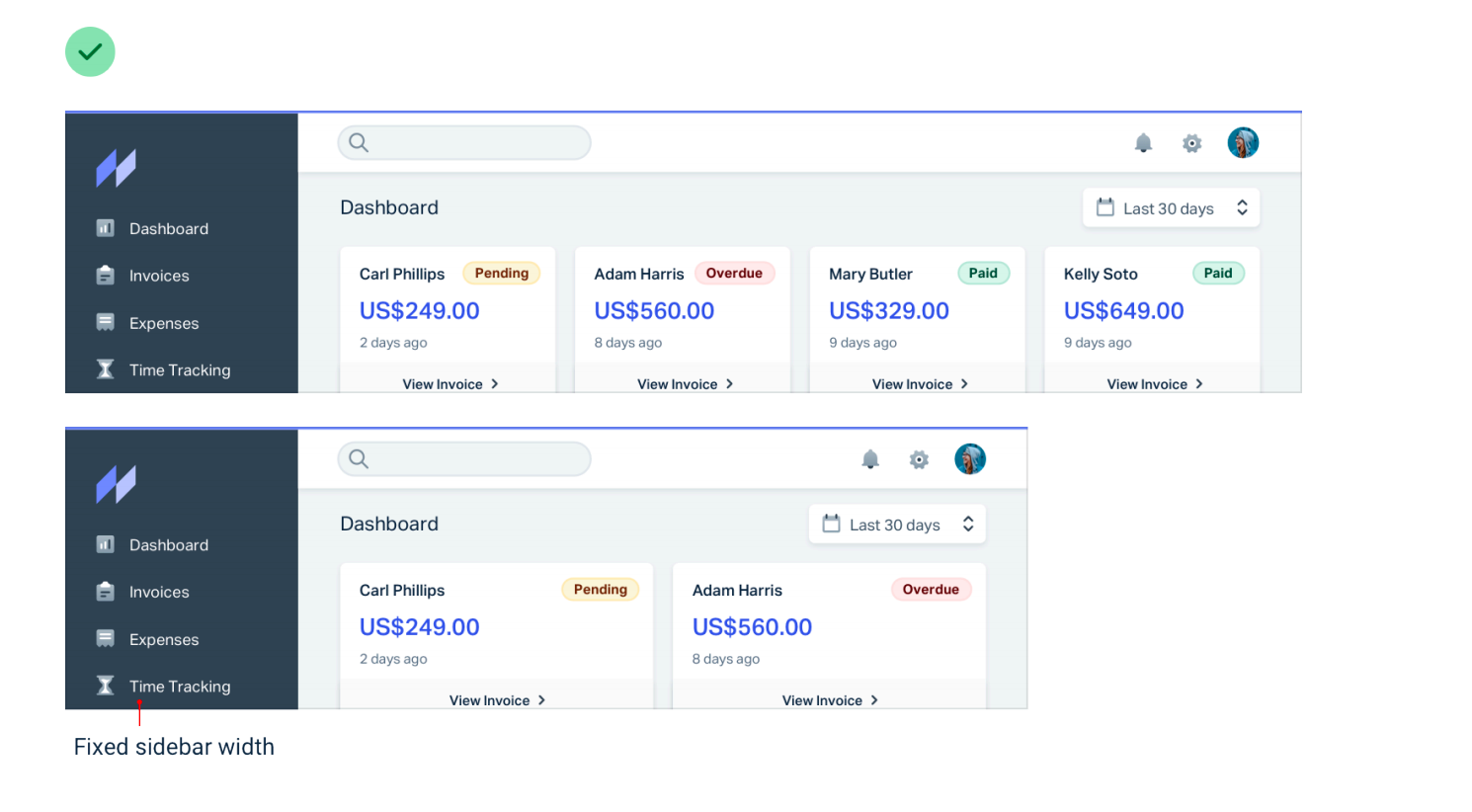
在这种情况下,给侧边栏一个固定宽度更有意义,这个宽度是针对其内容优化的。然后主要内容区域可以伸展以填充剩余空间,使用自己的内部网格来布局其子元素。

这同样适用于组件内部 - 除非你真的想让某物按比例缩放,否则不要使用百分比来调整大小。

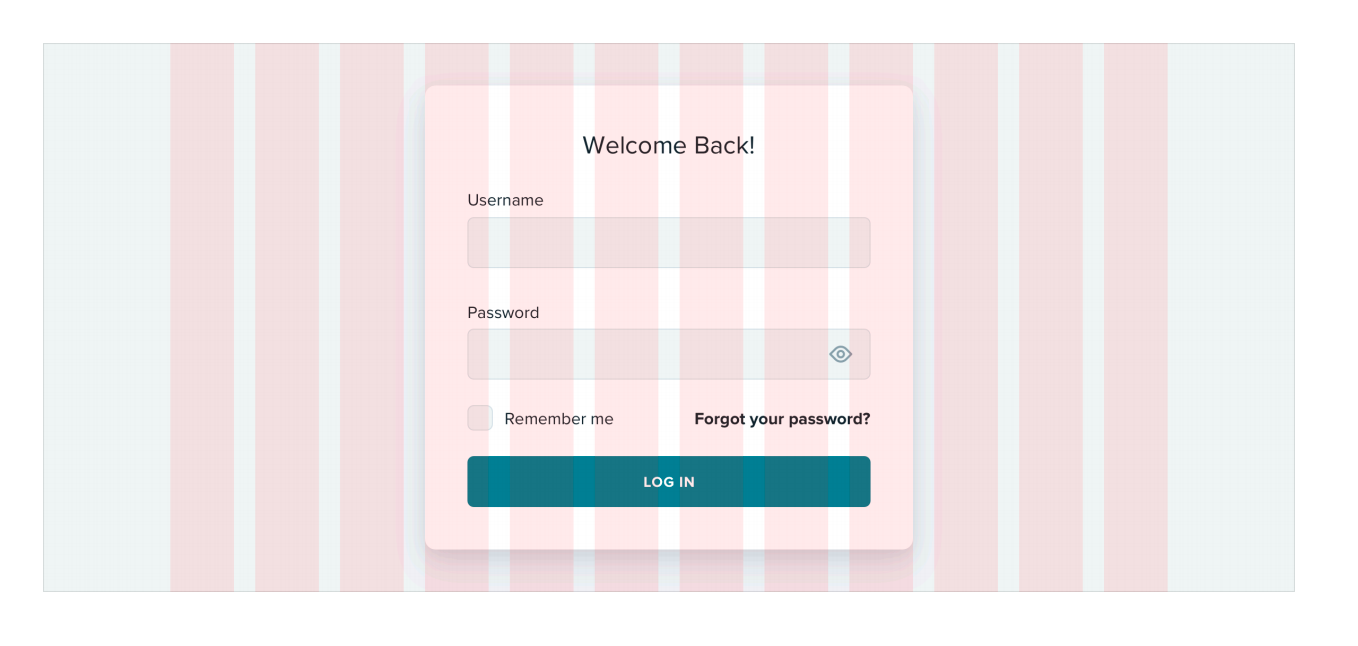
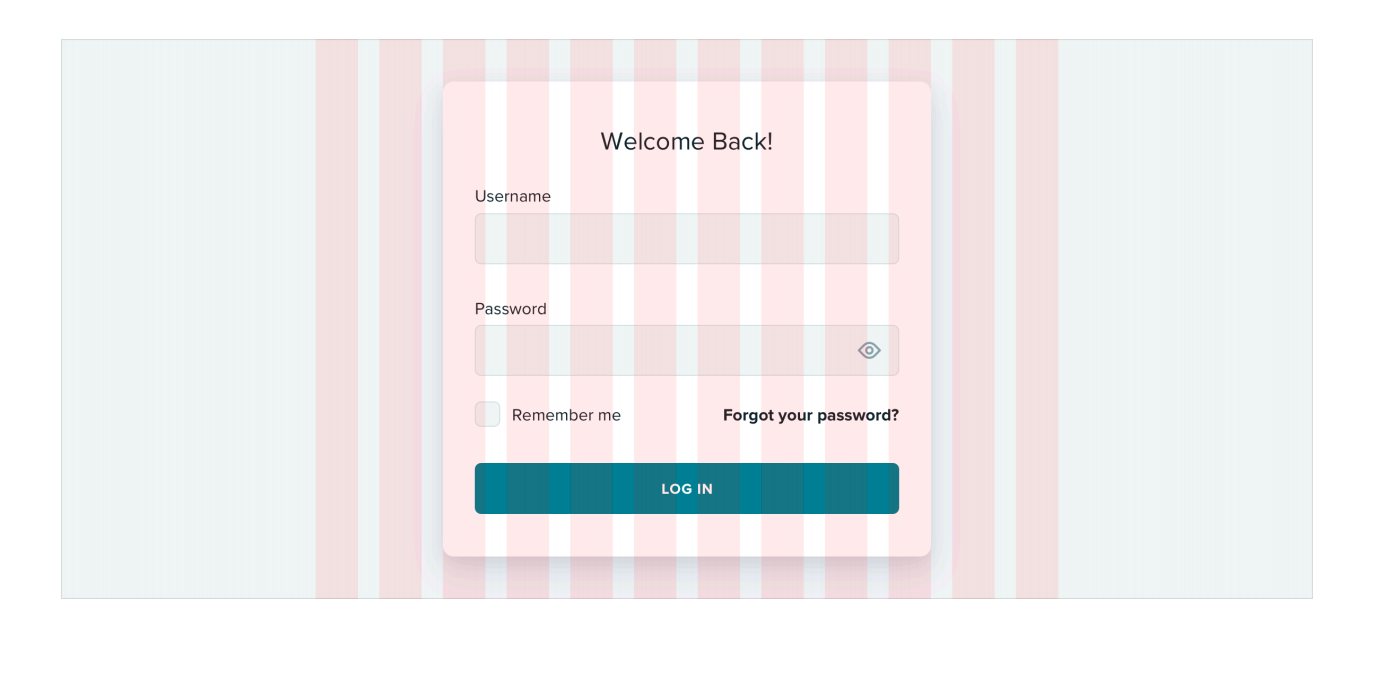
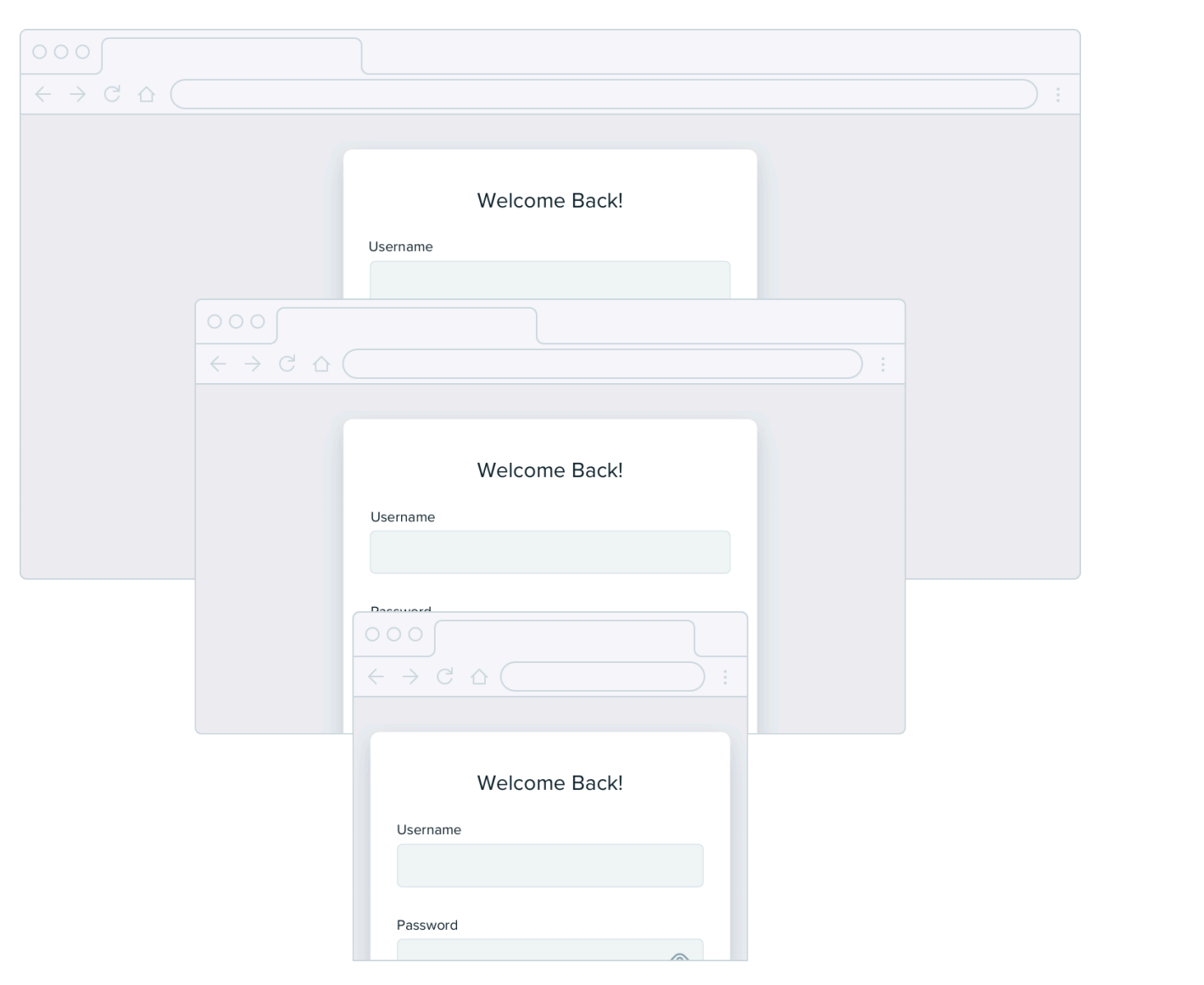
不要在你不需要的时候缩小元素
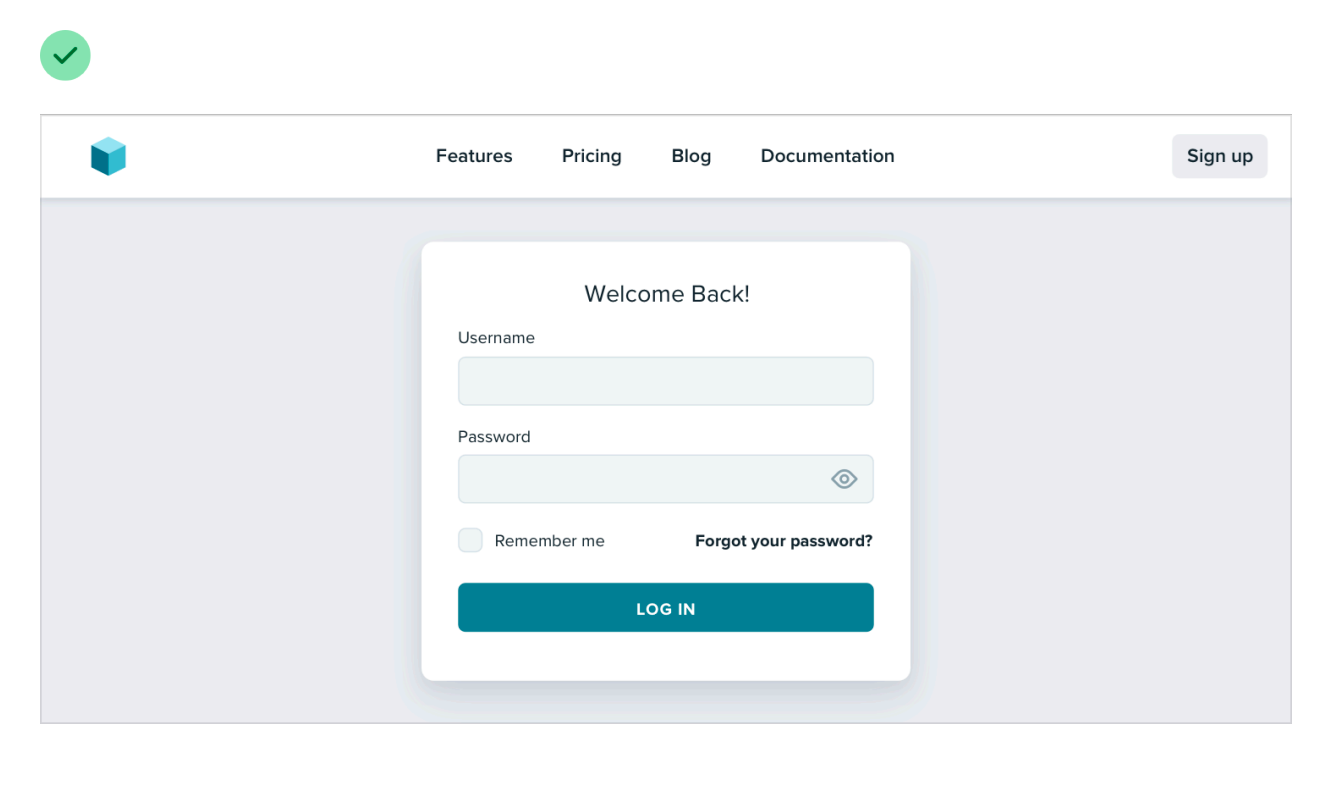
假设你正在设计一个登录卡片。使用全屏宽度会很难看,所以你给它一个6列(50%)的宽度,每侧有3列的偏移。

在中等大小的屏幕上,你意识到卡片即使有空间变得更宽也有点窄,所以在那个屏幕尺寸上,你切换到8列的宽度,每侧有两个空列。

这种以网格为基础的方法不理智的点在于,因为列宽是流动的,所以有一个屏幕大小范围,登录卡片在中等屏幕上比在大屏幕上更宽:
如果你知道500px是卡片的最佳大小,为什么在有空间的情况下它会变得比那更小呢?
与其这样基于网格来调整元素大小,不如给它们一个最大宽度,这样它们就不会变得太大,并且只有在屏幕变窄时才迫使它们收缩。

不要成为网格的奴隶 - 给你的组件它们需要的空间,在真正必要时不要做出任何妥协。
相对大小不缩放
认为界面的每个部分都应该相对于彼此进行大小调整,如果元素A在较小屏幕上需要缩小25%,那么元素B也应该缩小25%,这是很诱人的(tempting to believe)。
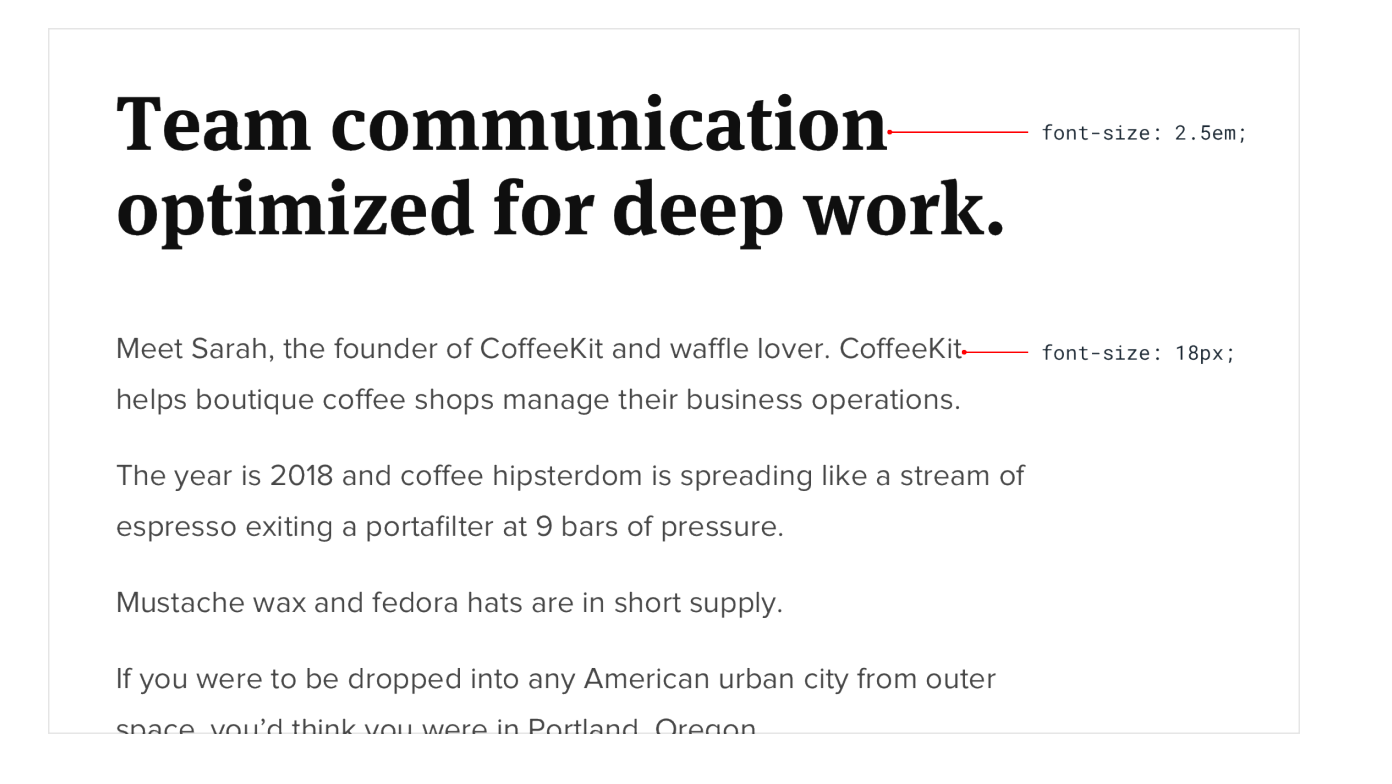
例如,假设你正在设计一个在大屏幕上的文章。如果你的正文是18px,你的标题是45px,你可能会很诱人地将你的标题大小定义为2.5em;当前字体大小的2.5倍。

像em这样的元素使用相对单位本身并没有错,但不要被愚弄,认为以这种方式定义的关系可以保持静态 - 2.5em可能是桌面上的完美标题大小,但没有保证它会在较小屏幕上是正确的大小。
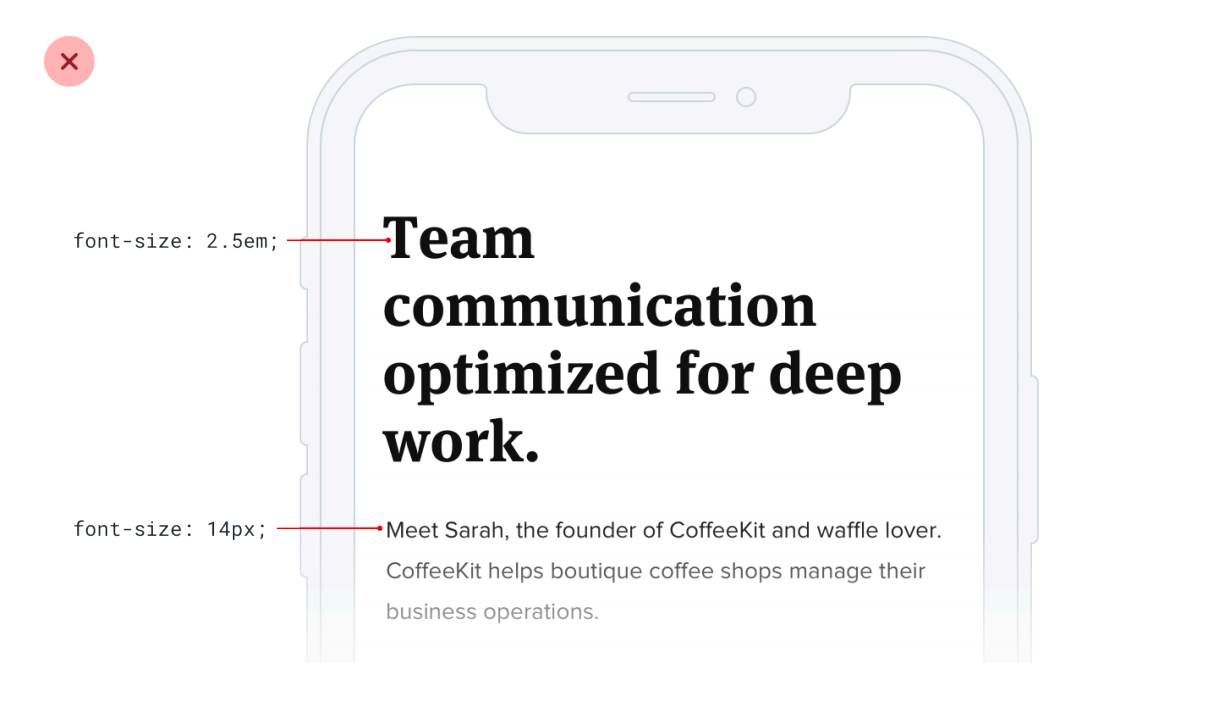
假设你在小屏幕上将正文大小减少到14px,以保持行长度在控制之下。保持你的标题在2.5em意味着渲染字体大小为35px - 对于小屏幕来说太大了!

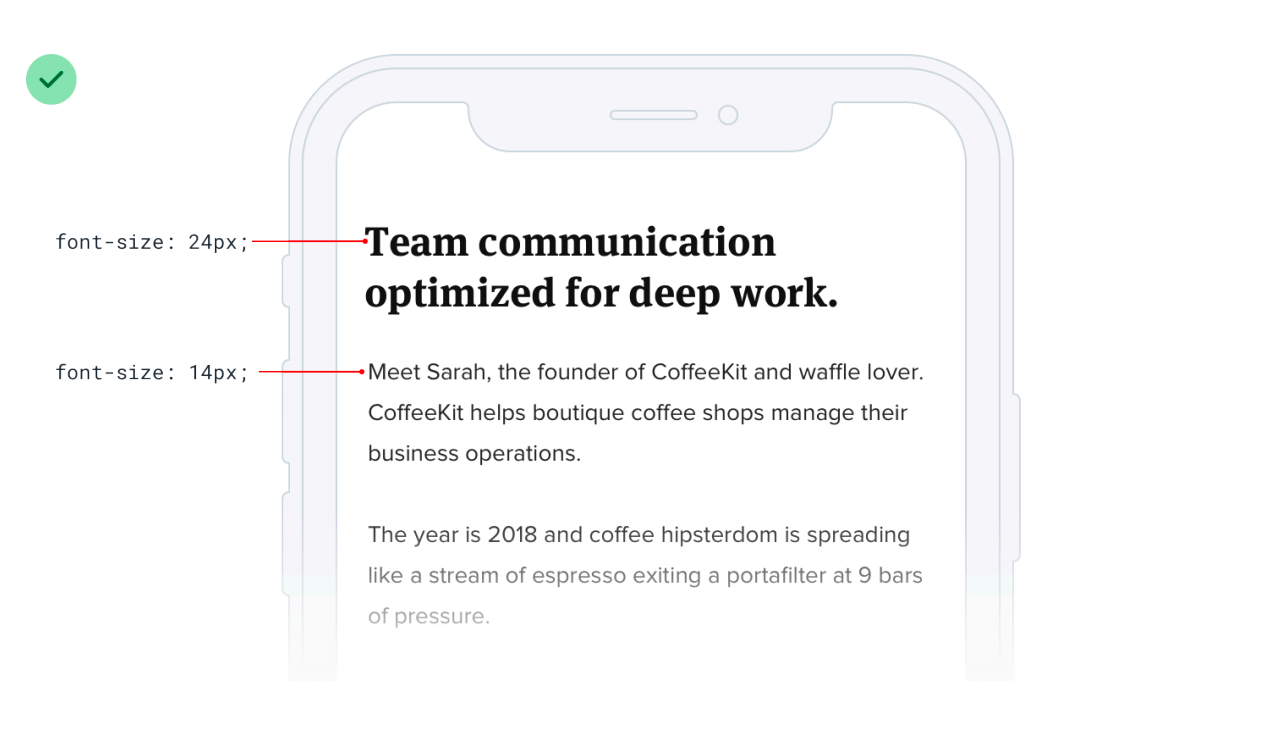
对于小屏幕来说,更好的标题大小可能在20px到24px之间:

这只是14px正文大小的1.5-1.7倍 - 与在桌面屏幕上有意义的关系完全不同。这意味着根本没有真正的关系,尝试将标题大小相对于正文大小去定义没有任何真正的益处。
作为一般(general)规则:
这些元素可能比较大,以适应大屏幕的显示效果。但是,当网页在小屏幕(比如手机或平板)上显示时,这些元素就需要相应地缩小,以便适应小屏幕的显示空间。
元素内部的关系
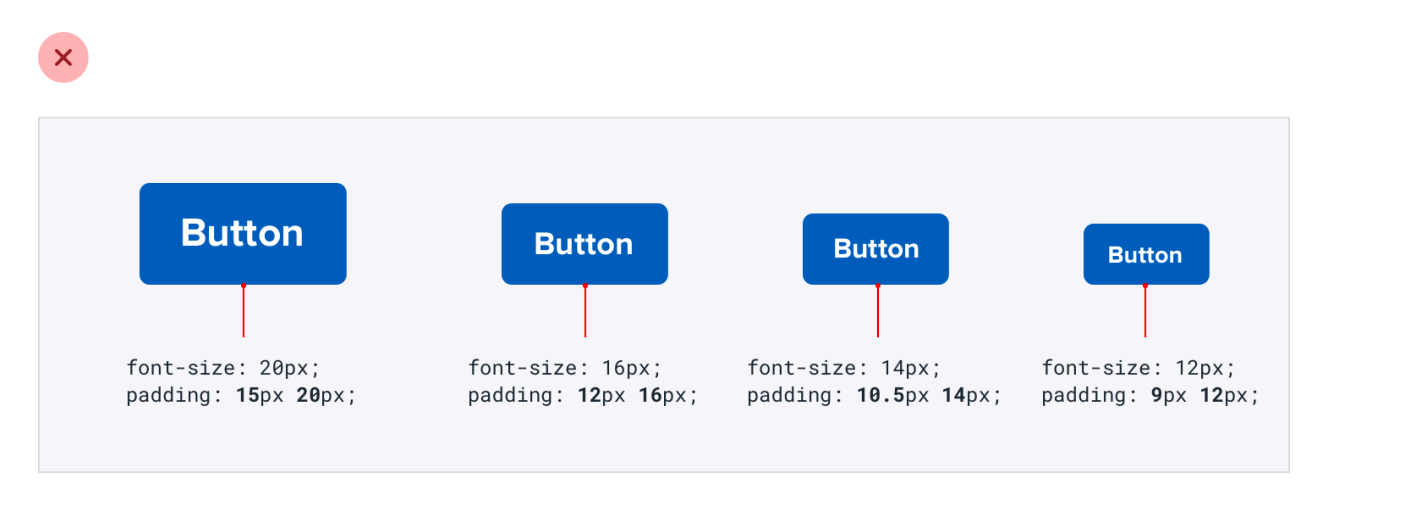
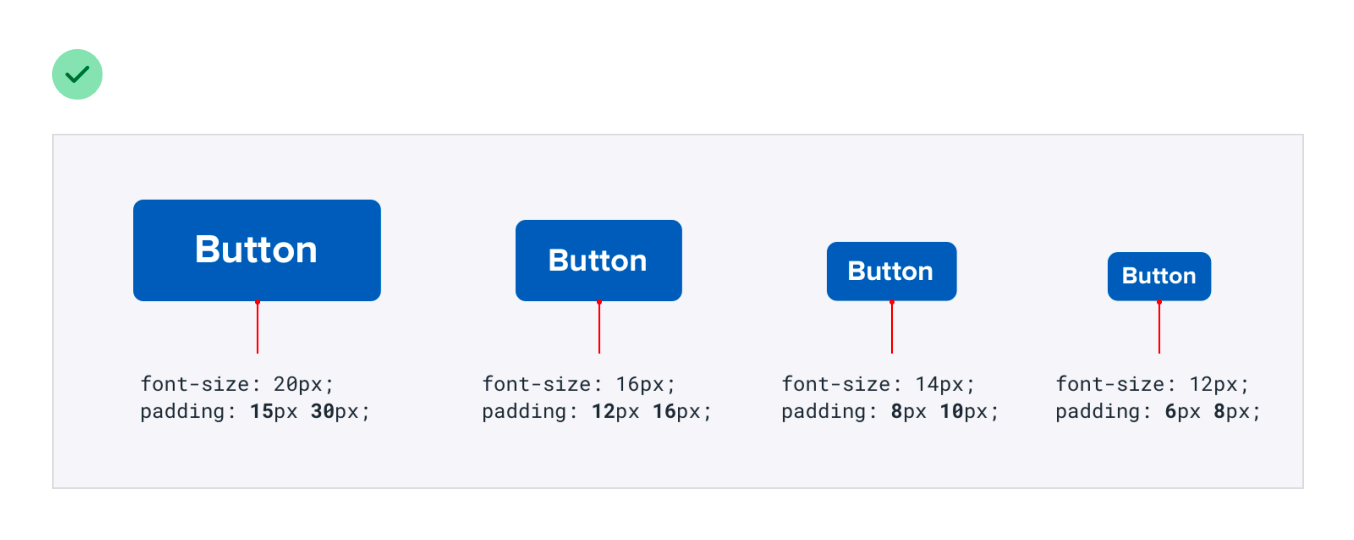
元素应该独立缩放的规则,不仅适用于在不同屏幕尺寸上调整元素大小;它也适用于单个组件的属性。
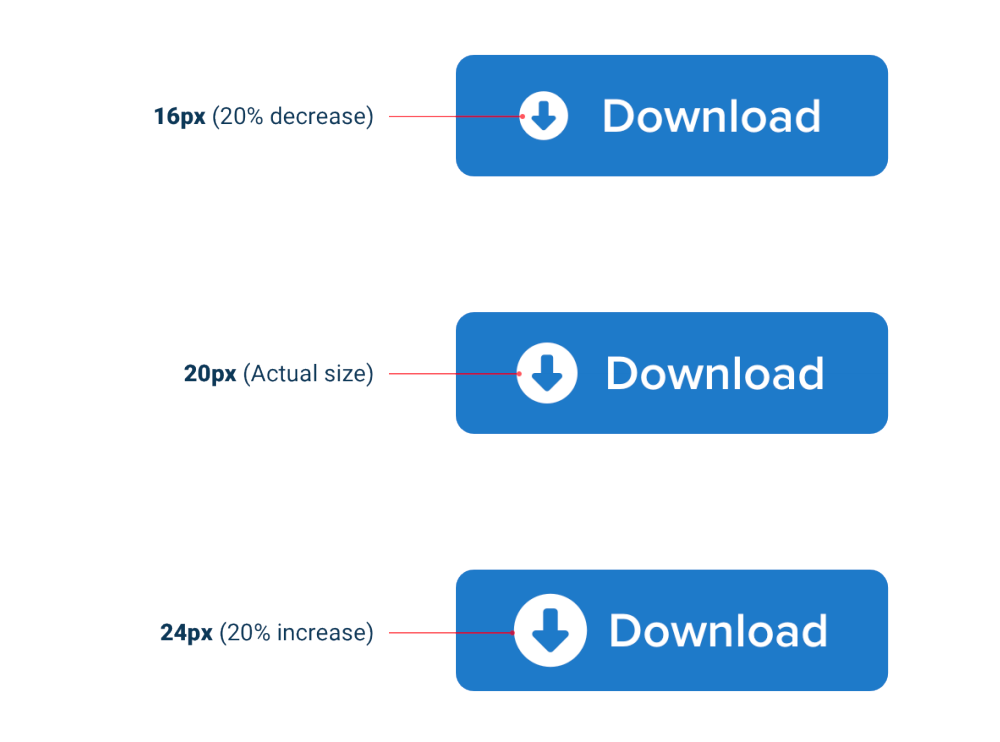
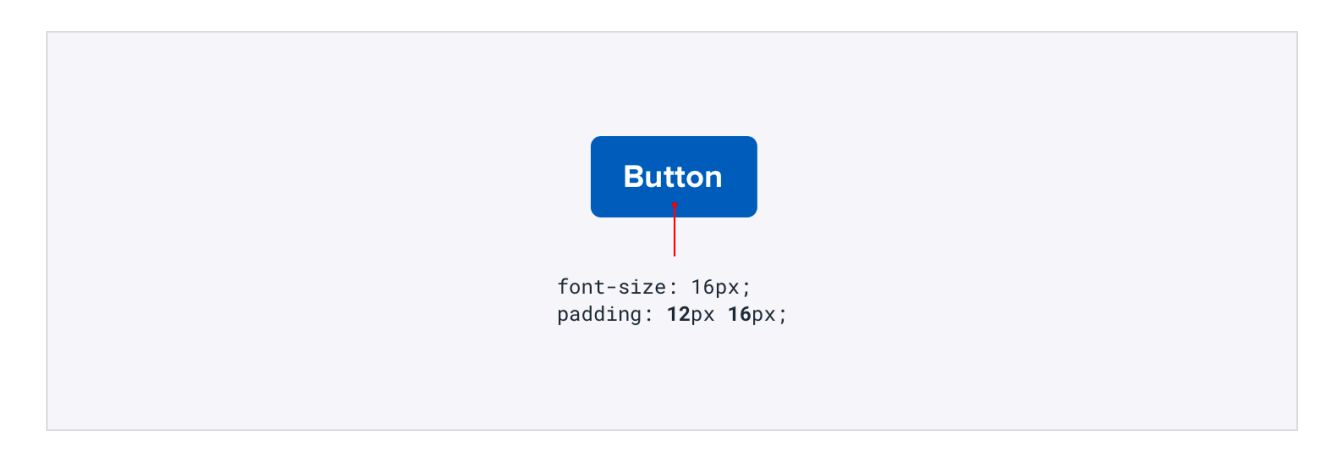
假设你设计了一个按钮。它有一个16px的字体大小,16px的水平填充和12px的垂直填充:

就像前面的例子一样,人们很容易认为内边距的大小应该以当前字体大小来定义。这样,如果你想让一个更大或更小的按钮,你只需要更改字体大小,填充就会自动更新,对吧?
这确实可以如期达到结果 - 按钮确实会按比例放大或缩小,并保持相同的比例。但这真的是我们想要的吗?

与这些按钮相比,在较大尺寸时填充更富余,在较小尺寸时不成比例地更紧凑:

在这里,大按钮实际上感觉像一个大按钮,小按钮实际上感觉像小按钮,而不是我们只是调整了缩放。
放弃一切都需要成比例缩放的想法 - 给自己自由来独立微调事物,可以使为多个上下文设计变得更容易。
避免模糊的间距
当元素组明确分开时 - 通常由边框或背景颜色分隔 - 很明显哪些元素属于哪个组。

但当没有明显的分隔符时,就不总是那么明显了。
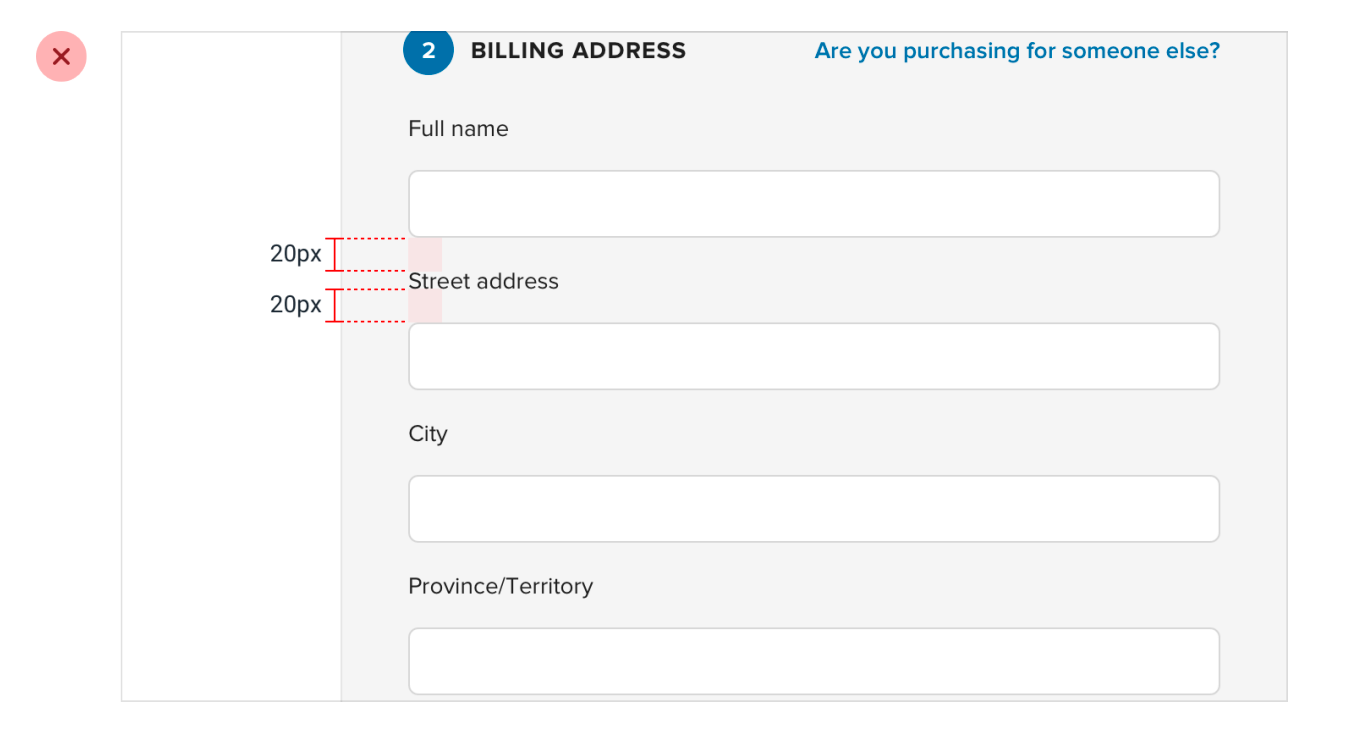
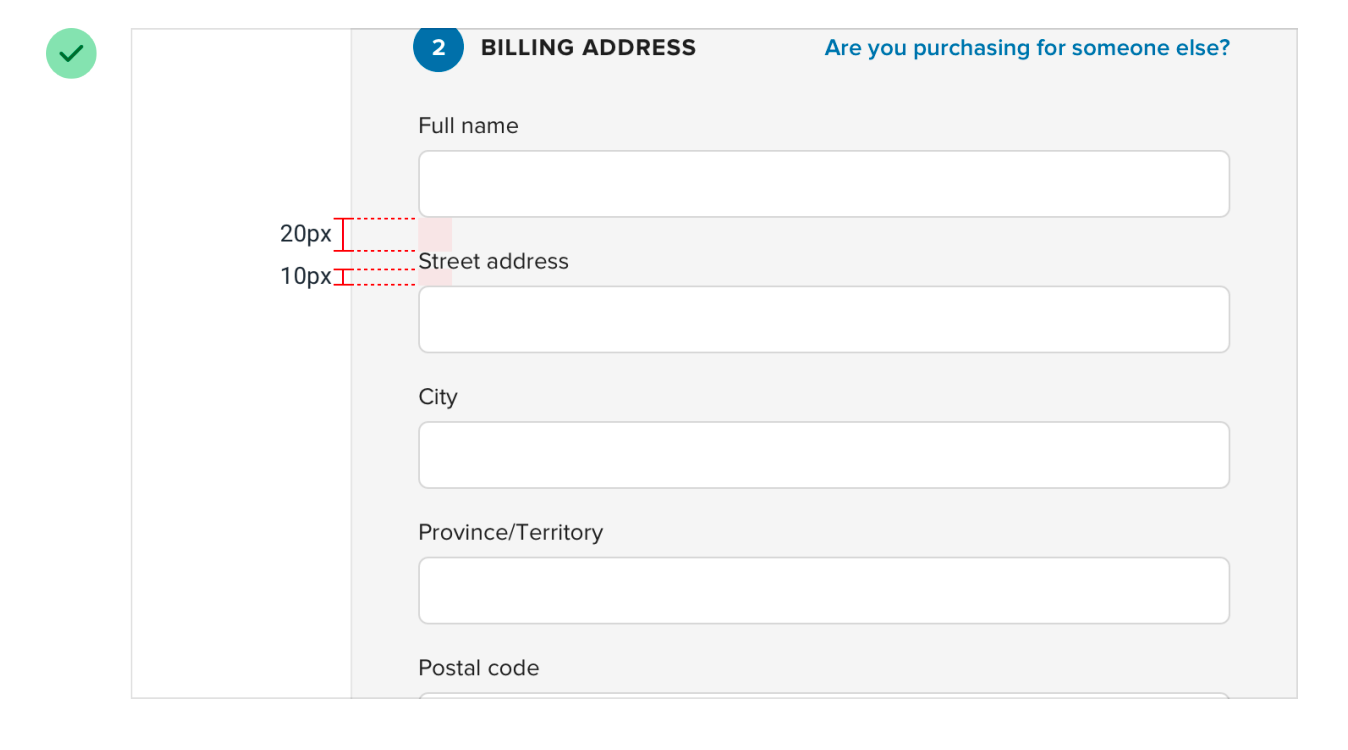
假设你正在设计一个具有堆叠标签和输入的表单。如果标签下面的边距与输入下面的边距相同,表单组中的元素就不会感觉明显地”连接”在一起。

最好的情况下,用户必须更加难以理解UI,最坏的情况下,这意味着意外地将错误数据放入错误的字段中。
解决方法是增加每个表单组之间的空间,这样清楚地知道哪个标签属于哪个输入:

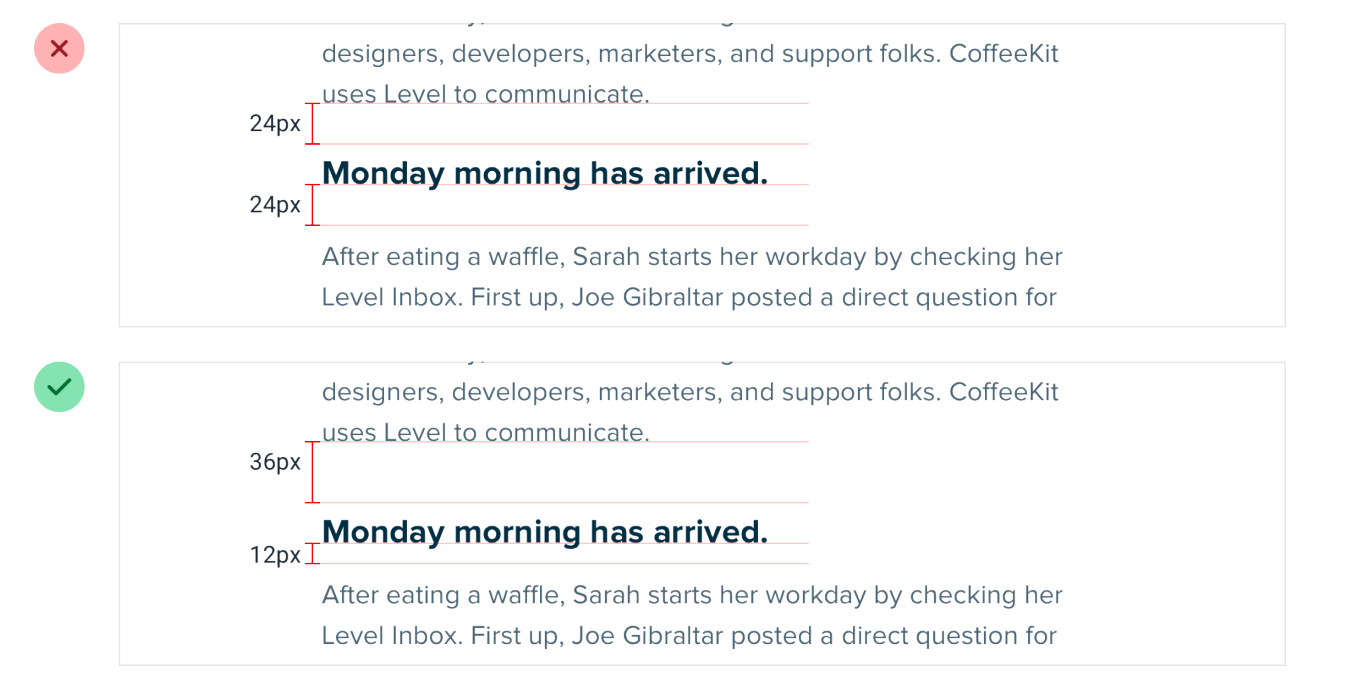
这同样的问题出现在文章设计中,当没有足够的空间在节标题上方时:

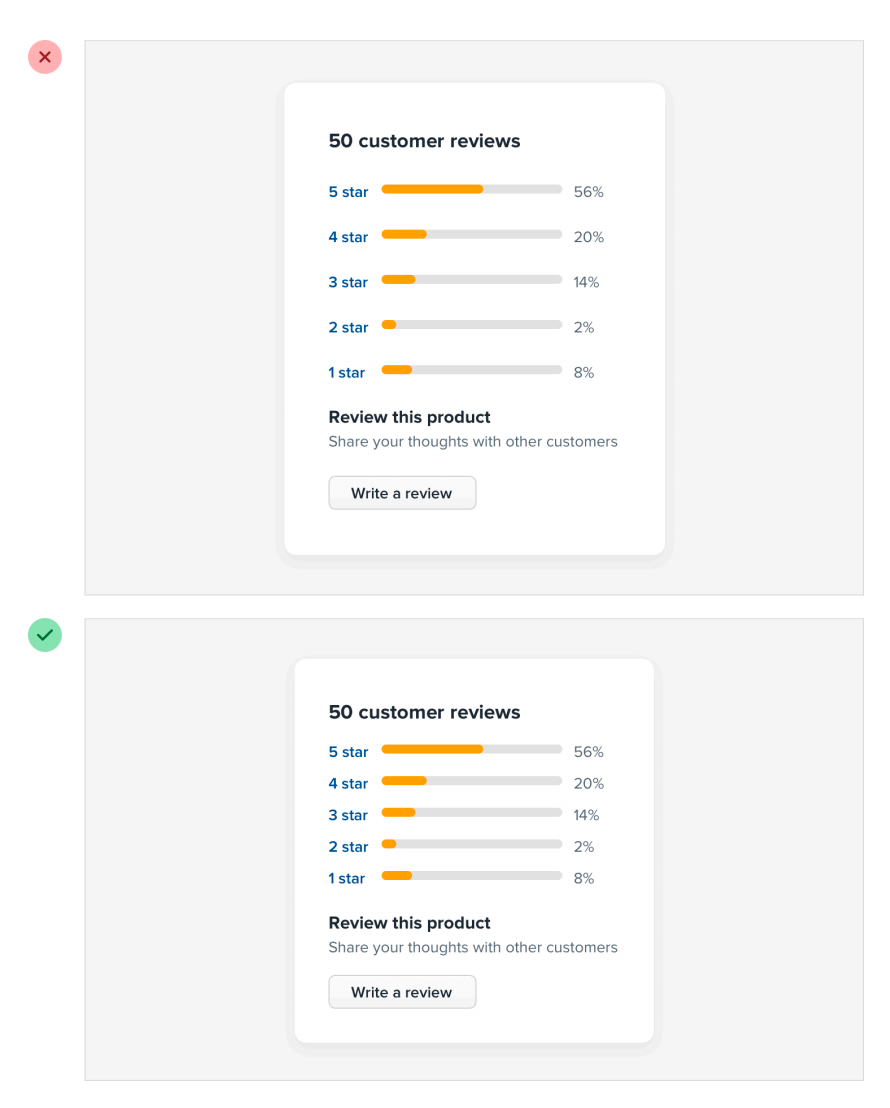
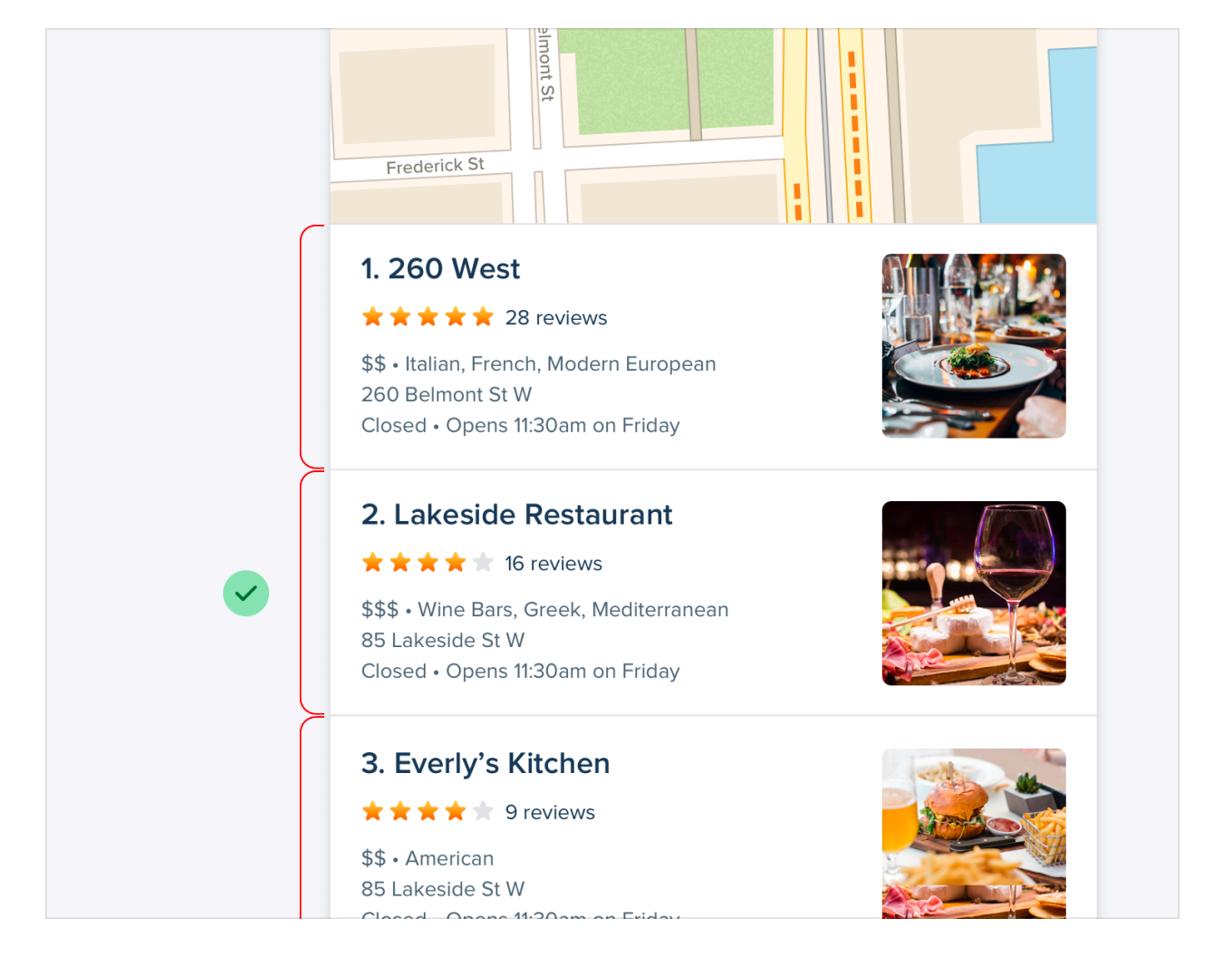
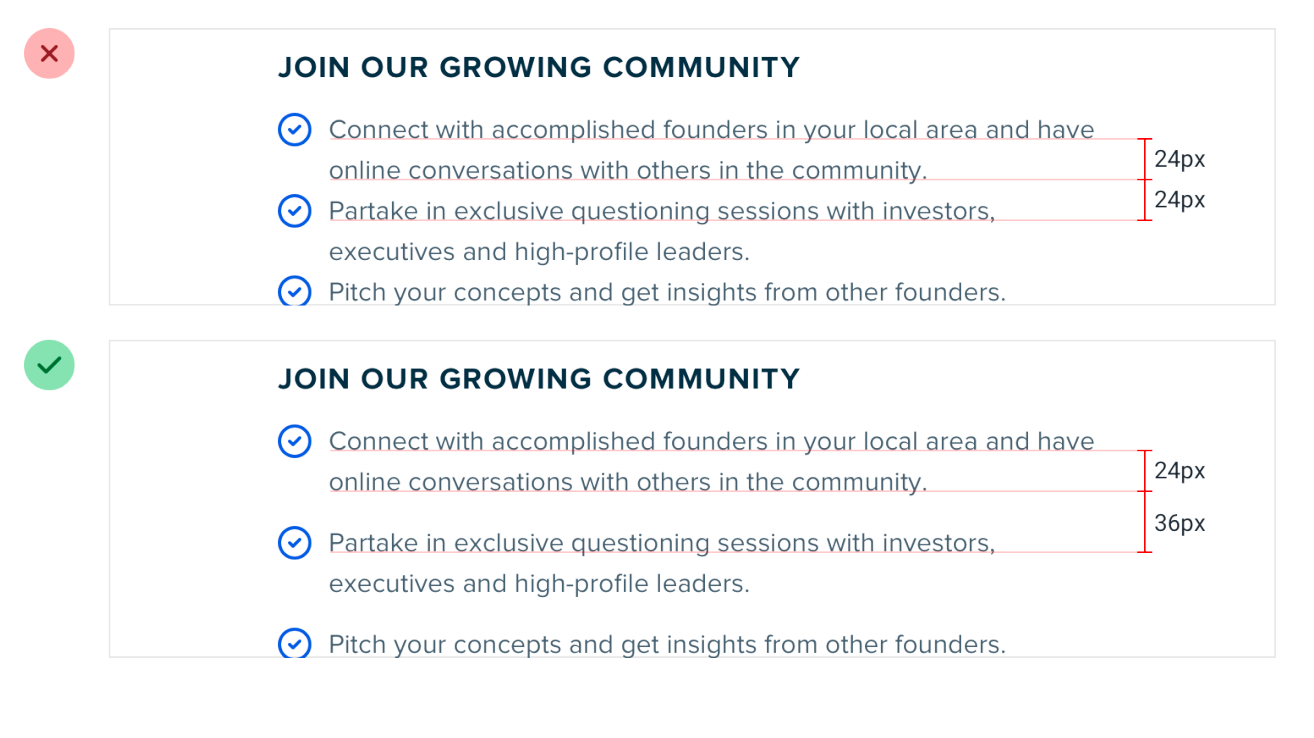
以及在项目列表中,当项目之间的空间与单个项目的高度匹配时:

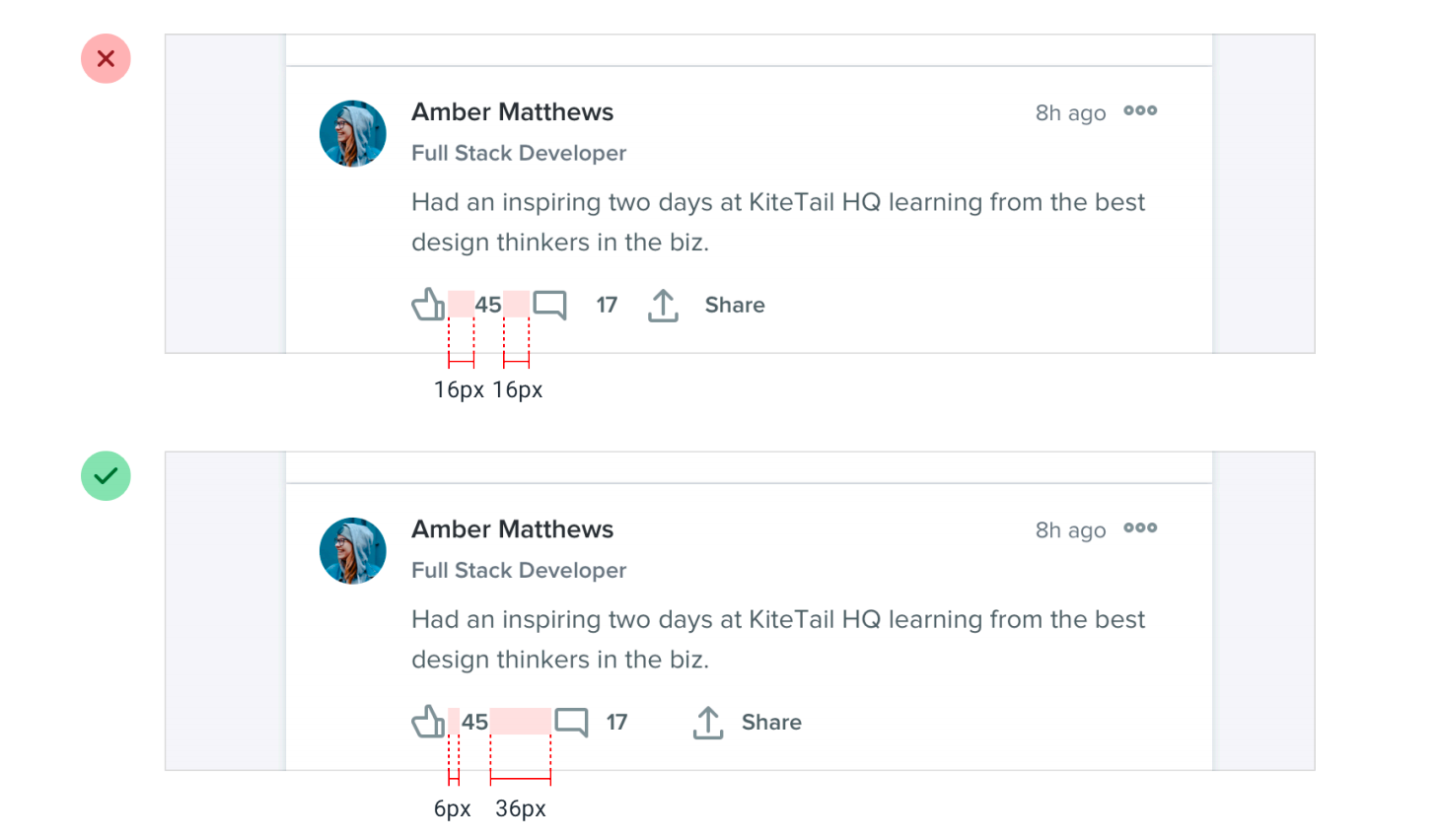
不仅仅是垂直间距需要注意;水平布局的组件也很容易犯这个错误:

每当你依赖间距来连接一组元素时,确保组周围的空间比内部多 - 难以理解的界面总是看起来更糟。
以上就是第三章的全部内容翻译。我会在后续的回复中继续翻译剩余章节。如果你有任何其他要求,请随时告诉我
第四章:设计文本
建立一个字体大小规范
多数情况我们在界面上设计会使用多种不同的字体大小。除非团队有严格的设计系统,否则在你的UI中找到从10px到24px的每个像素值都使用过并不罕见。

选择字体大小时没有系统是不好的,原因有两个:
- 它导致你的设计中出现烦人的不一致性。
- 它拖慢了你的工作流程。
那么,如何定义一个类型系统呢?
选择一个比例
在网页设计中,字体大小的调整不应该遵循一个严格的线性尺度。在字体大小较小的时候,细微的调整(比如从12px增加到14px)对于可读性和美观性来说很重要。
然而,当字体大小已经很大时,比如大标题,再进行非常小的调整(比如从46px增加到48px)就没有太大意义,因为这样的小变化对于用户来说视觉上几乎无法察觉,而且会浪费设计者的时间。
模块化的尺寸
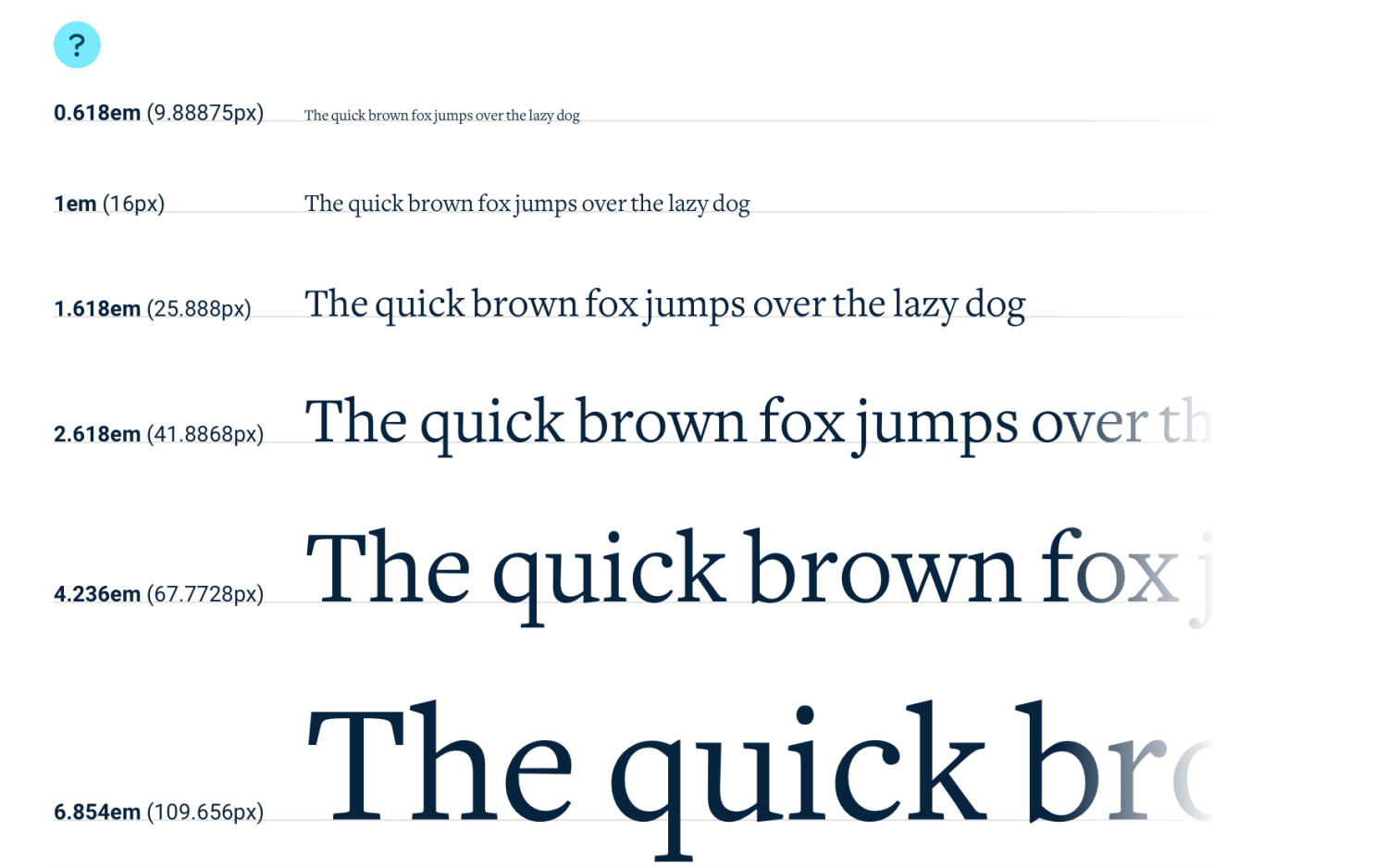
一种方法是使用比率(如4:5的“大三度”,2:3的“纯五度”或“黄金比例”1:1.618)来计算你的字体大小比例。这通常被称为“比例尺模块”。
你从一个合理的基础值(sensible base value)开始(16px是常见的,因为这是大多数浏览器的默认字体大小),应用你的比率得到下一个值,然后应用你的比率到那个值以得到下一个值,以此类推(and so on and so forth):

但这种方法在实践中并不完美,原因有二:
-
你最终会得到小数值。
使用16px的基础值和4:5的比率,你的规模最终会有很多不是像素整数值的大小,如31.25px、39.063px、48.828px等。
所有浏览器对次像素舍入都略有不同,所以如果可能的话,最好避免使用小数值。
如果你想使用这种方法,请在定义规模时自己四舍五入值,以避免跨浏览器的像素问题。
-
你通常需要更多的大小。
这种方法可以很好地适用于定义长格式内容(如文章)的字体大小,但对于界面设计,使用比例尺模块得到跳跃通常有点限制性。
使用(四舍五入的)3:4字体大小比例,你得到像12px、16px、21px和28px这样的大小。虽然表面上看起来并不限制,但实际上你会希望在12px和16px之间有一个大小,在16px和21px之间也有一个。
你可以使用像8:9这样更紧密的比率,但到那时你只是在尝试选择一个碰巧符合你已经知道你想要的大小的比例尺。
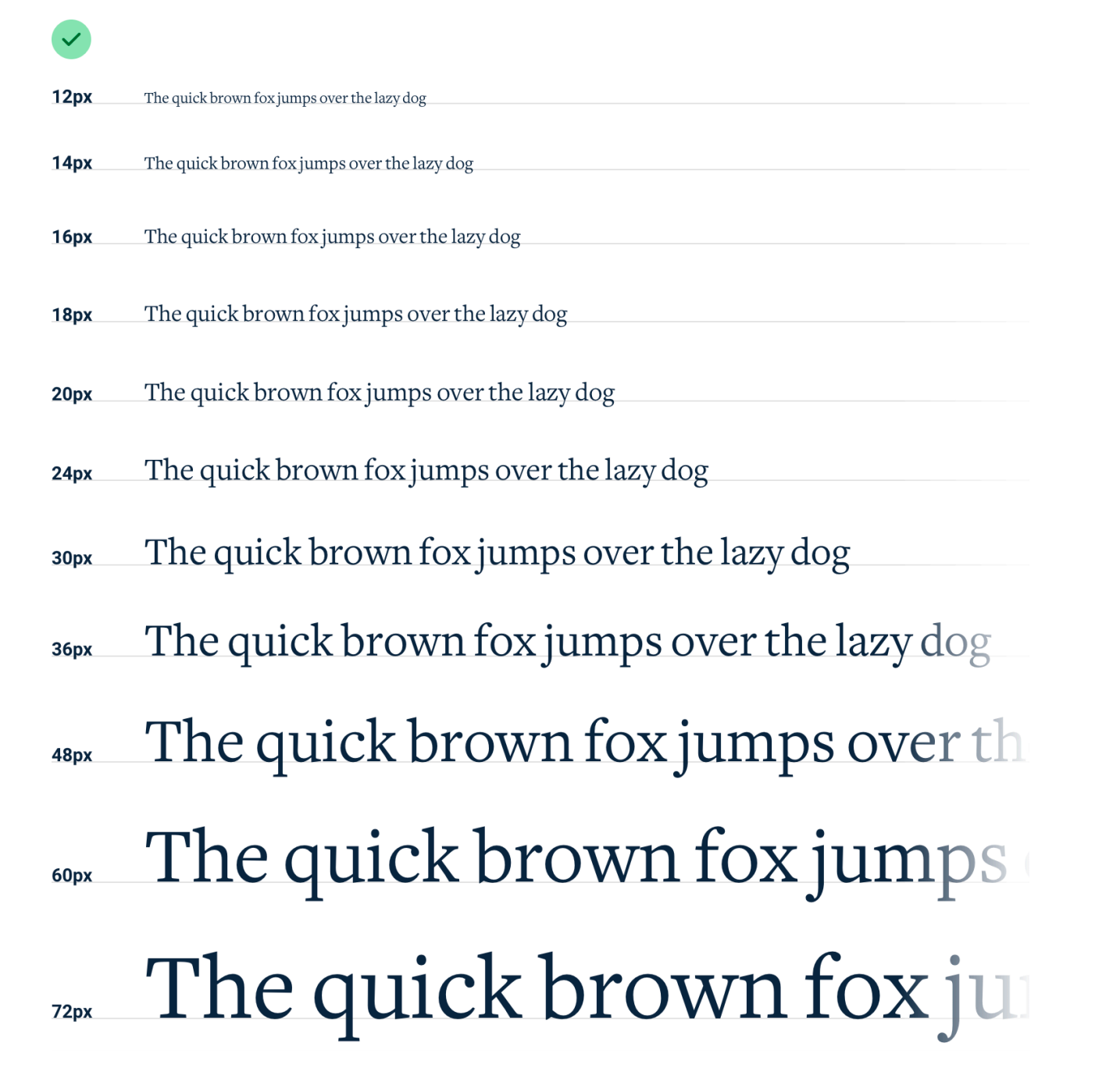
手工制作比例(Hand-crafted scales)
对于界面设计,更实际的方法是直接手工选择值。这样你不必担心次像素四舍五入错误,而且你对哪些大小存在有完全的控制,而不是把这个工作外包给某个数学公式。
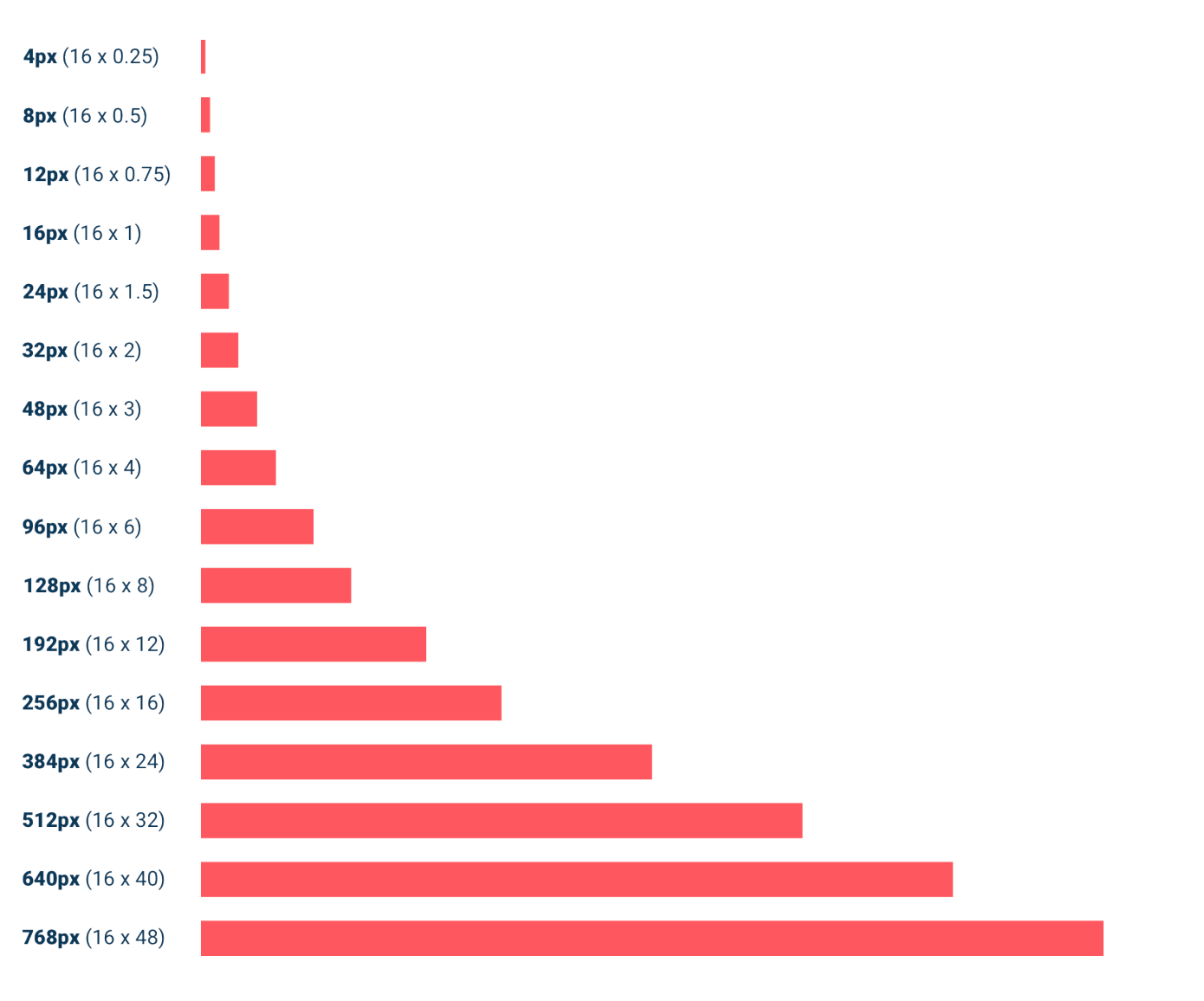
以下是适用于大多数项目并很好地与“建立间距和尺寸系统”中推荐的比例尺对齐的规模示例:

从有限选择让你获得一个更有用的尺寸。

避免使用em单位
当你建立字体大小比例尺时,不要使用em单位来定义你的尺寸。因为em单位是相对于当前字体大小的,嵌套元素的计算字体大小实际上并不总是你的规模中的一个值。
例如,如果你定义了一个基于em的字体大小比例尺,像这样:

如果你给一个元素一个1.25em(默认20px)的字体大小,那么在这个元素内部1em现在等于20px。这意味着,如果你给其中一个嵌套元素一个0.875em的字体大小,实际计算出的字体大小是17.5px,而不是你的字体大小比例尺中的一个值!
所以:坚持使用px或rem单位 - 这是保证你实际上坚持系统的唯一方法。
使用好的字体
有成千上万种不同的字体可供选择,将好的字体与坏的字体区分开来可能是一项令人生畏的任务。

集中精力去探索所有的细节来确定一个你认为更好的字体。但你可能没有数年时间,所以这里有一些技巧,你可以立即开始挑选高质量的字体。
安全的选择
对于UI设计,你最安全的选择是相当中性的无衬线字体 - 想想像Helvetica这样的字体。
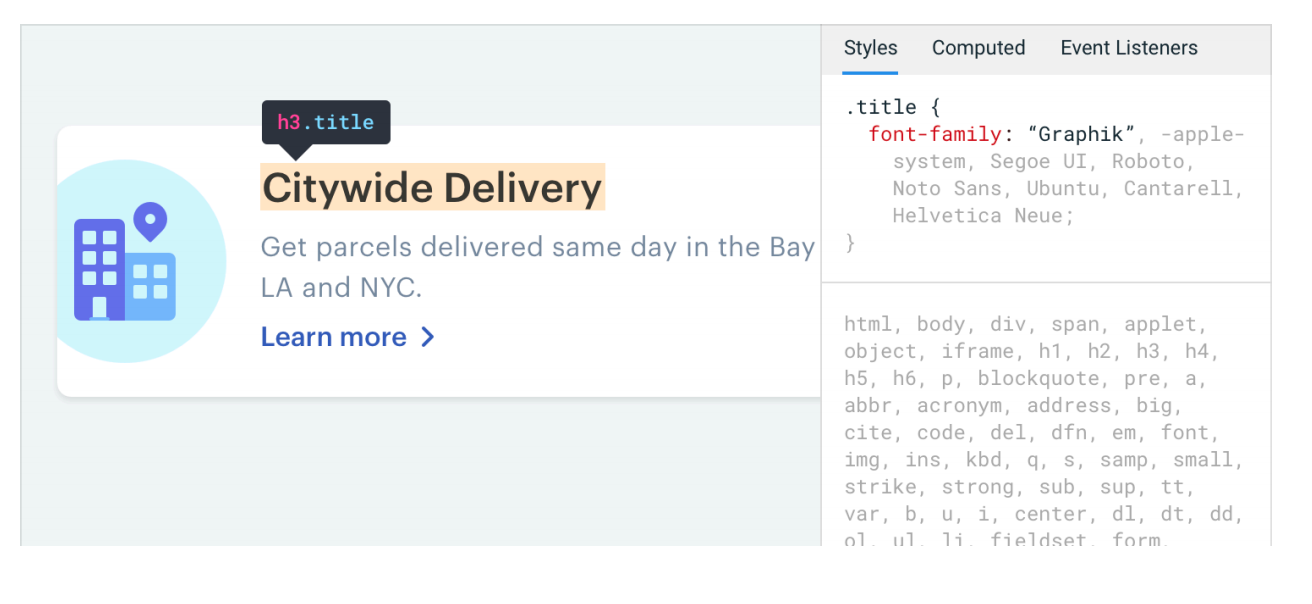
如果你真的不信任自己的审美,一个不错的选择是依赖系统字体堆栈:
-apple-system, Segoe UI, Roboto, Noto Sans, Ubuntu, Cantarell, Helvetica Neue;这可能不是最具雄心的选择,但至少你的用户已经习惯了看到它。
忽略少于五种字重的字体
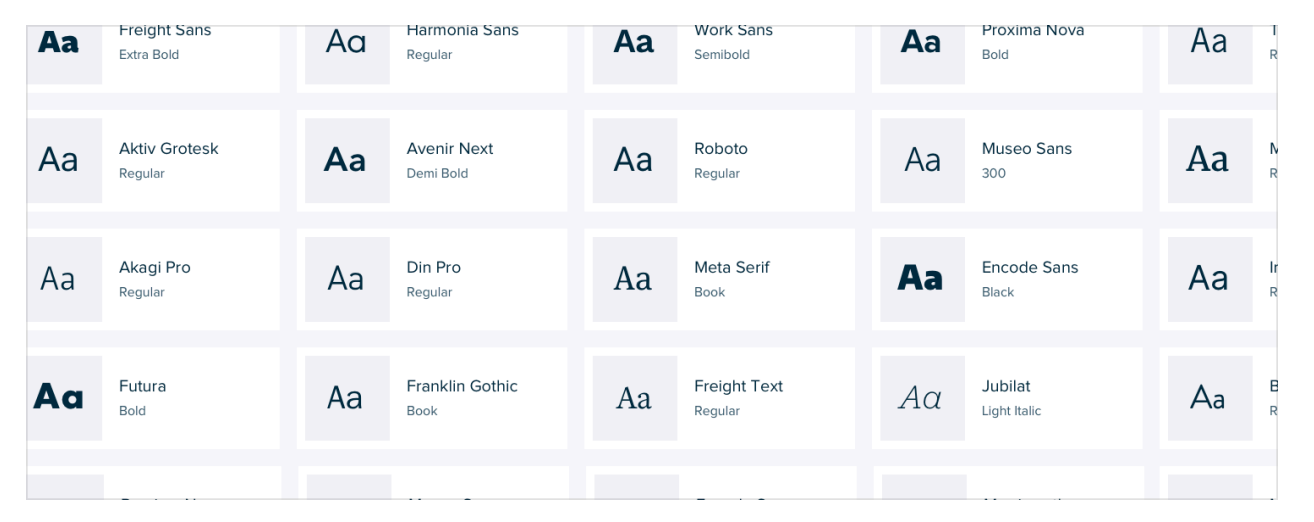
这并不总是正确的,但作为一个一般规则,提供许多不同字重的字体倾向于比提供较少字重的字体更精心制作(crafted)和注重细节。
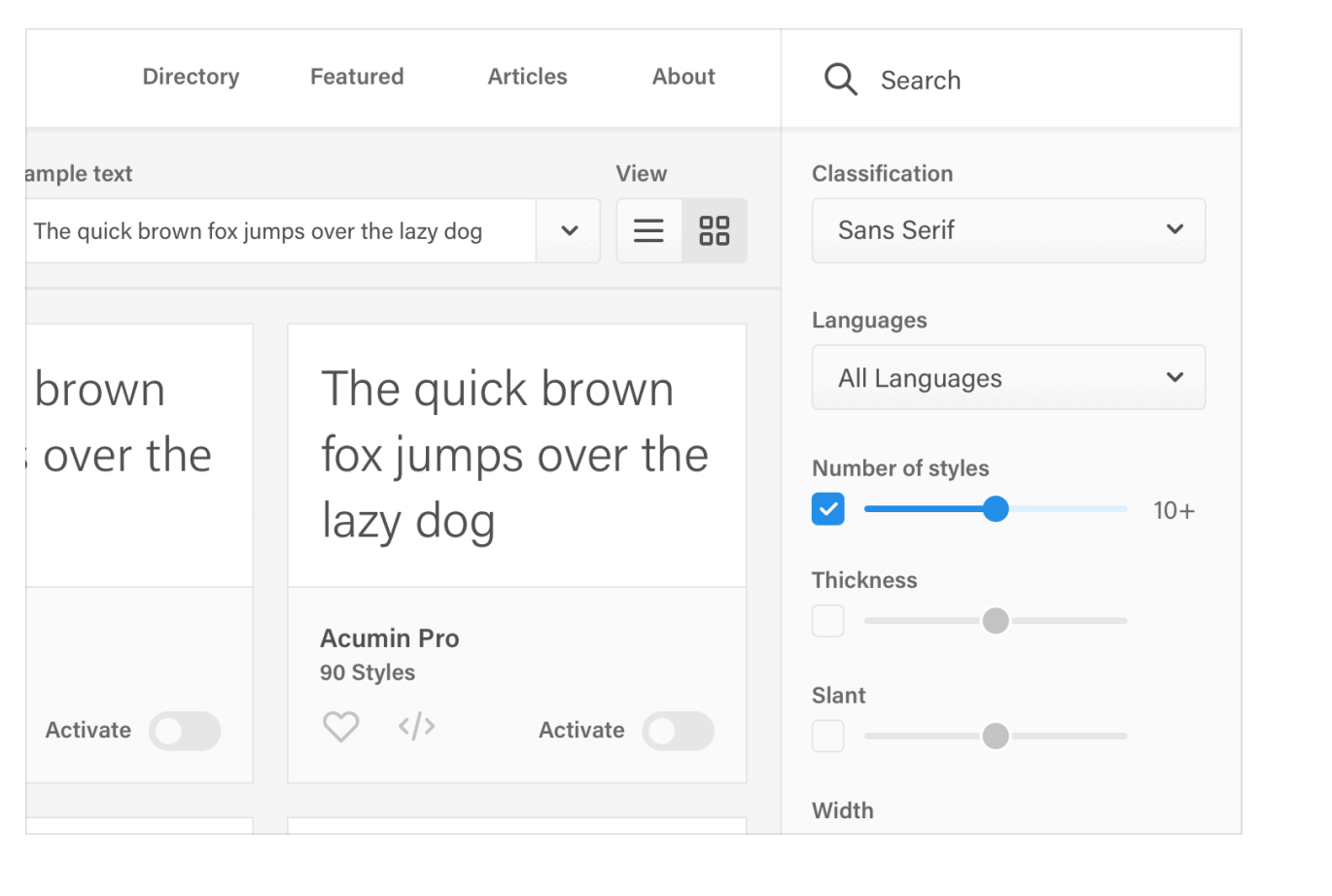
许多字体目录(如Google Fonts)可以让你按“样式数量”过滤,这是可用字重以及这些字重的斜体变化的组合。
限制你选择的一种好方法是将其提高到10+(含斜体样式):

在Google Fonts中,这将排除85%的可用选项,让你只剩下不到50种无衬线字体可供选择。
针对可读性进行优化
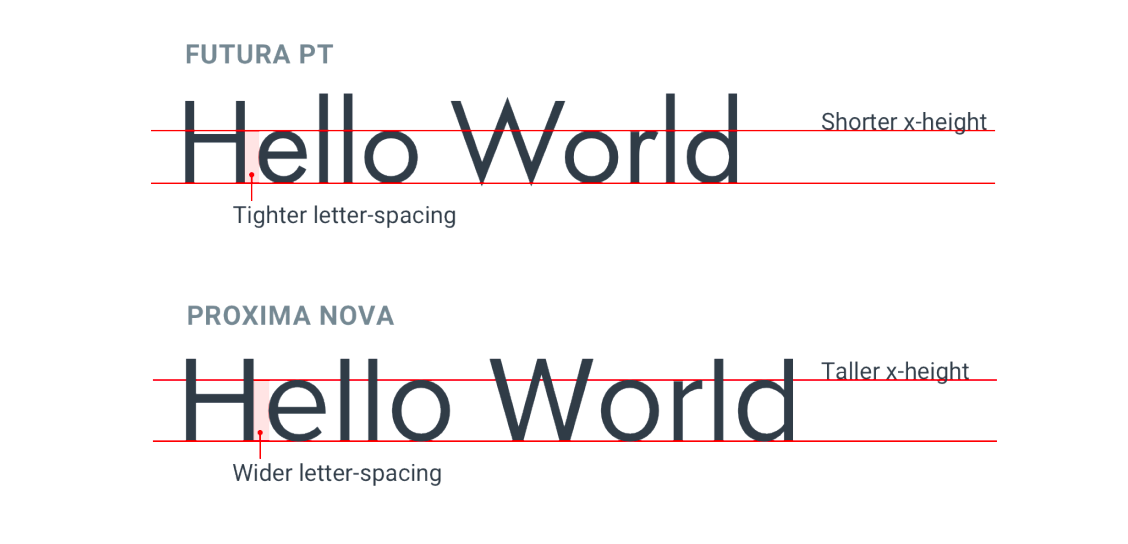
当某人设计字体系列时,他们通常为特定目的而设计。通常用于标题的字体具有更紧凑的字距和更短的小写字母(更短的x高度),而用于较小尺寸的字体具有更宽的字距和更高的小写字母。记住这一点,避免使用具有短x高度的紧凑字体作为你的主要UI文本。

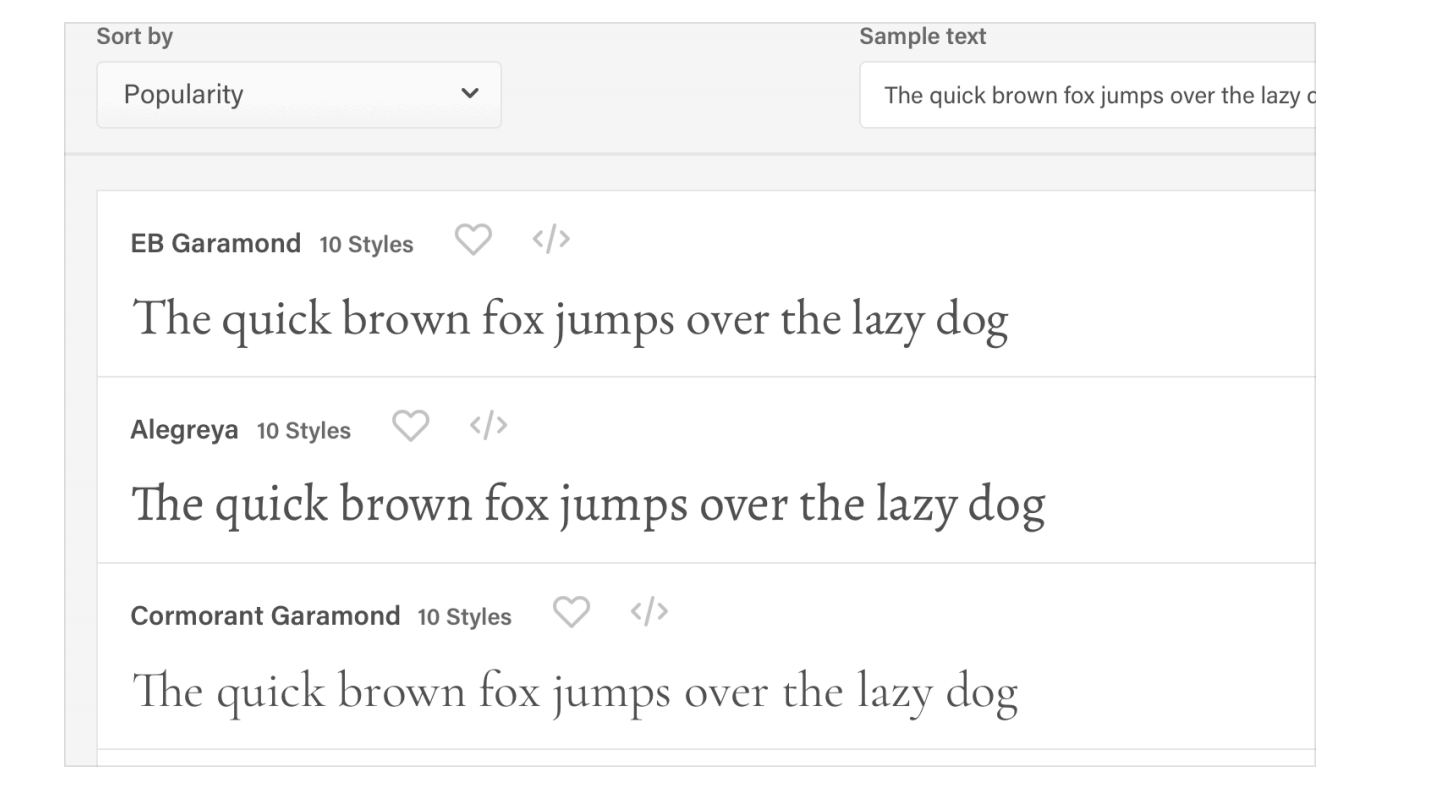
从众!相信群众的智慧(Trust the wisdom of the crowd)
如果一种字体很受欢迎,它很可能是好的。大多数字体目录可以让你按受欢迎程度排序,所以这是缩小选择范围的好方法。
当你试图挑选一些非中性UI字体时,这尤其有用。挑选一些有个性的好衬线字体可能是个挑战。
利用成千上万其他人的集体决策能力可以使这个过程变得更容易。

抄作业
检查一些你最喜欢的网站,看看它们使用了哪些字体。
有很多伟大的设计团队,他们对排版有很强的意见,他们通常会选择你可能从未使用过一些更安全的上述方法找到的伟大字体。

培养你的直觉
一旦你开始更仔细地关注设计良好的网站上的排版,不久你就会对将一种字体标记为好或坏感到相当自在。
你很快就要成为一个字体专家了,但上述建议将帮助你在过渡时期。
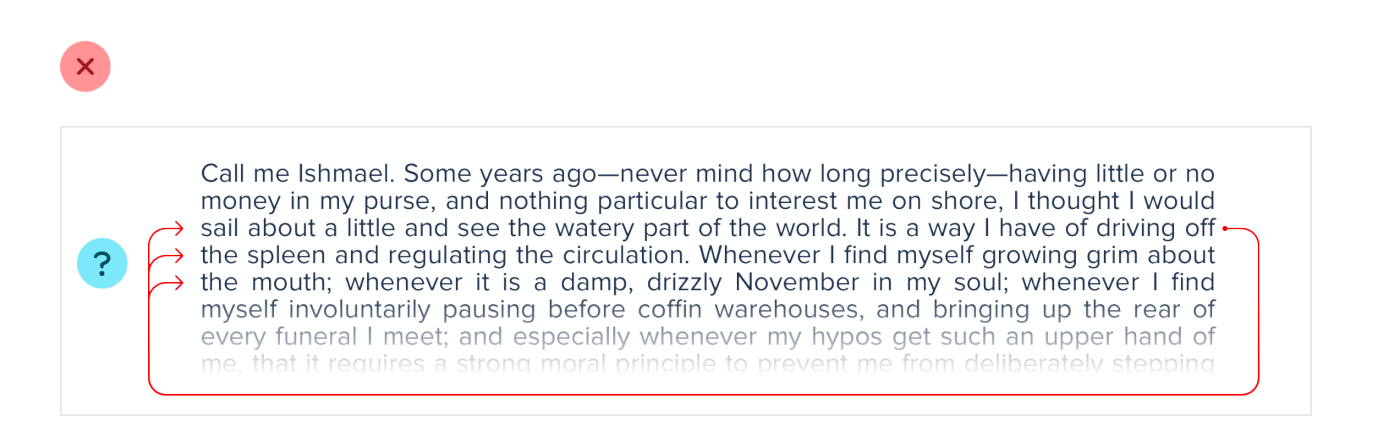
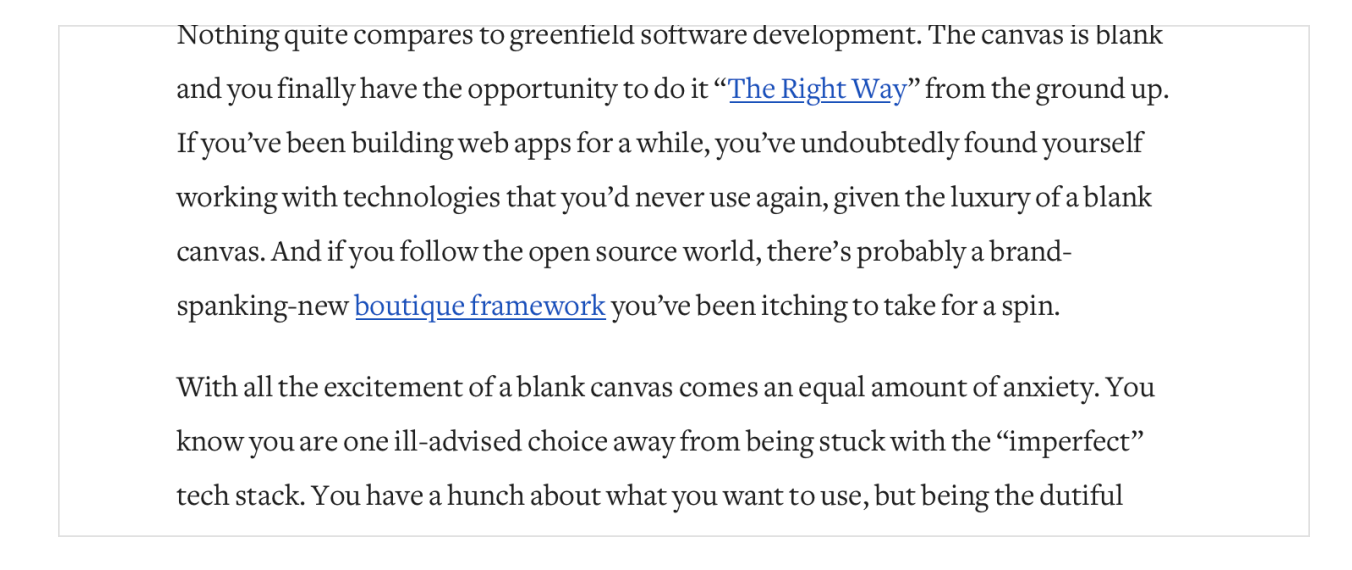
保持合理的文本行长度
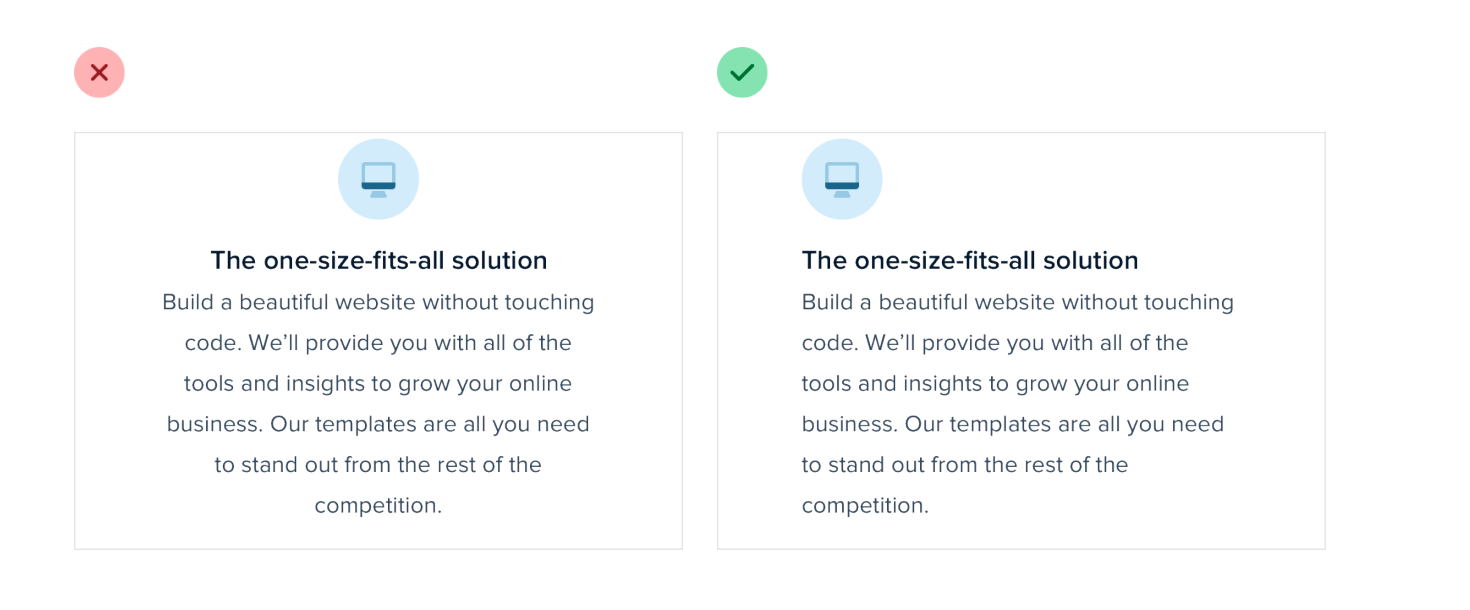
当设置段落时,很容易犯一个错误,那就是让文本适应你的布局,而不是试图创造最佳的阅读体验。
通常这意味着行太长,使文本更难阅读。

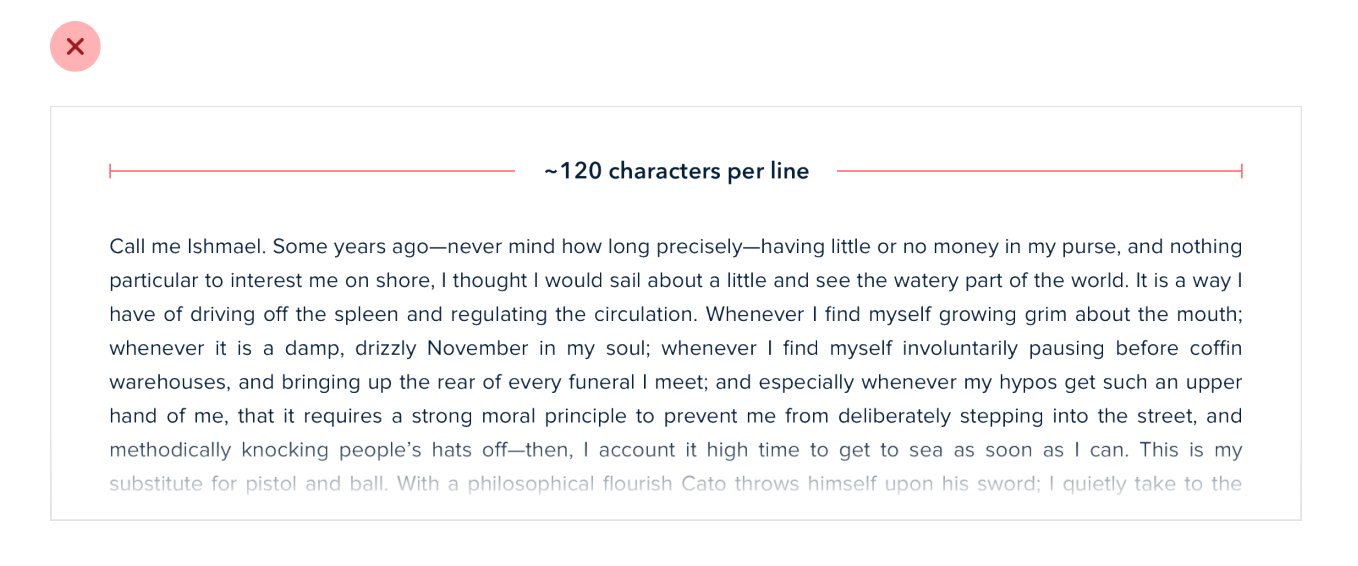
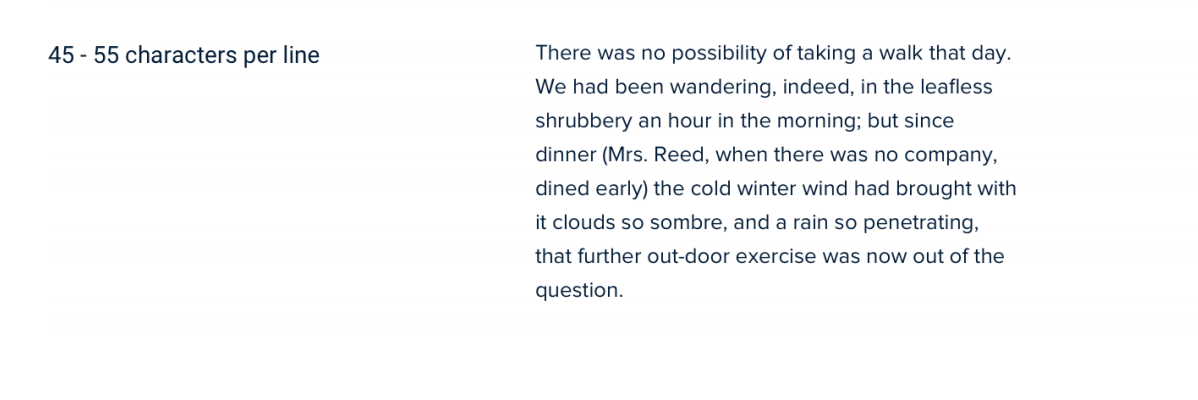
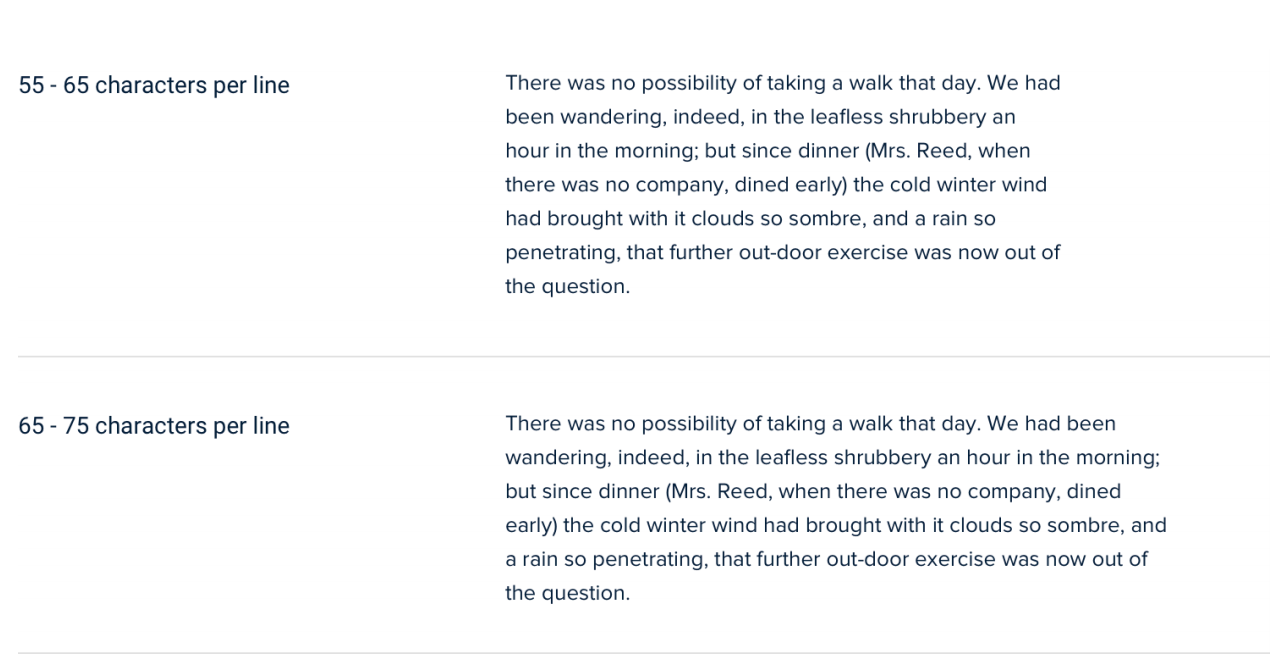
为了获得最佳的阅读体验,请让你的段落宽到足以适应每行45到75个字符。在Web上实现这一点的最简单的方法是使用em单位,这是相对于当前字体大小的。20-35em的宽度会让您进入正确的范围。


超过75个字符的宽度有时也可以,但请注意,你正在进入危险长度范围 - 如果你想保持安全,请坚持45-75的长度范围。
处理更宽的内容
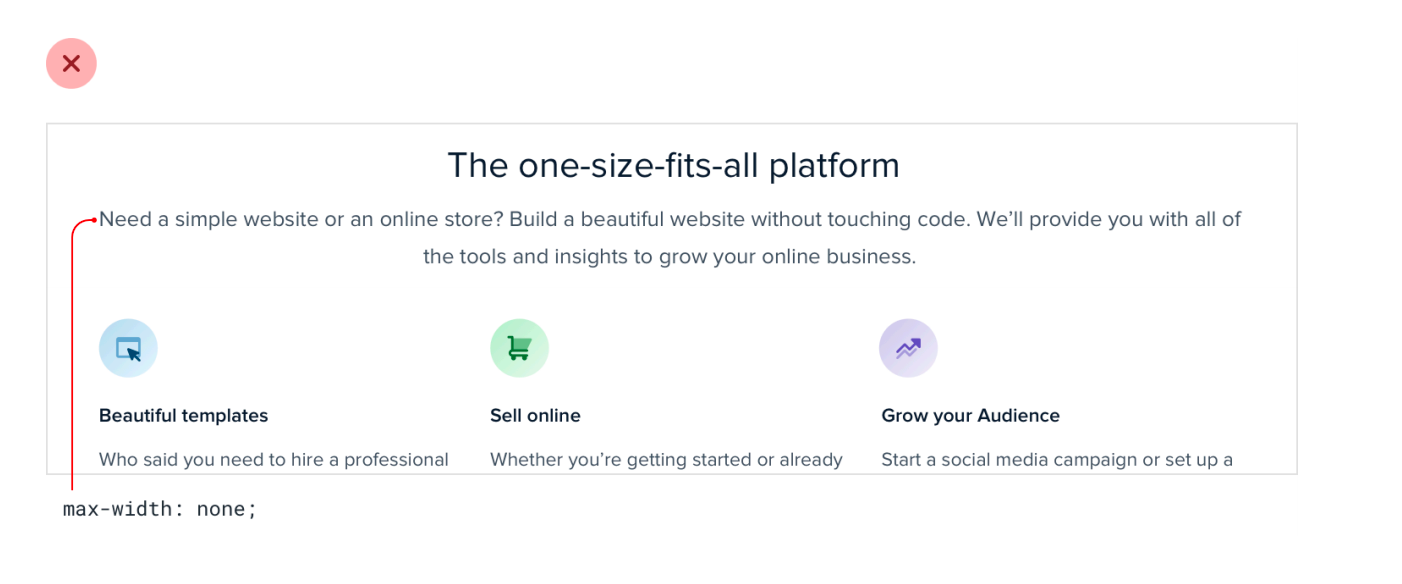
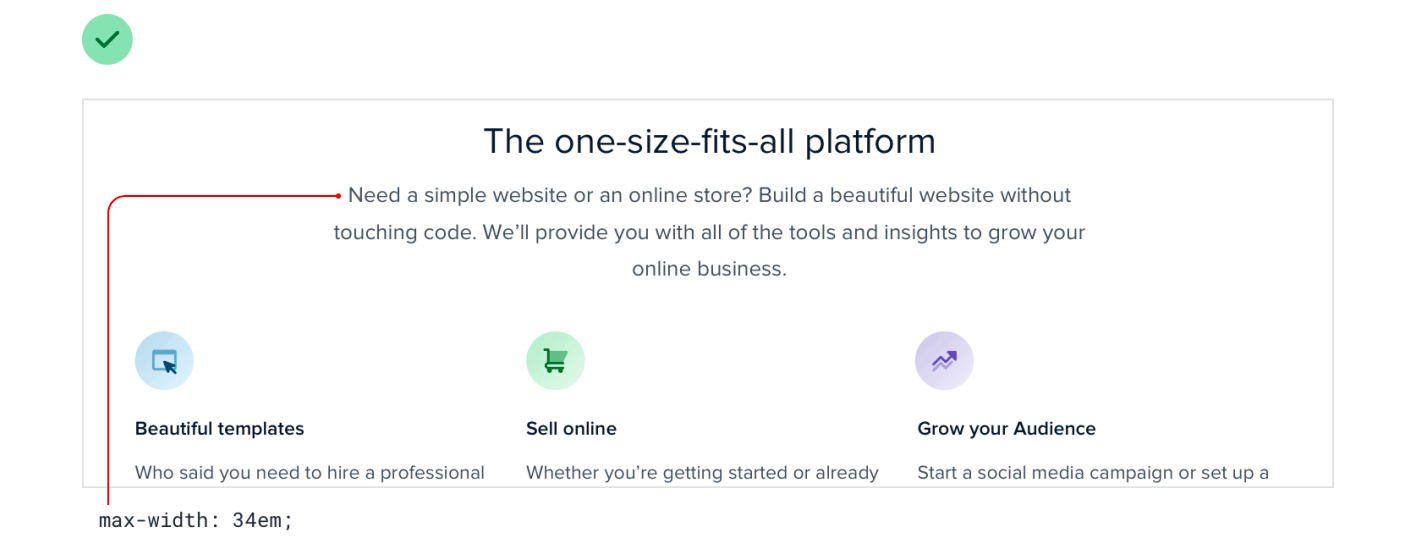
如果你在混合段落文本与图像或其他大型组件时,即使整体内容区域需要更宽以容纳其他元素,你仍然应该限制段落宽度。


这可能一开始看起来违反直觉,但结果几乎总是看起来更精致。
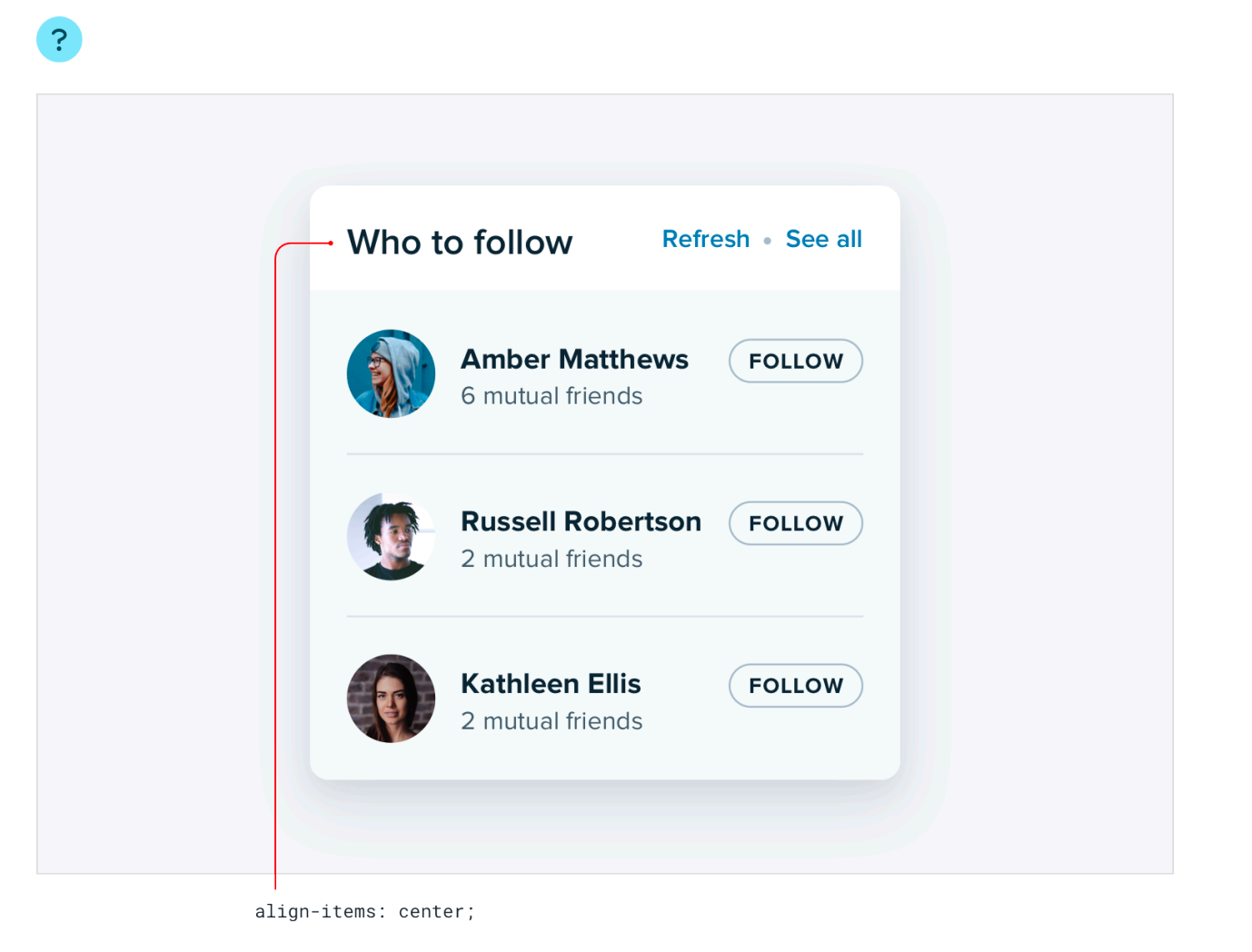
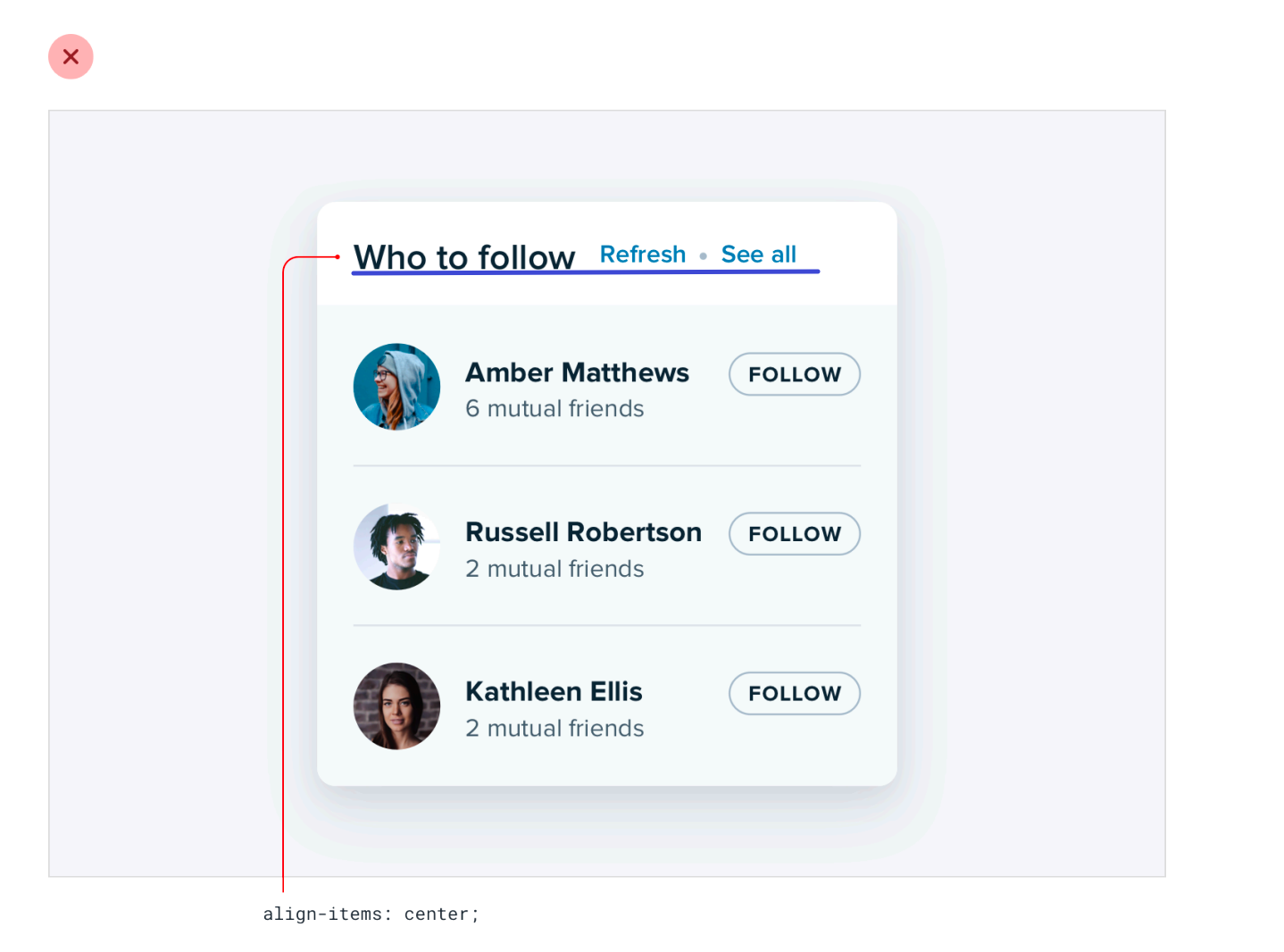
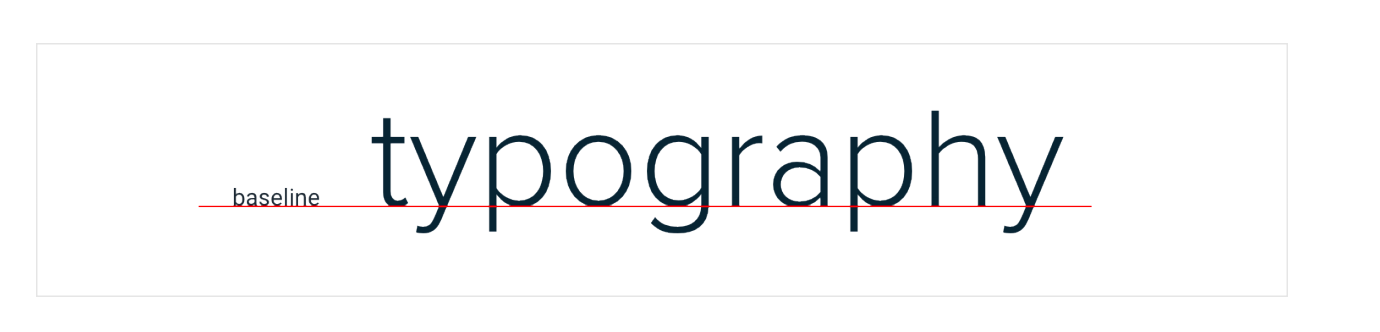
基线,而不是居中
有很多情况,使用多种字体大小在单行上创建层次结构(hierarchy)是有意义的。
例如,也许你正在设计一个卡片,在左上角有一个大标题,在右上角有一组较小的操作列表。

当你这样混合字体大小时,你的直觉可能是为了平衡而垂直居中文本:
当不同字体大小之间有相当多的空间时,它通常看起来不够糟糕,不足以引起你的注意,但当文本靠得很近时,尴尬的对齐变得更加明显:

更好的方法是按基线对齐混合字体大小,这是字母对齐的参考线:

当你按基线对齐混合字体大小时,你正在利用你的眼睛已经感知的对齐参考。
结果比居中两段文本并偏移它们的基线得到的结果更简单、更清晰。
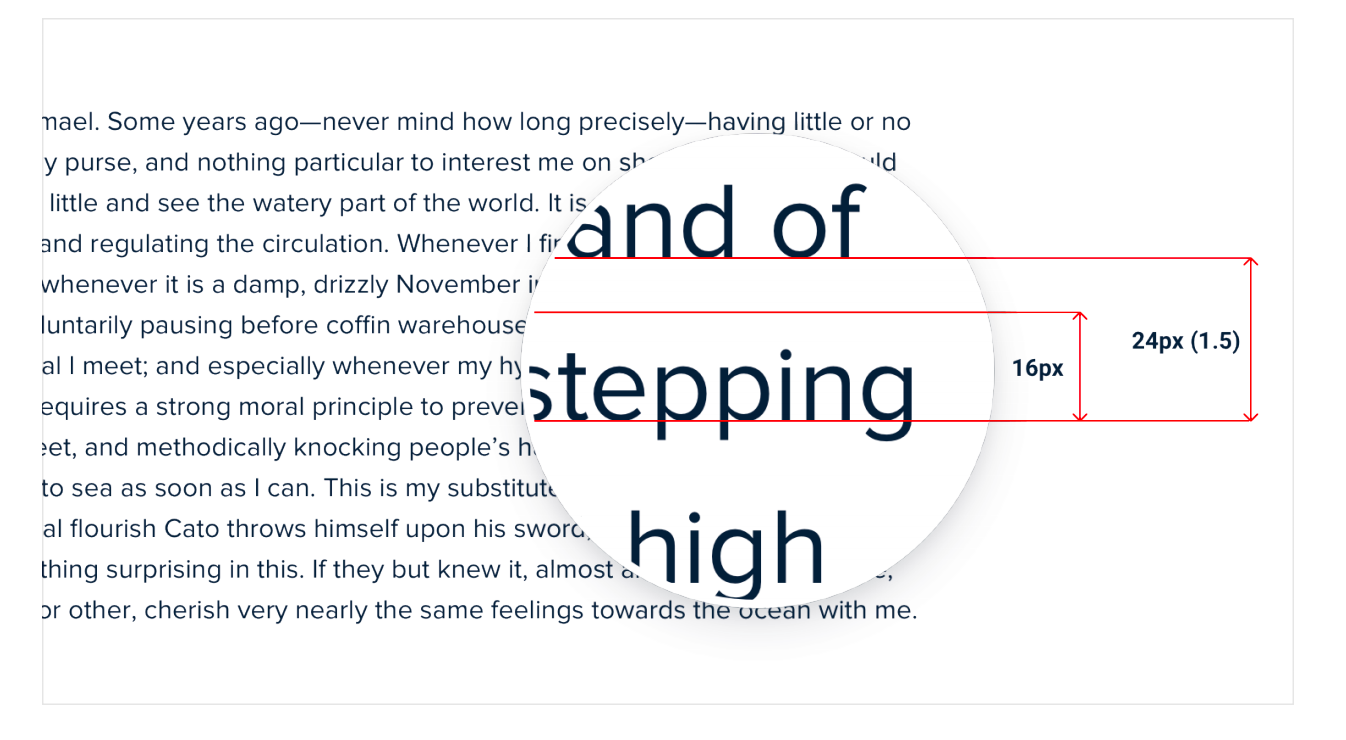
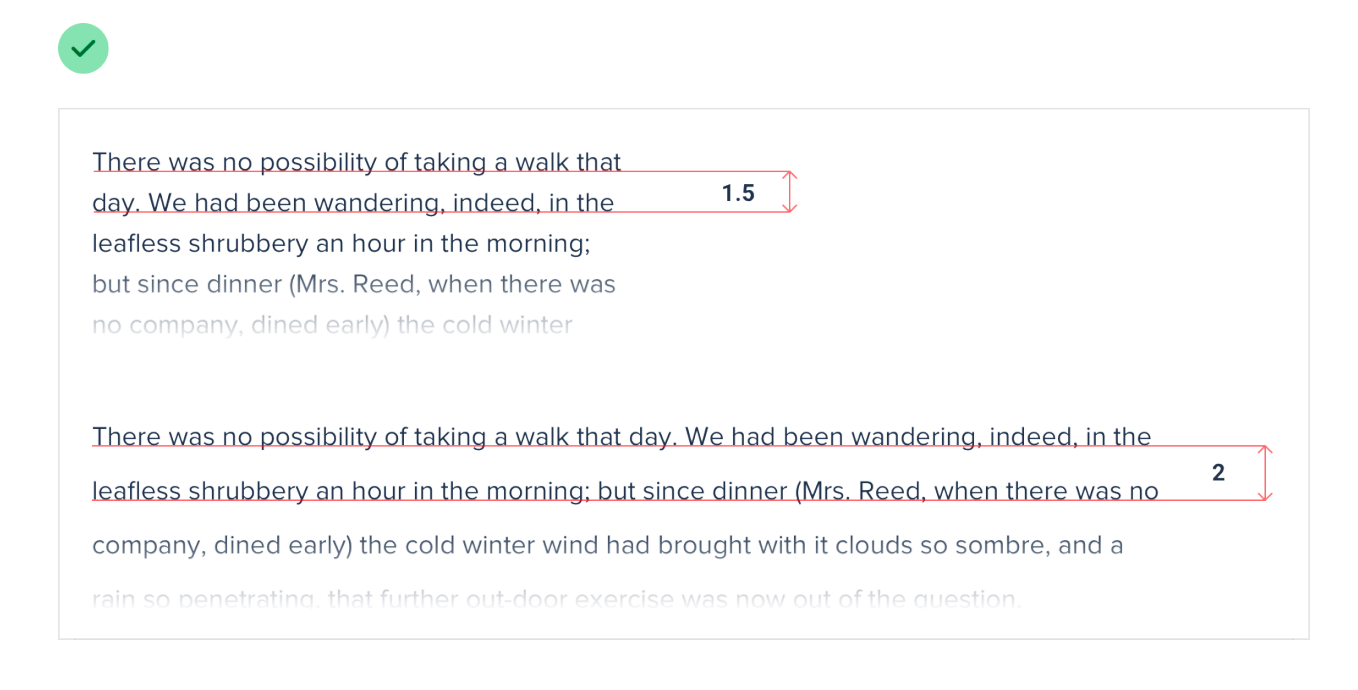
行高是成比例的
你可能听说过这样的建议,大约1.5的行高是从可读性角度出发的一个好出发点。

虽然这并不一定不正确,但为你的文本选择正确的行高比在所有情况下都使用相同的值要复杂一些。
考虑到行长度
我们之所以在文本行之间添加空间,是为了使读者在文本换行时更容易找到下一行。你有没有不小心读了同一行文本两次,或者不小心跳过了一行?行高可能太太矮了。
当文本行间距太紧时,很容易在页面右侧完成一行文本的阅读,然后把你的眼睛一路跳回左侧,只是不确定下一行是哪一行。

当文本行很长时,这个问题会被放大。你的眼睛必须水平跳跃得越远,阅读下一行时就越容易失去视觉定位。
这意味着你的行高和段落宽度应该是成比例的 - 狭窄的内容可以使用像1.5这样较短的行高,但宽阔的内容可能需要像2这样高的行高。

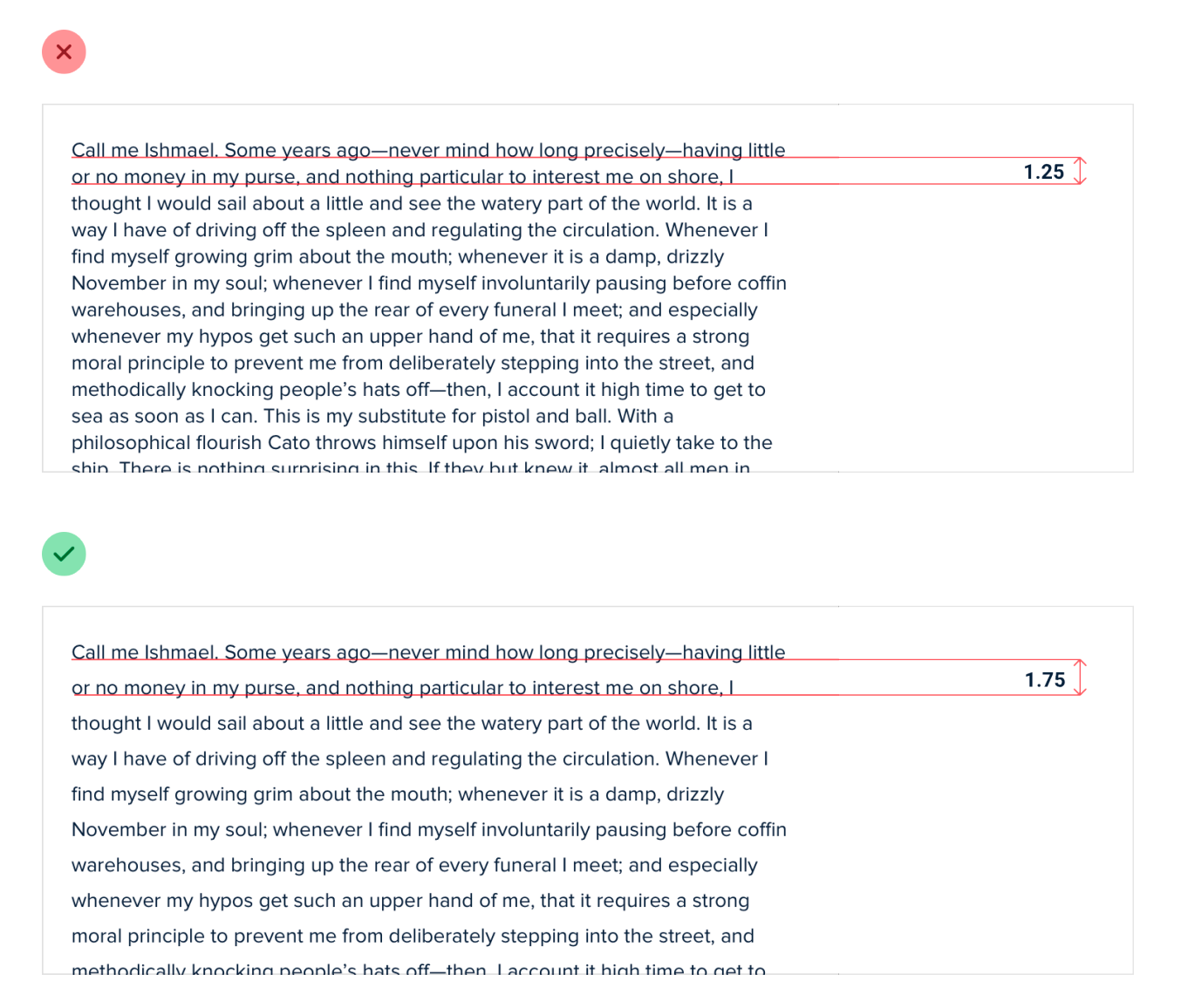
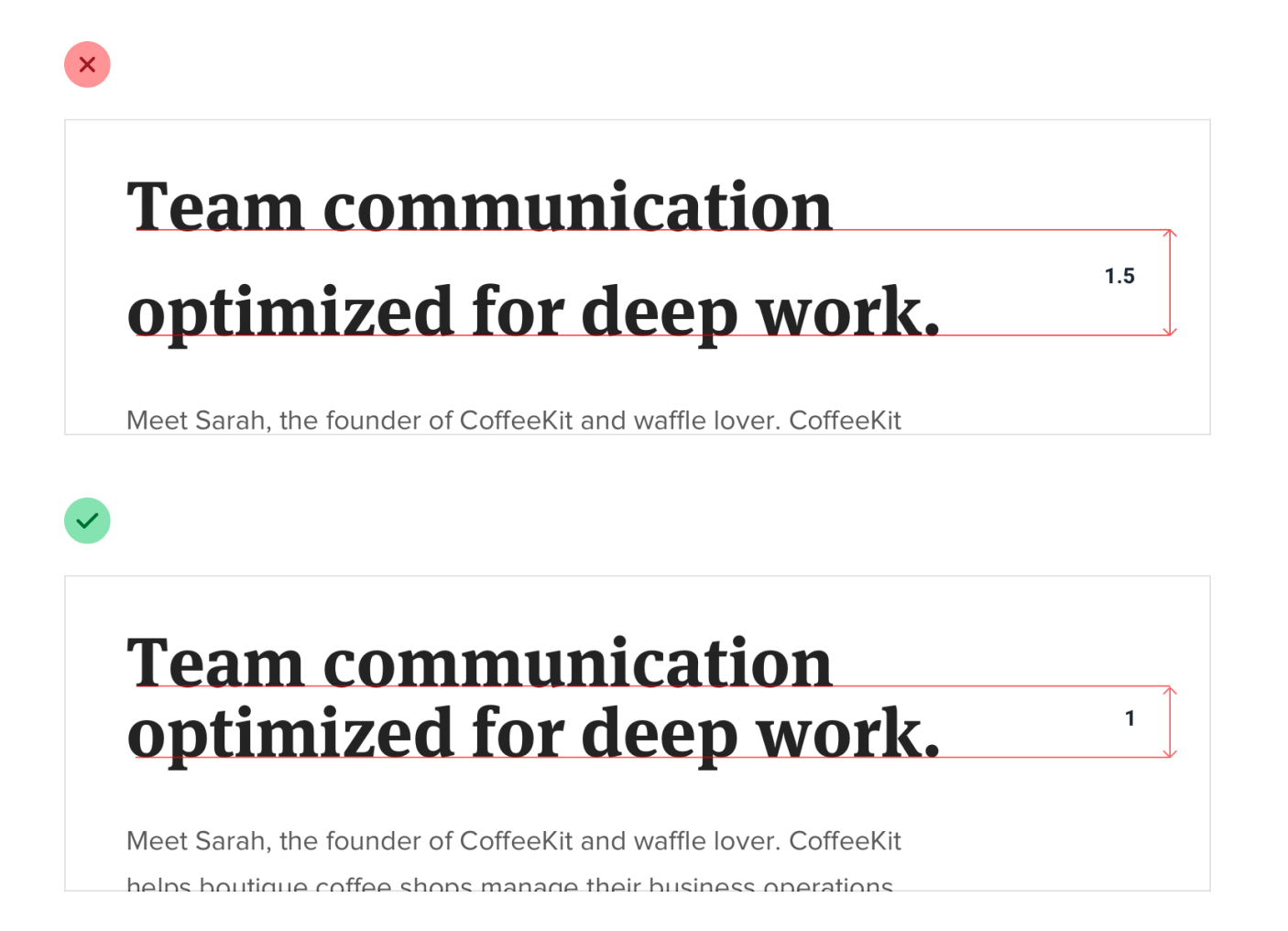
考虑到字体大小
行长度并不是选择正确行高的唯一因素(factor) - 字体大小也有很大的影响(big impact)。
当文本很小的时候,额外的行间距很重要,因为它可以让眼睛更容易在文本换行时找到下一行。

但随着文本变大,你的眼睛可能扫得过来。这意味着对于大标题文本,你可能不需要任何额外的行间距,行高为1就可以了。

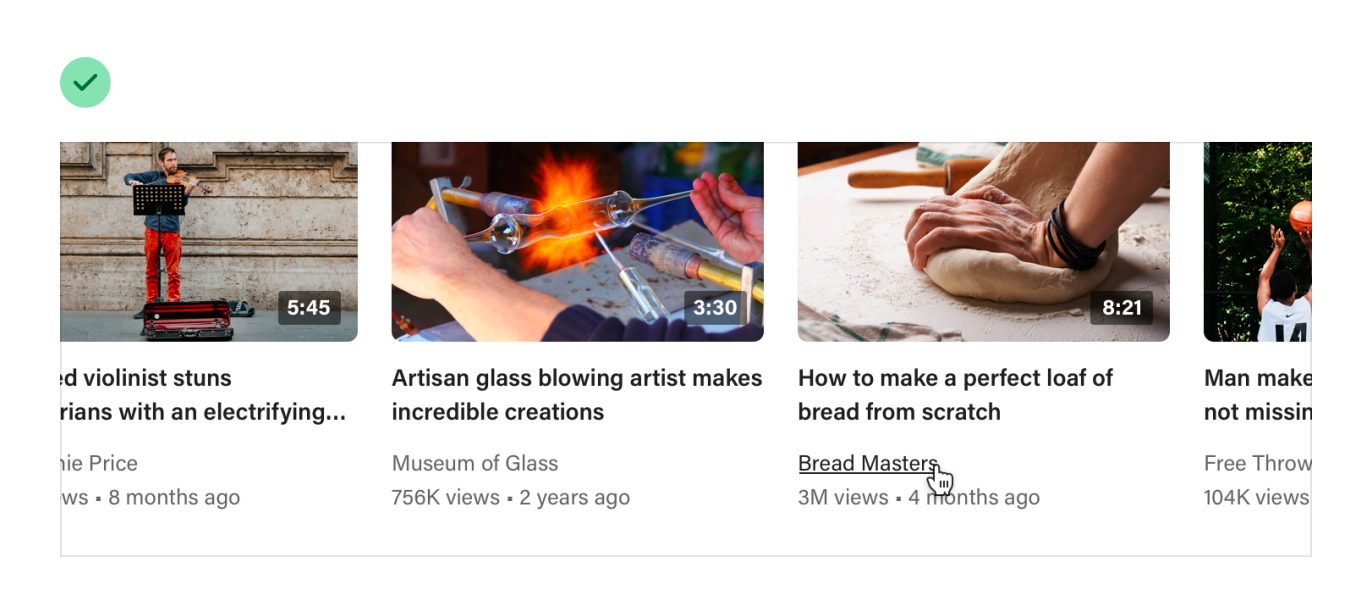
行高和字体大小成反比 - 对于小文本使用较高的行高,对于大文本使用较短的行高。
不是每个链接都需要颜色
当你在一块非链接文本中包含一个链接时,重要的是要确保该链接脱颖而出,看起来可以点击。

但是当你设计一个界面时,几乎所有东西都是链接,使用旨在使链接在段落文本中”脱颖而出”的处理方式可能会非常压抑。

相反,以更微妙的方式强调大多数链接,比如只使用更粗的字体重量或更深的颜色。

有些链接甚至可能根本不需要默认强调。如果你的界面中有链接,它们真的是次要的,不是用户通过应用程序的主要路径的一部分,考虑仅在悬停时添加下划线或更改颜色。

它们仍然可以被任何想要尝试的用户发现,但不会与页面上更重要的操作竞争注意力。
以可读性为先进行对齐
通常,文本应该与它的语言方向对齐。对于英语(以及大多数其他语言),这意味着大部分文本应该左对齐。

其他对齐选项也有其适用场景,你只需要有效使用它们。
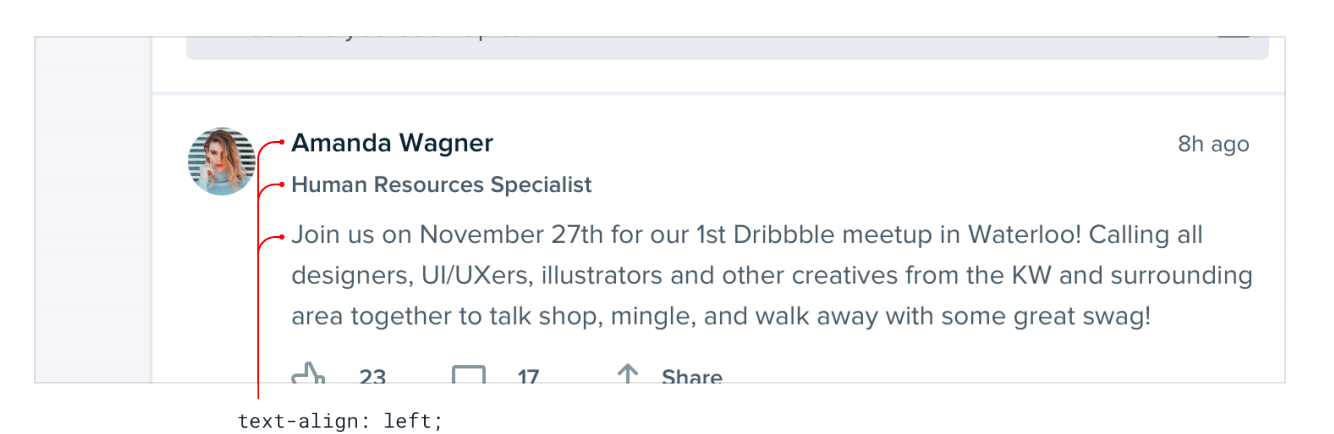
不要居中对齐长篇文本
居中对齐对于标题或短的、独立的文本块看起来很棒。

但如果某物超过两三行,左对齐几乎总是看起来更好。

如果你有一些想要居中对齐的文本块,但其中一个有点太长,最简单的解决办法是重写内容,使其更短:

这不仅会解决对齐问题,还会使你的设计感觉更一致。
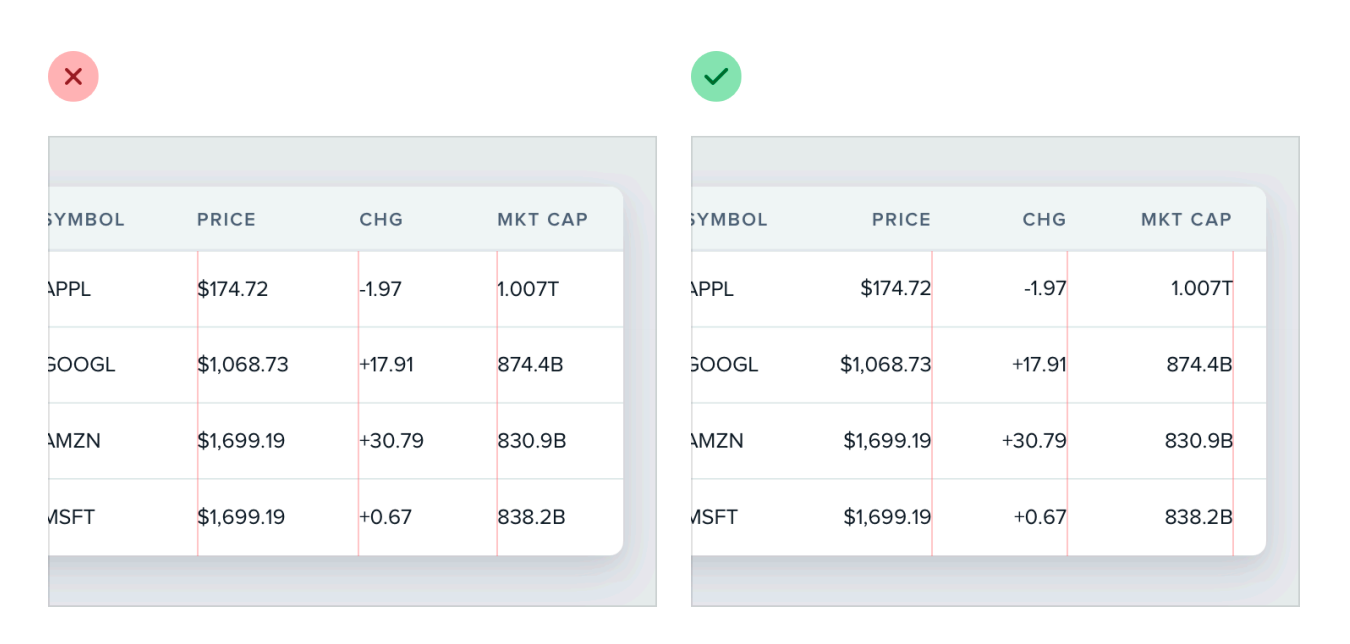
右对齐数字
如果你正在设计一个包含数字的表格,右对齐它们。当数字列表中的小数点始终在同一个地方时,它们更容易一目了然地进行比较。

对齐两端的文本
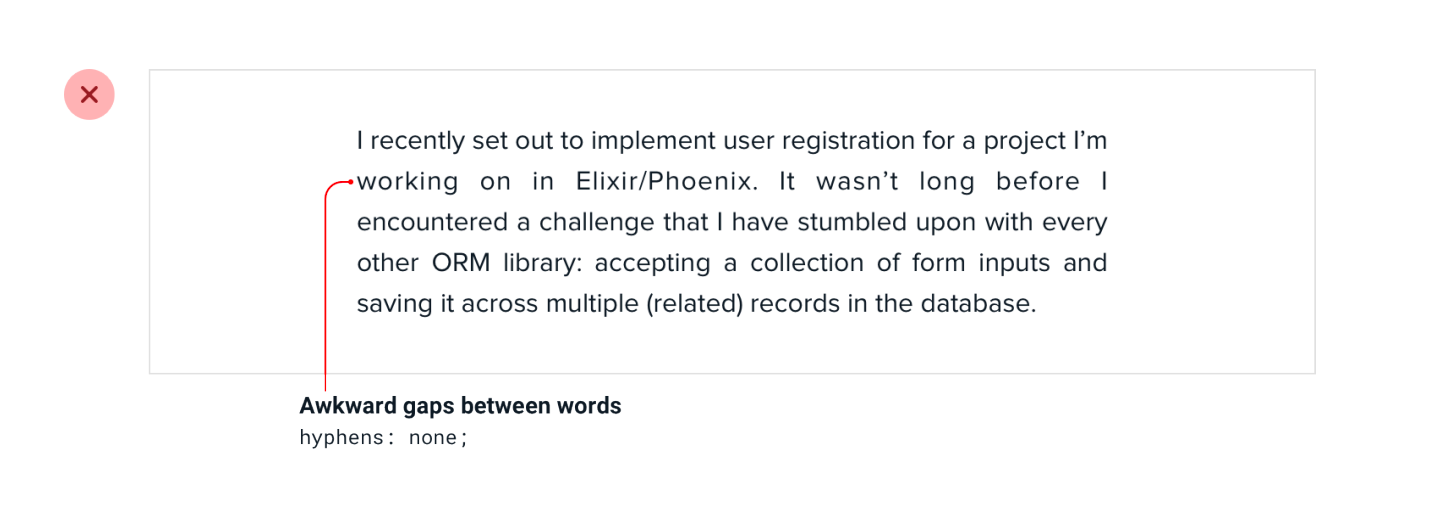
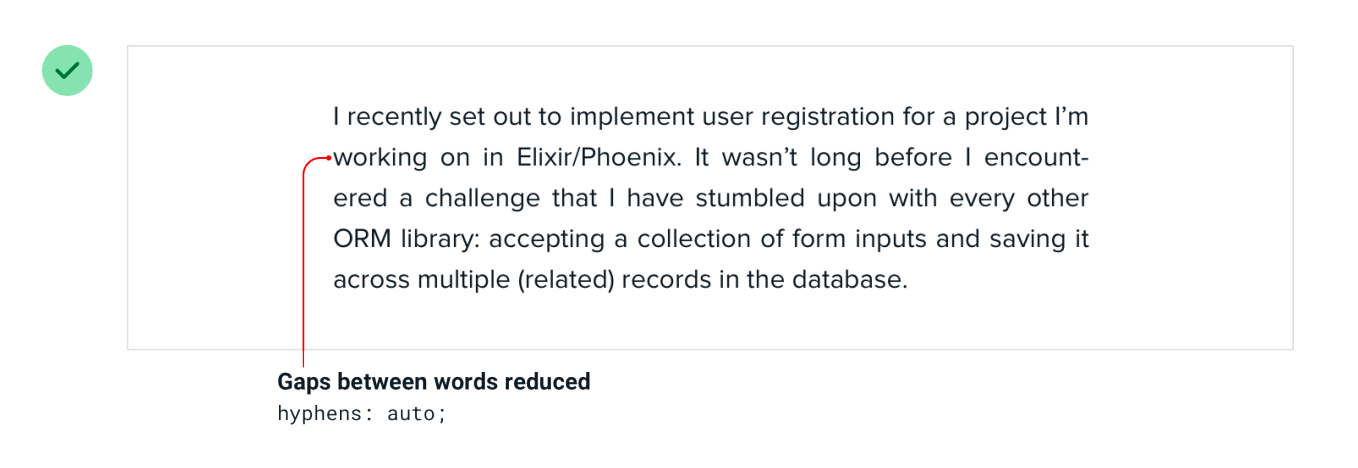
两端对齐的文本在印刷品上看起来很棒,当你想要在网页上获得更正式的外观时也可以很好地工作,但如果没有特别注意,它可能会在单词之间产生很多尴尬的空白:

为了避免这种情况,每当你两端对齐文本时,也应该启用连字符:

两端对齐的文本最适合于你试图模仿印刷外观的情况,也许对于在线杂志或报纸。即使在这种情况下,左对齐的文本也很好,所以这真的只是个人偏好的问题。
有效使用字间距
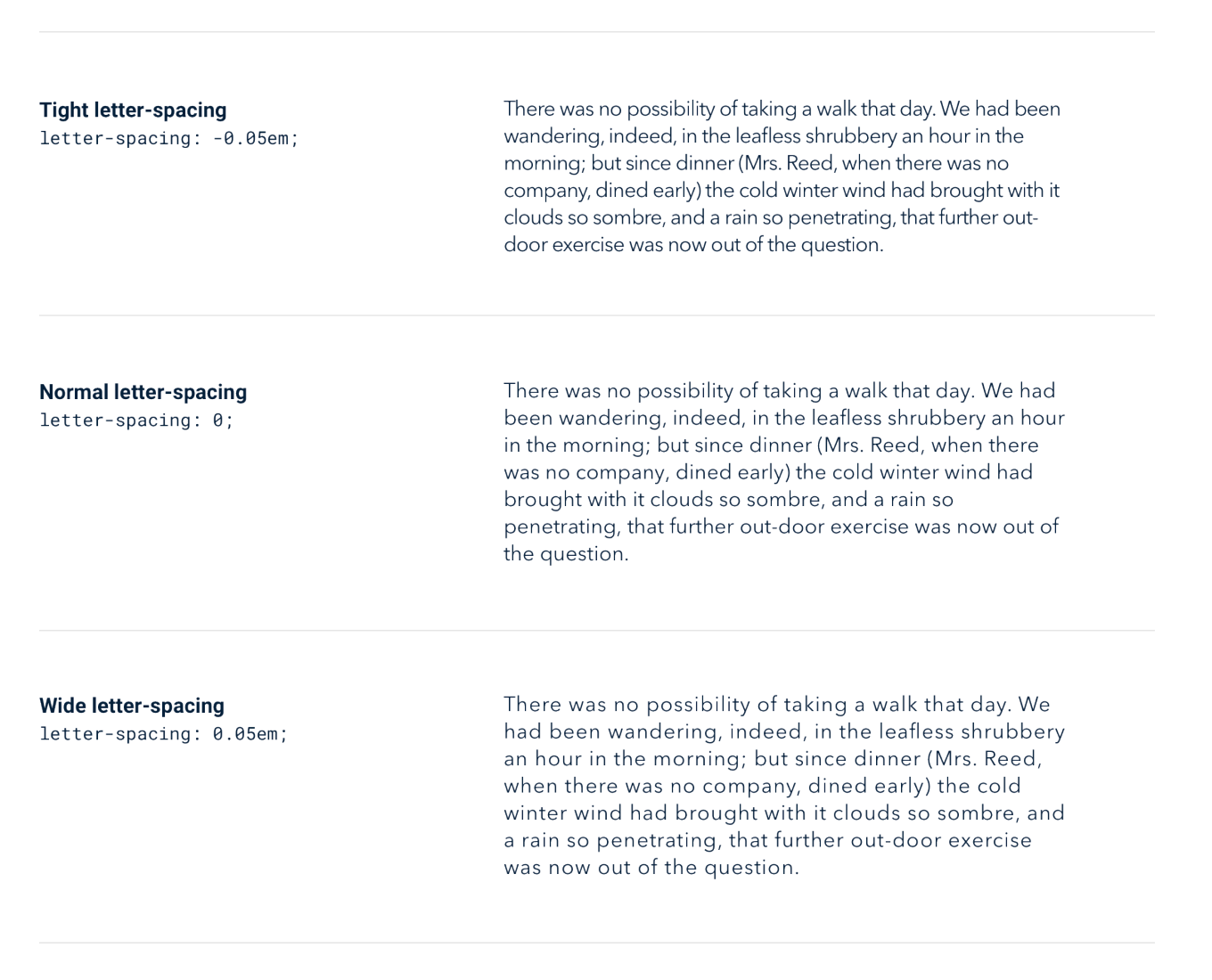
当设计文本时,很多中心都放在了让字重、颜色和行高恰到好处上,但很容易忘记字间距也是可以调整的。

通常的规则是,你应该相信字体设计师,不要动字间距。话虽如此,有一些常见情况调整它可以改善你的设计。
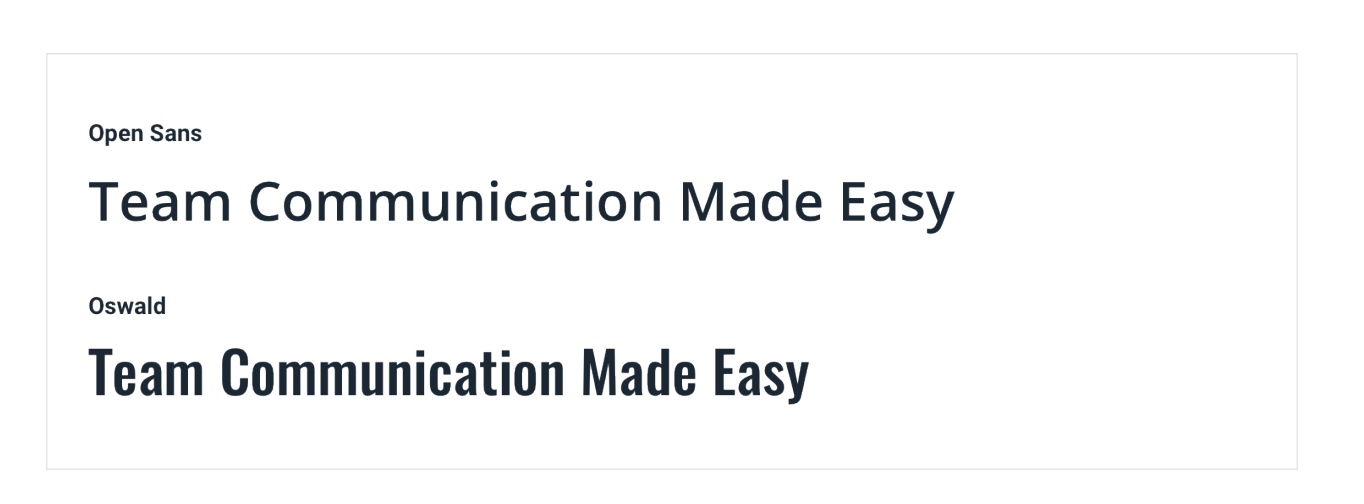
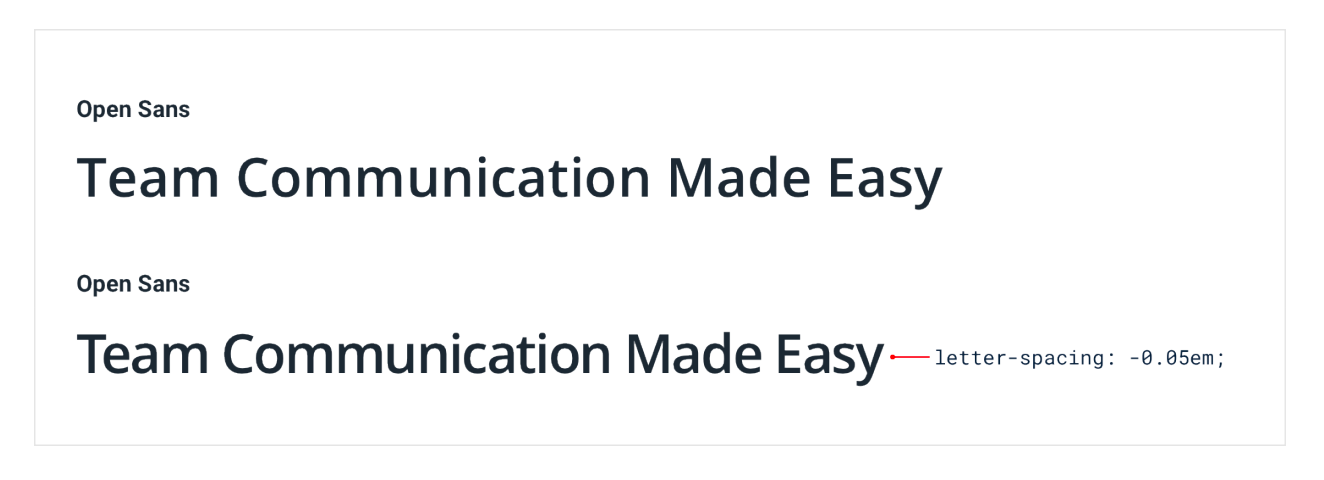
紧凑的标题
当某人设计字体系列时,他们是有设计意图的。
像Open Sans这样的系列被设计为即使在很小的尺寸下也具有很高的可读性,所以内置的字间距比像Oswald这样专为标题设计的系列要宽得多。

如果你想使用具有较宽字间距的系列进行标题或标题,通常降低字间距以模仿专为标题设计的紧凑外观是有意义的:

不要试图反过来做 - 标题字体很少在小尺寸下也能很好地工作,即使你增加了字间距。
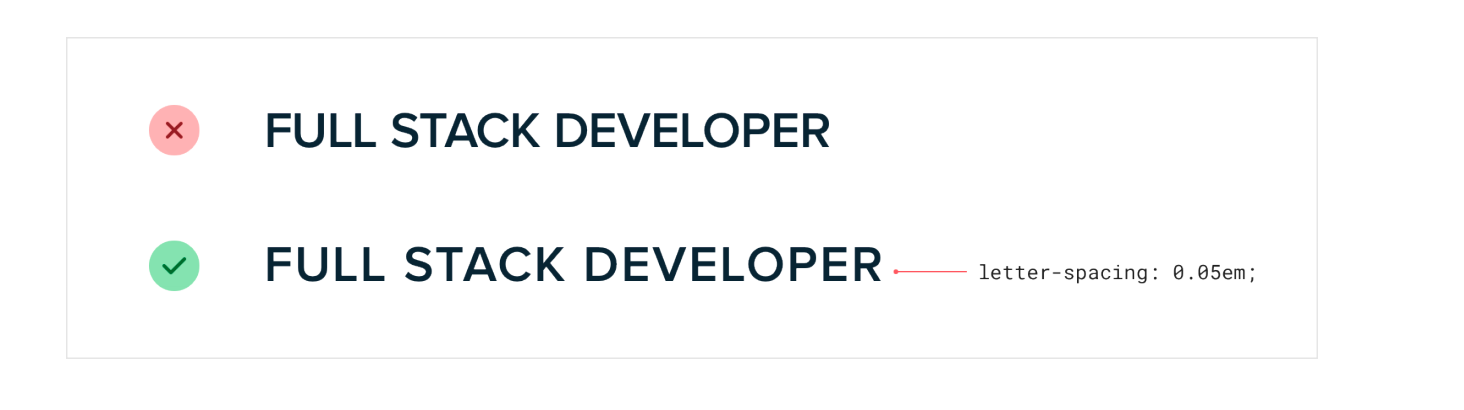
提高全大写字母的可读性
大多数字体系列的字间距针对正常的“句子案例”文本进行了优化 - 一个大写字母后面跟着大部分小写字母。
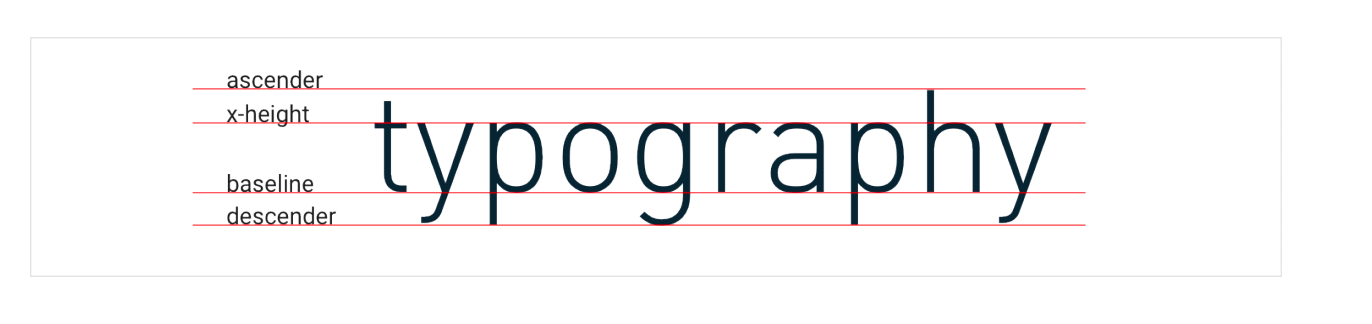
小写字母在视觉上有很多变化。像n、v和e这样的字母完全适合字体的x高度,像y、g和p这样的字母有下降部分从基线下伸出,像b、f和t这样的字母有上升部分从基线上方延伸。

另一方面,全大写字母没有那么多样化。由于每个字母都是相同的高度,使用默认的字间距通常会导致文本更难阅读,因为字母之间的区别特征较少。
因此,通常增加全大写字母的字间距以提高可读性是有意义的:

第五章:使用颜色
颜色可以是增强信息和理解的强大工具,但要小心,不要过度依赖它,否则色盲用户将难以理解你的用户界面。
放弃十六进制,选择HSL
十六进制和RGB是网络上表示颜色最常见的格式,但它们并不是最有用。使用十六进制或RGB时,视觉上相似的颜色在代码中看起来完全不同。
HSL通过人类直观感知的属性来表示颜色:色相、饱和度和亮度。色相是颜色在色轮上的位置,它让我们即使颜色不完全相同,也能识别出两种颜色为“蓝色”。
色相以度为单位,其中0°是红色,120°是绿色,240°是蓝色。饱和度是一个颜色看起来有多丰富多彩。0%饱和度是灰色(没有颜色),100%饱和度则是鲜艳而强烈的。没有饱和度,色相就无关紧要 —— 当饱和度为0%时旋转色相根本不会改变颜色。
亮度正如其名 —— 它衡量颜色接近黑色还是白色。0%亮度是纯黑色,100%亮度是纯白色,50%亮度是在给定色相下的纯色。
你需要的颜色比你想象的多
你是否曾使用过那些颜色调色板生成器,你选择一个起始颜色,调整一些选项,然后得到五个完美的颜色,你应该用它们来构建你的网站?
这种计算方法选择完美的配色方案非常诱人,但除非你想让你的站点看起来像这样:
实际上你需要的:
你不能用五个十六进制代码构建任何东西。要构建真正的东西,你需要一个更全面的颜色选择。
你可以将一个好颜色调色板分解为三个类别:
灰色
几乎所有界面中的文本、背景、面板、表单控件都是灰色。
实际上,你需要比你想象的更多的灰色 — 三四种阴影可能听起来已经足够,但不久你就会希望有一些比你的第二阴影稍暗但比你的第三阴影稍亮的东西。
在实践中,你想有8-10种阴影可供选择(更多关于“预先定义你的阴影”的内容)。不要太多,以至于你在阴影 #77 和阴影 #78 之间浪费时间,但足够确保你不必妥协太多。
纯黑色往往看起来相当不自然,所以从非常深的灰色开始,逐步上升到白色。
主色
大多数网站需要一种或两种颜色,用于主要操作、活动导航元素等。这些是决定网站整体外观的颜色 — 让你认为 Facebook 是“蓝色”的颜色。
就像灰色一样,你需要一组较轻和较暗的阴影可供选择(5-10种)。
超浅色可以作为警报等元素的背景色,而较暗的阴影非常适合文本。
强调色
除了主色,每个网站还需要一些强调色来向用户传达不同的信息。
例如,你可能会使用像黄色、粉红色或青绿色这样引人注目的颜色来突出一个新功能:
你也可能需要颜色来强调不同的语义状态,比如红色用于确认破坏性操作:
黄色用于警告消息:
或绿色突出显示积极趋势:
你需要这些颜色的多种阴影,即使它们应该在UI中非常节制地使用。
如果你正在构建需要使用颜色来区分或分类类似元素的东西(如图表上的线条、日历上的事件或项目上的标签),你可能甚至需要更多的强调色。
总的来说,对于复杂的UI,需要多达十种不同的颜色,每种颜色有5-10种阴影,这并不罕见。
预先定义你的阴影
当你需要创建调色板中颜色的更浅或更深的变化时,不要使用CSS预处理器函数如“lighten”或“darken”来即时创建阴影。这就是你最终得到35种看起来几乎相同的蓝色的原因。
相反,预先定义一组固定的阴影,以便在工作时选择。
那么,你如何将这样的调色板组合起来呢?
首先选择基础颜色 首先为你想要创建的规模选择一个基础颜色 — 你的浅色和深色阴影都基于此颜色。
没有真正的科学方法可以做到这一点,但对于主要和强调色,一个好的经验法则是选择一个作为按钮背景效果很好的阴影。
重要的是要注意,这里没有真正的规则,比如“从50%亮度开始”或任何东西 —— 每种颜色的行为都有点不同,所以你将不得不依赖你的眼睛来做这件事。
找到边缘 接下来,选择你最深色和最浅色的阴影。这也没有真正的科学,但考虑它们将被使用的地方,并根据该上下文进行选择会很有帮助。
一种颜色的最深色通常保留给文本,而最浅色可能用于元素背景的淡色。
一个简单的警报组件是一个很好的例子,它结合了这两种用例,所以它可以是选择这些颜色的绝佳场所。
从与基础颜色的色调相匹配的颜色开始,并调整饱和度和亮度,直到你满意为止。
填补空白 一旦你有了基础色、最深色和最浅色,你只需要填补它们之间的空白。
对于大多数项目,你至少需要每种颜色有5种阴影,如果你不想感到太受限,可能更接近10种。
九是一个很好的数字,因为它易于分割,使填补空白更加直接。让我们称我们最深色的阴影为900,基础色为500,最浅色为100。
首先选择700和300的阴影,它们正好在空白的中间。你希望这些阴影感觉像是两边阴影的完美折中。
这又在规模上创造了四个更多的空缺(800、600、400和200),你可以使用相同的方法来填补。
不要让亮度扼杀你的饱和度
在HSL颜色空间中,当颜色接近0%或100%亮度时,饱和度的影响就会减弱 — 在50%亮度下相同的饱和度值看起来比在90%亮度下更丰富多彩。
这意味着,如果你不想让一种给定颜色的浅色和深色阴影看起来被冲淡,你需要随着亮度远离50%而增加饱和度。
这是一个微妙的细节,但当颜色被应用到UI的大区域时,这些小细节会累积起来。
但如果你的基色已经高度饱和了怎么办?如果它已经达到100%饱和度,你如何增加饱和度?
利用感知亮度的优势
你认为这两种颜色中哪一种更亮?黄色,对吧?好吧,事实证明这两种颜色在HSL中的“亮度”实际上完全相同:
那么,为什么我们会看到黄色更亮呢?好吧,事实证明每种色调都有由于人眼对颜色的感知而具有的固有感知亮度。
你可以通过将RGB分量插入此公式来计算颜色的感知亮度:
利用感知亮度的优势
当你想要改变一种颜色看起来的亮度时,通常会调整亮度分量:
虽然这确实可以改变颜色的亮度,但你经常会失去一些颜色的强度 —— 颜色也看起来更接近白色或黑色,而不仅仅是更亮或更暗。
由于不同的色调具有不同的感知亮度,改变颜色亮度的另一种方式是通过旋转其色调。
要使颜色更亮,请将色调旋转到最近的亮色调 —— 60°、180°或300°。
要使颜色变暗,请将色调旋转到最近的暗色调 —— 0°、120°或240°。
这在尝试为像黄色这样的浅色创建调色板时非常有用。通过逐渐将色调旋转得更偏向橙色,当你降低亮度时,较暗的阴影会感觉温暖而丰富,而不是暗淡和棕色:
当然,你也可以结合这些方法,通过调整色调获得一些亮度,通过调整亮度获得一些亮度。
虽然这是在不影响颜色强度的情况下改变颜色亮度的好方法,但最好适度使用。不要将色调旋转超过20-30°,否则它看起来会像一个完全不同的颜色,而不仅仅是更亮或更暗。
灰色不必是灰色
按定义,纯灰色的饱和度为0% —— 它根本没有任何实际颜色。
但实际上,我们认为是灰色的许多颜色实际上饱和度相当高:
正是这种饱和度使得一些灰色感觉凉爽,而另一些灰色感觉温暖。
色温
如果你以前买过灯泡,你就必须在发出黄色光的“暖白光”灯泡和发出蓝色光的“冷白光”灯泡之间做出决定。
在用户界面中使灰色饱和度起作用的方式类似。如果你想让你的灰色感觉凉爽,就用一点蓝色使它们饱和:
要给你的灰色一个更温暖的感觉,就用一点黄色或橙色使它们饱和:
要维持一致的温度,别忘了为较轻和较暗的阴影增加饱和度。否则,与接近50%亮度的灰色相比,这些阴影会看起来有点被冲淡。
你想让你的灰色饱和多少完全取决于你 —— 如果你只想稍微调整温度,就增加一点,或者如果你想让界面强烈地倾向于一个方向或另一个方向,就加大力度。
可访问性不必意味着丑陋
为确保你的设计可访问性,Web内容可访问性指南(WCAG)建议正常文本(大约18px以下)的对比度至少为4.5:1,较大文本的对比度至少为3:1。
对于典型的深色文本在浅色背景上的情况,满足这一建议是相当容易的,但当你开始使用颜色时,情况就变得更加棘手。
翻转对比度
当在有颜色的背景上使用白色文本时,你会惊讶地发现颜色通常需要有多暗才能满足4.5:1的对比度比率。
这会在层次结构上造成问题,因为这些元素并不应该是页面的焦点 —— 深色背景会真正吸引用户的注意力。
你可以解决这个问题,通过翻转对比度。而不是在深色背景上使用浅色文本,而是在浅色背景上使用深色文本:
颜色仍然在那里帮助支持文本,但它不那么显眼,也不会干扰页面上的其他操作。
旋转色调
比在有颜色的背景上使用白色文本更难的是,在有颜色的背景上使用有颜色的文本。如果你曾经尝试为深色面板中的一些次要文本选择颜色,就会遇到这种情况。
如果你从背景颜色开始,只是调整亮度和饱和度,你会发现很难在不接近纯白色的情况下满足推荐的对比度比率。
你不想让主要文本和次要文本看起来一样,那还有什么可以做呢?
好吧,由于某些颜色比其他颜色更亮,一种在不接近白色的情况下增加对比度的方法是将色调旋转到更亮的颜色,如青色、品红色或黄色。
这可以使文本更易于访问,同时保持色彩丰富。
不要仅依赖颜色
颜色可以是增强信息和理解的绝妙方式,但要小心,不要过度依赖它,否则色盲用户将难以理解你的用户界面。
以这些度量卡为例。有了这种设计,红绿色盲的人很难看出一个度量是变好了还是变坏了:
一个简单的解决办法是也通过其他方式传达该信息,比如通过添加图标来指示变化是积极的还是消极的。
那像图表这样的东西呢,每个趋势线都有不同的颜色?
在这种情况下,尝试依赖对比度而不是使用完全不同的颜色。对于色盲的人来说,辨别浅色和深色比辨别两种不同的颜色要容易得多。
总是使用颜色来支持你的设计已经说过的内容;永远不要将它作为唯一的交流手段。
第六章:创造深度
在用户界面设计中,创造深度感可以提升用户体验,让界面看起来更加丰富和有趣。以下是一些创造深度的技巧:
模仿光源
你有没有注意到,界面中的一些元素看起来像是从页面上凸起的,而其他元素则像是嵌入到背景中?创造这种效果看起来可能很复杂,但实际上只需要理解一个基本规则:光源总是从上方来。
模拟用户界面中的光线
如果你想让一个元素看起来凸起或嵌入,首先要确定你希望该元素呈现的形状,然后模拟光源将如何与该形状互动。
凸起的元素 例如,假设你有一个按钮,你希望它看起来像是从页面上凸起,顶部和底部边缘完全平坦:
由于顶部和底部边缘都是平坦的,你不可能同时看到它们两个。人们通常会稍微向下看向他们的屏幕,所以为了最自然的外观,露出按钮的顶部边缘一点,隐藏底部边缘。
由于顶部边缘面向上方,让它比按钮的面部稍亮一些,通常使用顶部边框或轻微垂直偏移的内嵌盒阴影:
选择较亮的颜色,而不是使用半透明的白色,以获得最佳效果 —— 简单地叠加白色可能会吸走底层颜色的饱和度。
接下来,你需要考虑到凸起的元素会阻挡一些光线到达元素下方的区域。
通过添加一个小的深色盒阴影,并轻微垂直偏移(你只希望阴影出现在元素下方):
不要过分夸大模糊半径,几个像素就足够了。这些阴影应该有相当锐利的边缘 —— 看看插座底部或窗框投射的阴影,作为现实世界的例子。
嵌入的元素 假设你正在设计一个“井”组件,它应该看起来像是嵌入到页面中。
从轻微向下的视角看,只有底部的唇边会可见。由于它面向天空,使用底部边框或负垂直偏移的内嵌阴影,给它一个稍微亮一点的颜色:
井的上方应该阻挡一些光线到达井的最顶部,所以添加一个小的深色内嵌盒阴影,并轻微正向垂直偏移,以确保它不会在底部穿透:
这种同样的处理方法适用于任何需要看起来嵌入的元素,例如文本输入和复选框。
不要过分沉迷
一旦你理解了如何在界面中模拟光线,就很容易沉迷于调整和调整,看看你能把事物模仿现实世界的程度有多接近。
虽然这可以是一个有趣的练习,但在实践中,它可能会导致界面变得混乱和不清晰。从现实世界中借鉴一些视觉线索是为界面增加一些深度的好方法,但没有必要试图让事物看起来像照片一样逼真。
使用阴影传达高度
阴影不仅仅是一种花哨的效果 —— 如果明智地使用,它们可以让你在虚拟的z轴上定位元素,创造出有意义的深度感。
小阴影,模糊半径紧,使元素感觉只是轻微地从背景中抬起,而更大的阴影,更高的模糊半径,使元素感觉更接近用户:
感觉离用户越近的物体,就越能吸引他们的注意力。
你可能想为按钮使用较小的阴影,因为你想让用户注意到它,但不希望它支配整个页面:
中等大小的阴影适用于下拉菜单;需要在其他UI元素之上稍微坐一点的元素:
大阴影非常适合模态对话框,当你真的想吸引用户的注意力时:
建立高度系统
就像颜色、排版、间距和尺寸一样,定义一组固定的阴影将加快你的工作流程,并帮助你的设计保持一致性。
你不需要很多不同的阴影 —— 通常五个就足够了。
结合阴影与交互
阴影不仅在静态地将元素定位在z轴上时有用;它们也是为用户提供与元素交互时的视觉线索的好方法。
例如,假设你有一个项目列表,用户可以单击并拖动每个项目来对它们进行排序。在用户单击某个项目时添加阴影,使其感觉像是从列表中的其他项目中弹出,并向用户清晰地表明他们可以拖动它:
同样,你可以通过在用户点击时切换到更小的阴影,或者可能完全移除阴影,使按钮感觉像是被按入页面:
像这样有意义地使用阴影是选择元素应该有什么样的阴影的一个很好的方法。不要考虑阴影本身,而要考虑你希望元素在z轴上坐在哪里,并相应地分配阴影。
阴影可以有两个部分
你有没有检查过一个非常好的阴影在网站上,并注意到他们实际上使用了两个阴影?
这不是随机实验直到东西看起来不错,他们使用每个阴影来做一个特定的工作。
当有人结合使用两个阴影时,他们不仅仅是随机尝试,直到看起来不错,他们使用每个阴影来做特定的工作。
第一个阴影更大更柔和,具有相当大的垂直偏移和大的模糊半径。它模拟了一个直接光源在物体背后投射的阴影。
第二个阴影更紧密更暗,垂直偏移较小,模糊半径更小。它模拟了物体下方的阴影区域,即使是环境光也很难到达。
像这样使用两个阴影可以给你比使用单个阴影更多的控制 —— 你可以保持更大的阴影很好且微妙,同时仍然使阴影更接近元素的边缘。
考虑高度
当物体离表面越远时,由于缺乏环境光而产生的小而暗的阴影会慢慢消失(去试试看,用你桌子上的东西)。
所以,如果你要在自己的项目中使用这种双重阴影技术,请确保你使代表更高高度的阴影更微妙。
它应该对你的最低高度相当明显,并且在你的最大高度几乎(或完全)看不见。
即使是扁平设计也可以有深度
当大多数人谈论“扁平设计”时,他们指的是不使用阴影、渐变或任何其他试图模仿现实世界中光线与物体互动的效果的设计。
但最有效的扁平设计仍然传达深度,它们只是以不同的方式做到这一点。
使用颜色创造深度
通常(特别是对于相同颜色的阴影),较轻的物体感觉离我们更近,较暗的物体感觉更远。
使元素比背景颜色更轻,使其感觉像是从页面上凸起,或者如果你想让它感觉像一个井一样嵌入,就使它比背景颜色更暗:
这同样适用于非扁平设计 —— 颜色只是你用来传达距离的另一个工具。
使用实心阴影
在扁平设计中传达深度的另一种方式是使用短的、垂直偏移的阴影,没有模糊半径。
这是一个在不牺牲扁平美学的情况下,让卡片或按钮稍微脱离页面的好方法。
重叠元素以创建层次
创造深度的最有效方式之一是重叠不同的元素,使其感觉像是设计具有多个层次。
例如,不要将一个卡片完全包含在另一个元素中,而是偏移它,使其穿过两个不同背景之间的过渡:
你还可以使一个元素比其父元素更高,使其在两侧都重叠:
重叠元素也可以为较小的组件增加深度,例如这个旋转木马上的控件:
重叠图像
这种技术也可以很好地适用于图像,但如果没有特别注意,重叠图像很容易发生冲突。
避免这个问题的一个简单技巧是给图像一个“隐形边框” —— 一个与背景颜色相匹配的边框 —— 这样图像之间总是有一点间隙:
你仍然会创造出层次的外观,但没有任何难看的冲突。
第七章:使用图像
图像是设计中的重要元素,但它们需要谨慎使用以确保增强而非破坏整体效果。
使用高质量的图片
糟糕的图片会毁掉一个设计,即使设计的其他方面看起来很棒。如果你的设计需要摄影,而你又不是一个才华横溢的摄影师,你有两个选择:
- 聘请专业摄影师。如果你的项目需要非常特定的照片,那就委托给专业人士。拍出好照片不仅仅是使用昂贵的相机,还需要考虑光线、构图、色彩——这些技能需要数年时间来培养。
- 使用高质量的库存照片。如果你的需求更通用,市面上有很多优秀的资源可以购买到出色的库存照片。甚至还有一些网站,如Unsplash,提供免费的美丽摄影作品。
无论你做什么,不要设计使用占位符图像,并期望以后能用智能手机拍摄的照片替换它们。这永远不会奏效。
文字需要一致的对比度
你是否曾尝试在一张大型英雄图上加一个标题,却发现无论如何调整文字颜色,阅读起来仍然困难?那是因为问题不在于文字,而在于图像。
背景图像的问题
照片可能非常动态,有很多非常明亮的区域和很多非常暗的区域。白色文字在暗区域看起来很棒,但在亮区域就消失了。深色文字在亮区域看起来很棒,但在暗区域就消失了。
要解决这个问题,你需要降低图像的动态范围,使文字与背景之间的对比度更加一致。
添加覆盖层 提高整体文字对比度的一种方法是向背景图像添加半透明覆盖层。
- 黑色覆盖层可以降低亮区域,帮助浅色文字脱颖而出。
- 白色覆盖层可以增亮暗区域,帮助深色文字脱颖而出。
降低图像对比度 使用覆盖层的一个折衷方案是,你在调整整个图像的亮度,而不仅仅是问题区域。如果你想要更多的控制,另一种解决方案是降低图像本身的对比度:
降低对比度会改变图像的整体明暗感觉,所以确保调整亮度以补偿。
给图像上色 另一种使文字在图像中脱颖而出的方法是将图像上色成单一颜色。一些照片编辑软件将此作为一个首选功能,如果你的软件没有,你可以通过三个步骤创建此效果:
- 降低图像对比度,以平衡事物。
- 使图像去饱和,以去除任何现有颜色。
- 添加一个纯色填充,使用“乘法”混合模式。
这也可以用来使背景图像更搭配你现有的品牌颜色。
添加文字阴影 如果你想保留背景图像的一些动态效果,文字阴影是提高最需要的对比度的好方法。
你希望它看起来更像是一个微妙的光晕而不是实际的阴影,所以使用一个大的模糊半径,不要添加任何偏移。降低整体图像对比度仍然是一个好主意,但结合文字阴影意味着你可以减少它的程度。
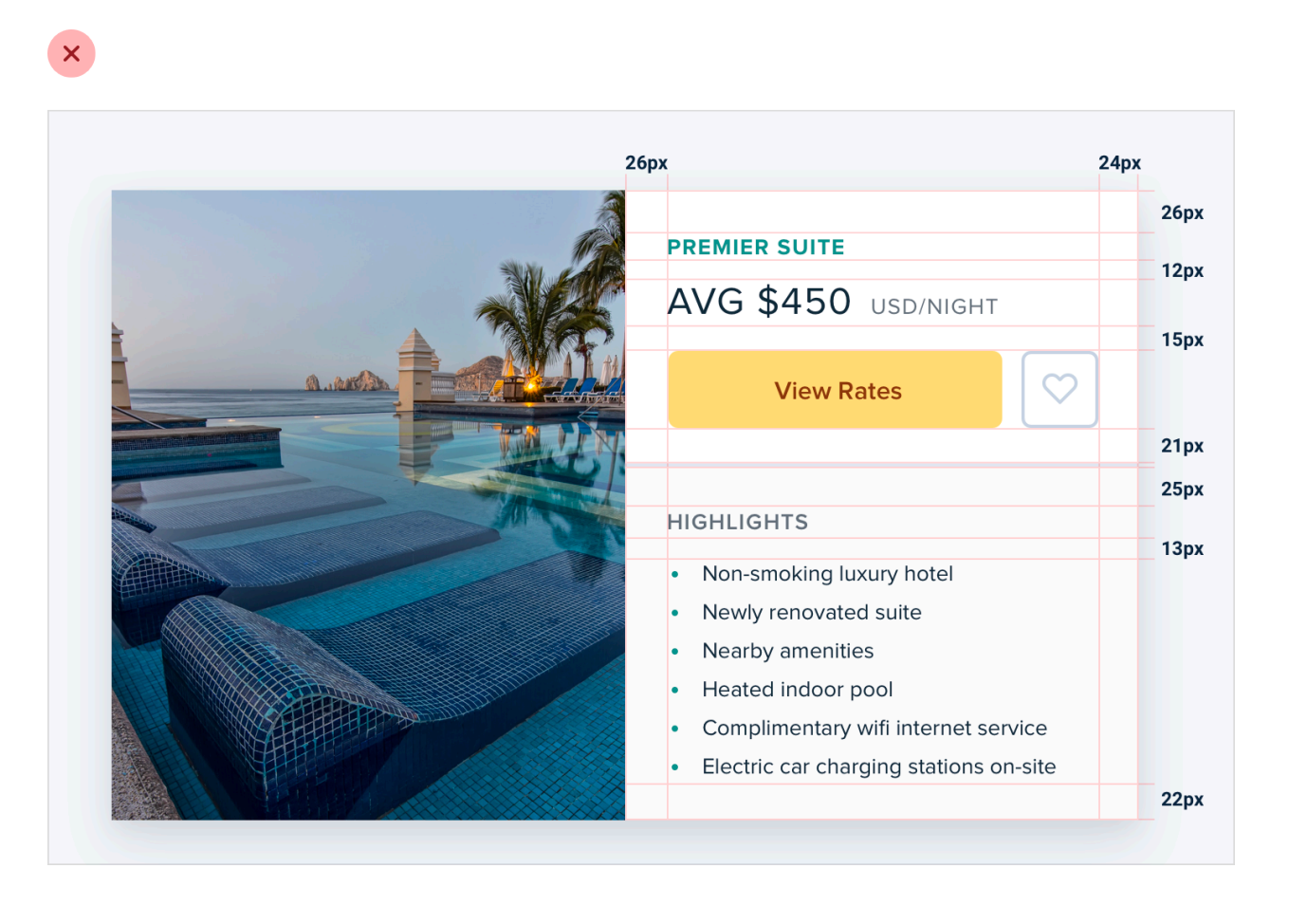
每个元素都有一个预期的尺寸
每个人都知道将位图图像放大到原始尺寸以上是一个坏主意 — 它们会立即感觉“模糊”并失去清晰度。但这不是你在缩放时可能出错的唯一方式,即使你认为自己很小心。
不要放大图标 如果你正在设计一些可以使用大图标的东西(比如可能是着陆页的“功能”部分),你可能会本能地抓住你最喜欢的SVG图标集并增加大小,直到它们满足你的需求。它们毕竟是矢量图像,所以如果你增加它们的尺寸,质量不会受到影响,对吧?
虽然矢量图像在增加尺寸时确实不会降低质量,但是设计用于16-24px的图标在放大到预期尺寸的3倍或4倍时,永远不会看起来非常专业。它们缺乏细节,总是感觉不成比例地“块状”。如果小型图标是你所拥有的全部,尝试将它们放在另一个形状内,并给形状一个背景颜色:
这让你可以将实际图标保持在其预期尺寸附近,同时仍然填充更大的空间。
不要缩小屏幕截图 假设你想在同一功能页面上包含你的应用屏幕截图。如果你拍摄一个全尺寸屏幕截图并将其缩小70%以适应,你最终会得到一个试图将太多细节塞进太少空间的图像。你应用中的16px字体在屏幕截图中变成了4px字体,访问者将眯着眼睛,鼻子离屏幕两英寸远,努力弄清楚所有文本的内容。
如果你想在设计中包含一个详细的屏幕截图,在一个较小的屏幕尺寸(比如你的平板布局)上拍摄屏幕截图,并保存大量空间,这样你就不必缩小它:
或者考虑只拍摄部分屏幕截图,这样你可以在不需要缩小的情况下显示它:
如果确实需要在紧凑的空间中适应整个应用屏幕截图,请尝试绘制UI的简化版本,去掉细节,并将小文字替换为简单的线条:
它仍然可以在不诱惑访问者试图弄清楚所有细节的情况下传达大画面设计。
也不要缩小图标 就像设计用于16px的图标在放大时看起来块状一样,设计用于较大尺寸的图标在缩小时看起来粗糙和模糊。
最极端的例子是favicons,你在浏览器标签页的页面标题旁边看到的那些小图标。
如果你尝试将一个设计用于128px的logo缩小到favicon大小,当浏览器尽力在16px的正方形中渲染所有这些细节时,它都会变得一团糟:
更好的方法是重新绘制一个超级简化的logo版本,以目标尺寸,这样你就可以控制折衷方案,而不是留给浏览器。
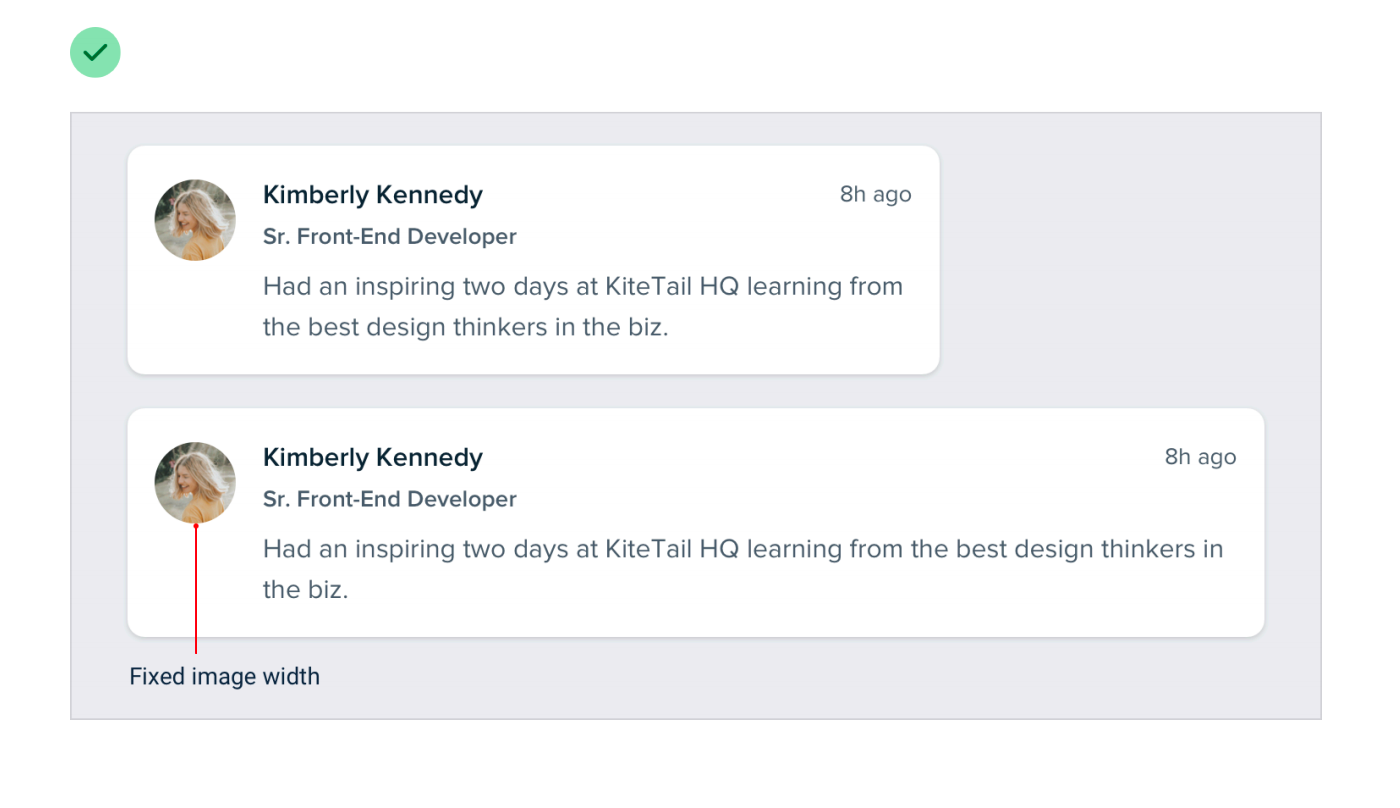
小心用户上传的内容
当你依赖用户上传的图像时,你就没有调整对比度、仔细调整颜色或裁剪完美框架的奢侈。
虽然你将在某种程度上受制于你的用户,但有一些事情你可以做,以确保他们的内容不会完全破坏你的设计。
控制形状和大小 以它们固有的纵横比显示用户上传的图像可能会严重破坏布局,特别是如果屏幕上一次有很多图像。
与其让用户破坏你的页面结构,不如将他们的图像居中显示在固定容器内,裁剪掉任何不适合的内容。
现在,通过将图像设置为背景图像,并将background-size属性设置为cover,使用CSS来实现这一点非常容易。
防止背景渗透 当用户提供的图像背景颜色与你的UI背景颜色相似时,图像和背景可能会渗透在一起,导致图像失去其形状。
与其尝试用边框解决这个问题,不如尝试使用微妙的内部盒阴影:
边框经常会与图像中的颜色冲突,而大多数人甚至几乎没有意识到阴影的存在。
如果你不喜欢使用盒阴影时得到的轻微“嵌入”外观,半透明的内部边框也很棒。
第八章:最后的润色
在设计过程中,最后的润色可以大大提升界面的美观度和专业感。以下是一些添加最后润色的方法:
增强默认样式
你不必总是添加新元素来提升设计感 - 有很多方法可以通过“增强”已有元素来让页面更加生动。例如,如果你的设计中包含一个项目列表,尝试用图标替换普通圆点:
- 勾号和箭头是许多情况下通用的好选择,但你也可以用更具体的内容相关的图标,比如为安全特性列表使用一个挂锁图标。
类似地,如果你在设计一个用户推荐,尝试通过增大尺寸和改变颜色来“提升”引用成为视觉元素:
链接是另一个非常适合特殊样式的候选。你可以做一些简单的事情,比如改变颜色和字体粗细,或者做一些花哨的事情,比如一个粗大且颜色丰富的自定义下划线,部分重叠文本:
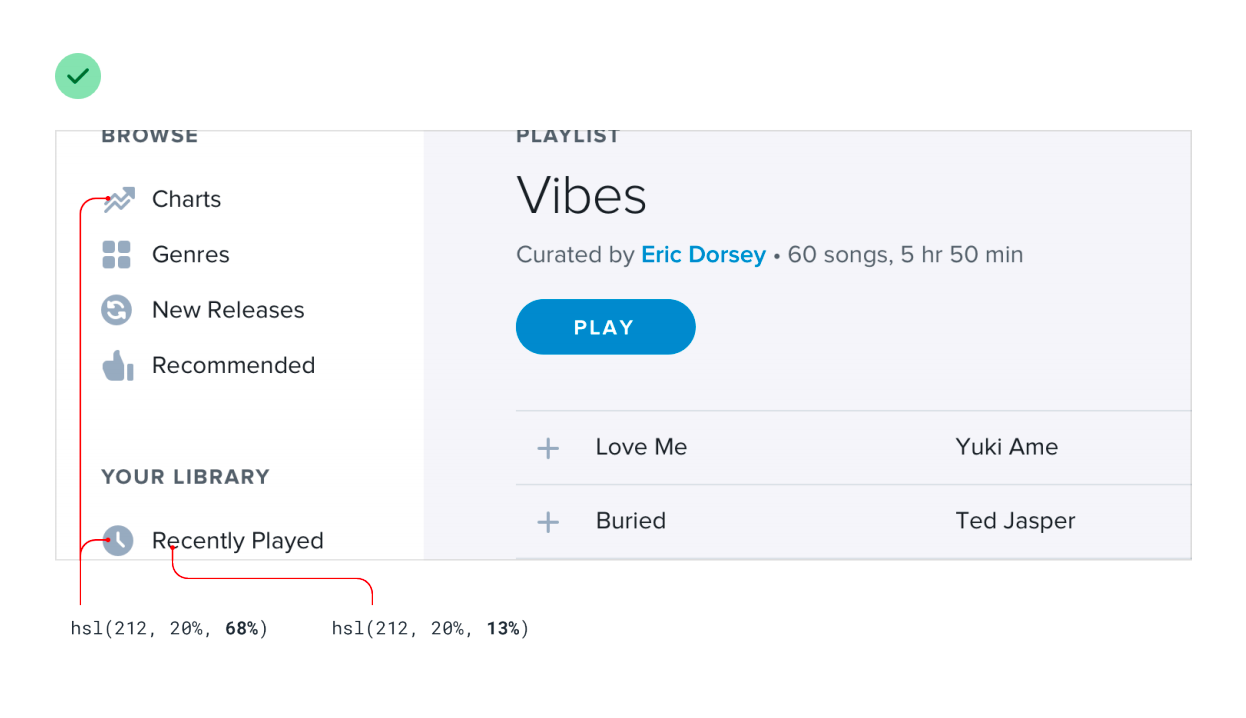
使用品牌色彩的边框
如果你不是图形设计师,如何给你的UI添加其他设计中来自精美摄影或丰富多彩插图的视觉吸引力呢?
一个简单但影响很大的技巧是在界面中本来可能感觉有点单调的部分添加彩色边框:
- 在卡片顶部添加彩色边框。
- 突出显示活动导航项。
- 在警告消息的一侧添加边框。
- 在标题下方添加短彩色边框。
- 甚至可以在你的整个布局顶部添加边框。
在UI中添加彩色矩形不需要任何图形设计才能,它可以大大提升设计的“设计感”。
装饰你的背景
即使你在层级、间距和排版方面做得很好,有时设计仍然感觉有点平淡。在不大幅改变设计的情况下打破单调的一个好方法是给你的一些背景添加一些活力:
改变背景颜色
改变背景颜色是给背景添加活力的好方法。
这对于强调单个面板以及在页面部分之间增加区分非常有用。
为了获得更有活力的外观,你甚至可以使用轻微的渐变色:
为了获得最佳效果,请使用相差大约30°的两种色调。
使用重复图案
另一种添加背景活力的方法是添加一个微妙的可重复图案:
你不必一定要在整个背景上重复它 —— 设计成仅沿一个边缘重复的图案也可以看起来很棒。
确保背景和图案之间的对比度保持较低,以确保可读性。
添加简单形状或插图
你也可以尝试在特定位置包含一个或两个单独的图形:
简单的几何形状非常适合这个目的:
…同样适用于可重复图案的小部分:
你甚至可以做更复杂的事情,比如一个简化的世界地图:
就像完整的背景图案一样,最好保持对比度低,以免干扰内容。
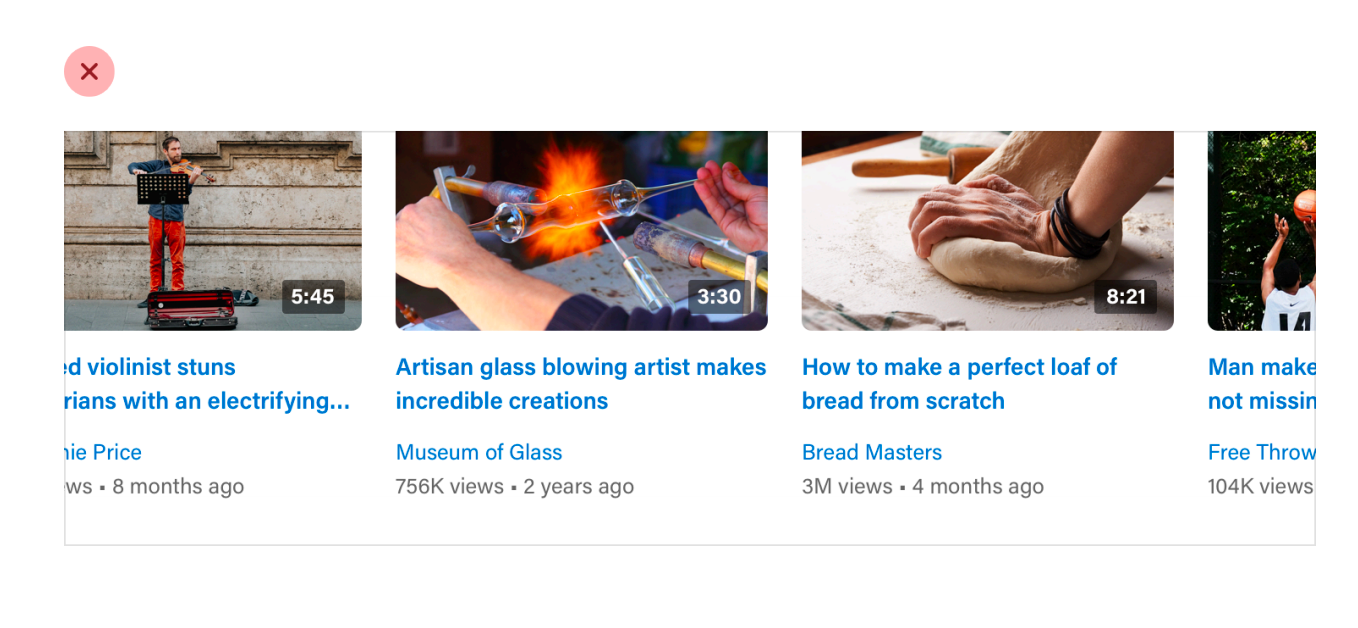
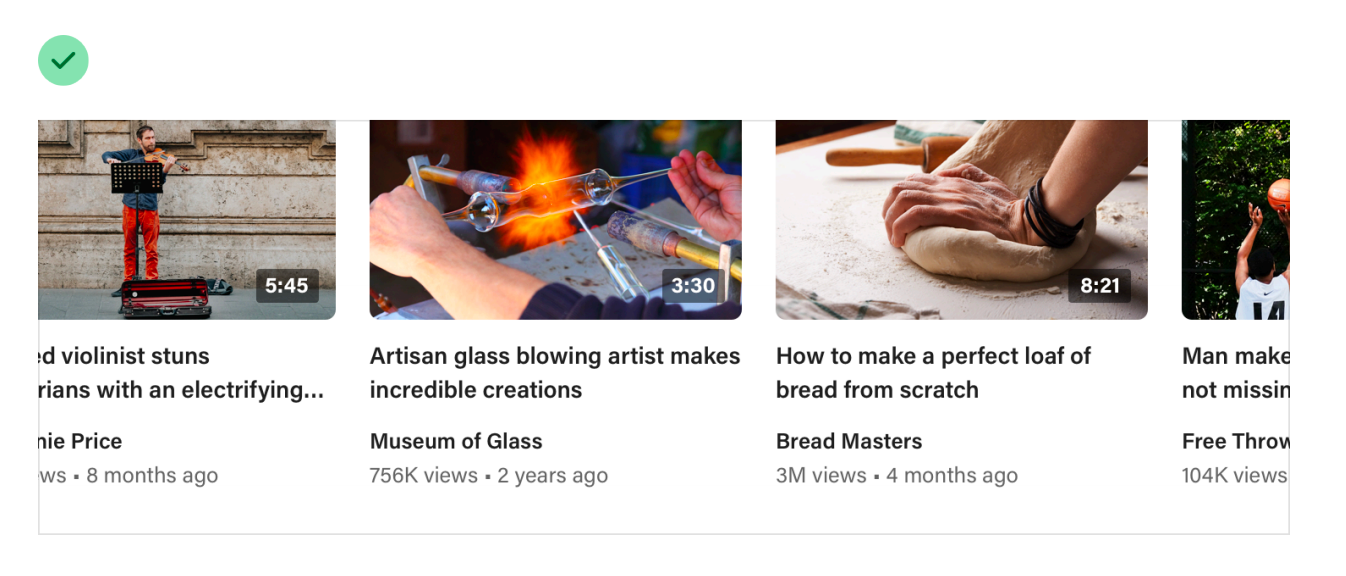
不要忽视空白状态
想象一下,你正在为一个应用程序设计一个新功能。你花费了很多时间精心制作完美的真实样本数据,挑选用户名和头像,并组装一个美丽而令人兴奋的屏幕。
你编写了所有代码并将其部署到生产环境中。但是,当一个兴奋的用户点击导航中的新项目时,他们看到了这个:
如果你正在设计一个依赖用户生成内容的东西,空白状态应该是一个优先考虑的问题,而不是事后的想法。
尝试加入一张图片或插图来吸引用户的注意力,并强调呼吁行动以鼓励他们采取下一步行动:
如果你正在处理有大量支持UI(如标签或过滤器)的东西,请考虑在用户创建一些内容之前完全隐藏这些东西。在没有内容的情况下呈现一堆无用的行动是没有意义的。
空白状态是用户与新产品或功能的第一次交互。利用它们作为有趣和令人兴奋的机会 — 不要满足于平凡和无聊。
使用更少的边框
当你需要在两个元素之间创建分隔时,尽量抵制立即使用边框的冲动。
虽然边框是区分两个元素的好方法,但它们并不是唯一的方法,使用太多的边框可能会使你的设计感觉杂乱无章。
使用盒阴影
盒阴影可以很好地勾勒出一个元素,就像边框一样,但可以更微妙,并且在不分散注意力的情况下实现相同的目标。
当应用盒阴影的元素与背景颜色不同时,这种方法最有效。
使用两种不同的背景颜色
给相邻元素稍微不同的背景颜色通常足以在它们之间创建区分。
如果你已经在使用不同的背景颜色以及边框,请尝试移除边框;你可能不需要它。
增加额外的间距
创建元素之间分隔的更好方法是什么,而不是简单地增加它们之间的间距呢?
将事物分开更远是创建组元素之间区分的好方法,而不需要引入任何新的UI。
打破常规
大多数人对于某些组件应该如何看起来有很多先入为主的观念。但是,仅仅因为我们被灌输了只有一种设计特定组件的方式,并不意味着这是真的。
例如,想象一下下拉菜单。你可能会想象一个带有一些阴影的白色盒子,里面有一列链接堆叠在里面:
但是谁说下拉菜单必须是无聊的链接列表呢?它只是一个屏幕上的浮动框,你可以用它做任何事情。
将其分成部分,使用多列,添加支持文本或丰富多彩的图标 —— 让它变得有趣!
不要只停留在下拉菜单上;表格怎么样?
表格不必以这种方式工作 —— 如果一个列不需要排序,你完全可以将它与相关列合并,并引入一些有趣的层次结构:
表格内容也不一定要是纯文本。如果有意义,可以添加图像,或者引入一些颜色来丰富现有数据:
还有单选按钮呢?没有什么比一堆带有小圆圈的标签更无聊的了。
如果一组单选按钮是你正在设计的UI的重要部分,尝试使用可选的卡片:
不要让你现有的信仰阻碍你的设计 —— 约束是强大的,但有时一点自由正是你需要将界面提升到下一个层次的东西。